MD-Blog_Web System
うまい棒を大量にもらったので、MT6のChart APIでグラフにしてみた

思いがけずうまい棒を90本ゲットしまして、小腹が満たされたついでに、せっかくなのでMovable Type 6のChart APIを使って「うまい棒、何味が好き?」結果をグラフにしてみることにします。
コメント機能で投票フォームを作る
投票フォーム(アンケートフォーム)というと、phpをガリガリと書いたりして構築するところなのでしょうが、今回はMovable Typeのコメント機能を使って簡易的なものを。
まずは、カスタムフィールドにコメント用のラジオボタンを追加。
テンプレートタグは、「umaiBo」という名前にしました。
<$mt:umaiBo$>
次に、公式サイトに掲載されている、以下のカスタムフィールド表示用タグを、「テンプレートモジュール > コメント」の良き位置(<form>〜</form>の中)に貼り付けます。
<input type="hidden" name="blog_id" value="<$mt:BlogID$>" /> <input type="hidden" name="customfield_beacon" value="1" id="customfield_beacon" /> <mt:CommentCustomFields> <mt:SetVarBlock name="custom_field_name"><$mt:CustomFieldName$></mt:SetVarBlock> <mt:SetVarBlock name="field-content"><$mt:CustomFieldHTML$></mt:SetVarBlock> <mt:SetVarBlock name="custom_field_id">profile_<$mt:CustomFieldName dirify="1"$></mt:SetVarBlock> <$mt:Include module="フォームフィールド" id="$custom_field_id" class="" label="$custom_field_name"$> </mt:CommentCustomFields>
※不要なMTMLタグは適宜削除、または<mt:Ignore>してください。
すると、<$mt:CustomFieldHTML$>から、ラジオボタン用に以下のタグが生成されました。
. . <ul class="custom-field-radio-list"> <li><input type="radio" name="customfield_umaibo" value="めんたい" id="customfield_umaibo_1" class="rb" /> <label for="customfield_umaibo_1">めんたい</label></li> . . . </ul>
今回は名前等の入力フィールドは特に必要ないので、ラジオボタンとコメント用のテキストフィールドだけを残し、CSSで見た目を整えてフォームは完成。
* 注意点 *
- コメント機能を利用する場合は「mt.js」が必須。
Chart APIを使う
いよいよChart APIを組み込んで、グラフ描画の準備をします。
まずは、Movable Type 6に同梱されているChart APIの関連ファイルとjQuery(ver.1.9.1以上)を読み込みます。
※関連ファイルはmt-staticディレクトリに入っていますので、ファイルディレクトリの指定は<$mt:StaticWebPath$>で対応できるかと思います。
CSS
<link rel="stylesheet" href="/mt/mt-static/chart-api/mtchart.css">
Script
<script src="/mt/mt-static/jquery/jquery.min.js"></script> <script src="/mt/mt-static/chart-api/mtchart.min.js"></script>
次に、グラフを表示するエリアにそれなりのID名をつけたdivを用意。
予め、読み込み先のDOMの幅と高さはそれぞれ300pxに指定されているので、好みの数値に上書きしておきます。
<div id="graph" style="width: 100%"></div>
フォームから入力された値を渡す
グラフの値はJSON形式で指定します。
サンプル
{
"x": "2014-01-30",
"y": 1
}, {
"x": "2014-01-31",
"y": 2
}
x軸をうまい棒の味にして、y軸に投票数を...ということで、投票数を集計してJSONで出力し、Chart API用のscriptに読み込みます。
// 投票された味(カスタムフィールド「umaiBo」)の配列を区切り文字「,」で変数にセット
<mt:SetVarBlock name="favorite_flavor">
<mt:Comments glue=",">"<$mt:umaiBo$>"</mt:Comments>
</mt:SetVarBlock>
'use strict';
jQuery(document).ready(function($) {
var arr = [], _current = null, _cnt = -1,
// 投票された味の配列
arr_umaibo = [<$mt:Var name="favorite_flavor"$>],
// 全味の配列
arr_flavor = [
"めんたい", "コンポタ", "チーズ", "ピザ",
"テリヤキバーガー", "サラミ", "やさいサラダ", "チキンカレー",
"とんかつソース", "エビマヨ", "たこ焼き", "牛タン塩",
"オニオンサラダ", "なっとう", "シュガーラスク"
],
// 全味と投票された味の配列を結合してソート
arr_all = arr_umaibo.concat(arr_flavor).sort(),
i = -1, len = arr_all.length, _graph_json;
// 全味を出力し、さらに味ごとの投票数をカウントアップ
for (; ++i <= len;) {
if (arr_all[i] !== _current) {
if (_cnt >= 0) {
arr.push({
x: _current, // 味
y: _cnt // 投票数
});
}
_current = arr_all[i];
_cnt = 0; // 1回目は種類を出力するだけなので「0」を
} else {
_cnt += 1;
}
}
// JSON用に成型
_graph_json = JSON.parse(JSON.stringify(arr, null , "\t"));
// 成型したJSONからグラフを出力
var config = {
data: _graph_json,
autoResize: true,
chartColors: '#8200e7'
}
var range = {
dataType: 'general',
length: 15
}
new MT.ChartAPI.Graph(config, range).trigger('APPEND_TO', jQuery('#graph'));
});
JS監修:Kentaro.Otsuka
テストしてみましょう。
試しに、味の王道「チーズ」をポチッと。

コメントを入力してから投票.。 . . .

ページが更新され、更地だったグラフエリアに1票が投じられました。
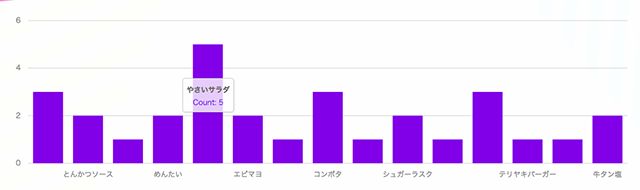
グラフエリアにマウスを乗せると各項目の投票結果も表示されます。
投票後に生成されたJSONはこんなかんじ。
{
"x": "チーズ",
"y": 1
},
{
"x": "たこ焼き",
"y": 0
},
{
"x": "とんかつソース",
"y": 0
},
.
.
.
グラフ部分はsvgで出力されます。
※さすがにものすごい長いタグなので、掲載は省略。。。
ある程度投票が集まると、こんなかんじに↓

グラフのタグはsvgですが、svgがサポートされていないIE8以下のブラウザではVMLに書き換えられるので安心ですね。
スタンダードな「棒グラフ(Bar Charts)」以外に、「線グラフ(Line Charts)」「円グラフ(Donus Charts)」等の生成も可能です。
まとめ
今回は、コメント機能を使うというトリッキーな方法でグラフを出力してみましたが、Movable Typeで使うからには、Data APIと連携して動的に出力する等、「ならでは」な使い方をしたいところですね。
なお、Chart APIは元々jQueryのグラフ描画プラグイン「morris.js」をベースにしていますので、グラフ描画についてはこちらも参考にどうぞ。
※Chart API内では、一部使用出来ないオプションもあるとのことです。
最後に、個人的な「うまい棒好きな味」を勝手にお伝えしようと思っていたのですが...結局決められませんでした。
日々変わる今日食べたい1本。
朝の情報番組は、うまい棒占いへのスイッチを検討したほうが良いかもしれません。
ごちそうさまでした。
- Recent Entries
-
- GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
- 【2024年最新版】現役ADがオススメする現場弁当・ロケ弁とは? 撮影配信・イベントの現場に適したお弁当ベスト20をご紹介!
- 何気なく使っているカメラマイク『ECM-XM1 / SONY(ソニー)』の優秀さを解剖
- MONSTER DIVEに興味がある方へ! デザイナーが担当する業務の種類をご紹介
- 【都内配信スタジオ】 「MONSTER STUDIO 乃木坂」ってどんなスタジオ?
- MONSTER DIVE 2024 KICK-OFF!!!
- とある社員の一日 ~コーポレート室編~
- MONSTER DIVEでサイト制作やシステム構築を手掛ける 「WEBプロダクション事業部」の採用面接でお会いしたい人
- バーチャルプロダクションシステムの合成ってどんな仕組み?
- WEBディレクターを目指すなら知っておきたい「ドメイン」と「DNS」の基本の基本
- MD EVENT REPORT
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 見た目は同じでも実は違う!マイク付きイヤホンの端子について
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 氷河期を生き抜け! 『Frostpunk』(フロストパンク)攻略Tips
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- [HTML5 JavaScript QR WebRTC]JavaScriptでQRコードリーダーを作ってみる
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #CSS
- #MD社内イベント
- #プランニング
- #効率化
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #サマンサ先生
- #Android
- #iPhone
- #Webディレクション
- #Webメディア
- #グラフィックデザイン
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #プログラミング
- #人事
- #新入社員
- #Webクリエイティブ
- #アニメーション
- #ストリーミング配信
- #ディレクション
- #プロジェクト管理
- #Adobe
- #After Effects
- #Google Analytics
- #UI/UXデザイン
- カテゴリアーカイブ
