MD-Blog_Tools/Software
アナリティクスがグッと身近になる超便利Chrome機能拡張「Page Analytics」(基本編)
当社は、クライアントさんと、作って納品して「はい終わり」というサバサバした関係があまり好きではなく、クライアントさんも含めたチームという意識のもと、運用サポートやサーバ・システムの保守業務を通じて長くお付き合いさせていただくケースが多いのですが、そんな運用業務にかかせないがアクセス解析です。
普段、アクセス解析にはGoogle Analyticsを使われている方が多いと思うのですが、設定が細かすぎて面倒って感じることはありませんか? アナリティクスレポートを作成したり、解析時間を短縮したりするのに良い手はないか? そうお考えの方に便利な拡張機能があるのをご存知ですか。
それがChrome機能拡張「Page Analytics」です。 簡単に言うと、WEBサイトを見ながらサックリとAnalyticsのデータを閲覧できる、というものです。これが意外なことに便利でして、インストールしておいて損はないです。
使用条件としては、
- ブラウザはGoogle Chromeを使う(当然ですが)
- Google Analyticsにログインしている
の2点です。
なんて簡単な使い方!(プチ感動)
さっそく使い方を解説してまいります。

インストールすると、ツールバーにオレンジ色のアイコンが追加されますので、アクセス解析したいサイトを表示させた状態でポチッとしましょう。

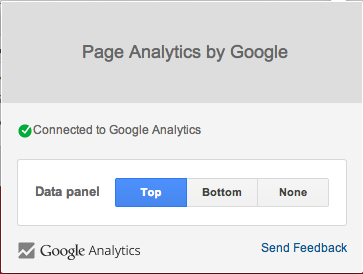
するとまず、データパネルをページ上部(Top)/下部(Bottom)のどちらに表示するかの選択ウィンドウが現れますので、表示したい方を選択しましょう。「None」はパネルの非表示化です(ちなみに、Analyticsアカウントへ正常に接続できない場合、または管理外のサイトではエラー表示となります)。

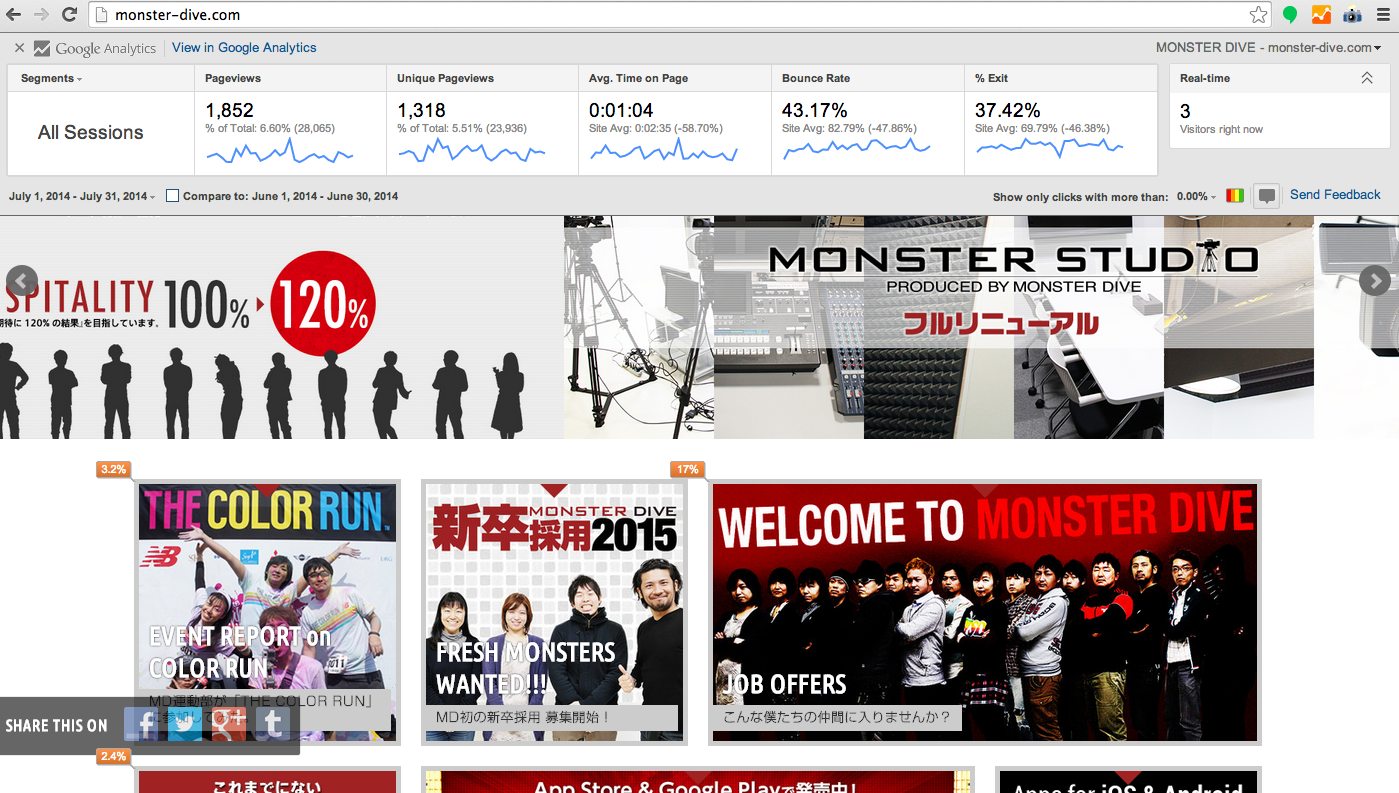
さあ、データパネルが出ましたね。このパネルでは、
- Pageviews(ページビュー数:ページ表示回数)
- Unique Pageviews(ユニーク ページビュー数:セッション中、同一ユーザーのカウントは1で固定)
- Avg Time on Page(そのページの平均滞在時間)
- Bounce Rate(直帰率:そのページ以外は回遊せずにサイトからいなくなった割合)
- % Exit(離脱率:回遊はしたけど、このページを最後にサイトからいなくなった割合)
- Realtime(リアルタイム ユーザー数)
のスコアカードを閲覧することができます(Segmentsがないって? これは次回の「応用編」でご説明します!w)。
お客さんへの説得力も倍増!? クリック率が視認できるバブル機能!
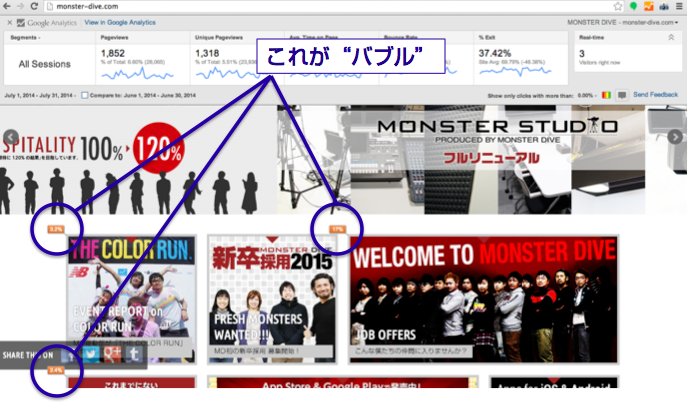
また、ページ内クリック分析(ユーザーがクリックしたページ内の場所)として、ページに貼られているリンク箇所にバブルと呼ばれるクリック率が表示されます。さらに、カラーバーのようなアイコンをクリックすると、クリック率の違いを色で表示もしてくれます。

このページ内クリック分析が視覚的にわかりやすいので、解析が捗ること間違いなしです。フロントに立つ人であれば、クライアントさんとの話の種として提案営業へつなげることもできるでしょうし、クリエーターであれば、アイコンの大きさの違いでクリック率がどう変わるか? といったLab的に使うこともできるでしょう。
注意点としては、例えば、アイコン/タイトル/続きボタン、など異なるリンク要素があったとしても、リンク先のURLが同一だとカウント数が同じになるので、「アイコン/タイトル/続きボタンのうち、どれがクリックされることが多いのか?」といった点まで解析するには、コーディングルールを事前に考えておく必要があるでしょう。
また、外部リンクのクリック数についてはカウント対象外となっているようです。
あ、あとこのPage Analytics、バージョン1.5がつい先月リリースされたばかりなので、まだまだ痒いところに手が届いてない面があるのはご了承ください。
毎度の癖で長くなってしまったので、次回、設定編をお送りしたいと思います。 設定編はコチラ!
- Recent Entries
-
- GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
- 【2024年最新版】現役ADがオススメする現場弁当・ロケ弁とは? 撮影配信・イベントの現場に適したお弁当ベスト20をご紹介!
- 何気なく使っているカメラマイク『ECM-XM1 / SONY(ソニー)』の優秀さを解剖
- MONSTER DIVEに興味がある方へ! デザイナーが担当する業務の種類をご紹介
- 【都内配信スタジオ】 「MONSTER STUDIO 乃木坂」ってどんなスタジオ?
- MONSTER DIVE 2024 KICK-OFF!!!
- とある社員の一日 ~コーポレート室編~
- MONSTER DIVEでサイト制作やシステム構築を手掛ける 「WEBプロダクション事業部」の採用面接でお会いしたい人
- バーチャルプロダクションシステムの合成ってどんな仕組み?
- WEBディレクターを目指すなら知っておきたい「ドメイン」と「DNS」の基本の基本
- MD EVENT REPORT
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 見た目は同じでも実は違う!マイク付きイヤホンの端子について
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 氷河期を生き抜け! 『Frostpunk』(フロストパンク)攻略Tips
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- [HTML5 JavaScript QR WebRTC]JavaScriptでQRコードリーダーを作ってみる
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #CSS
- #MD社内イベント
- #プランニング
- #効率化
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #サマンサ先生
- #Android
- #iPhone
- #Webディレクション
- #Webメディア
- #グラフィックデザイン
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #プログラミング
- #人事
- #新入社員
- #Webクリエイティブ
- #アニメーション
- #ストリーミング配信
- #ディレクション
- #プロジェクト管理
- #Adobe
- #After Effects
- #Google Analytics
- #UI/UXデザイン
- カテゴリアーカイブ
