Introduction
選んだテーマ
前回(2015年11月)の Creator's Lab で完全に不完全燃焼だった「Web Components」です。
動作を確認できる(た)環境
- Chrome
- Firefox(about:configでdom.webcomponents.enabledの設定を有効にした場合)
※2015年12月時点
本当にあったこわい話
まぁ、どこにでもあるような既存のサイトがあったとしますよね。
その中には、↓ こういうtableがあったりしてさ。
| 求人募集要項 | |
|---|---|
| 仕事内容 | 企業や製品・サービスのWebサイト(PC/スマートフォン/ タブレット)、Webシステム、モバイルアプリのコーディング(マークアップ)業務です。 |
| 求めるスキル・経験 | 【必須スキル・経験】 【歓迎する人物像】 |
| 勤務地 | 東京都港区西麻布1-14-17 WAVE西麻布3F/4F |
| 勤務時間 | 10:00~19:00 (独自フレックス制度有り) |
まぁ、よくある。
そこへ舞い込んでくる、コンテンツ追加の依頼。
クライアント 「イベントページにGoogleカレンダー埋め込んでよ!」
クライアント 「あ、でもデフォルトの見た目ダサいから、カスタマイズしてよね!」
う…うん。
まぁ。 よく…あ…る…。
ということで、用意しますよね、カレンダー。
見た目をカスタマイズしたいと言われますと、iframeで埋め込む簡単なアレではダメだってことですよ…(白目)。というわけで、今回はjQueryプラグイン「FullCalendar」を利用しますね。
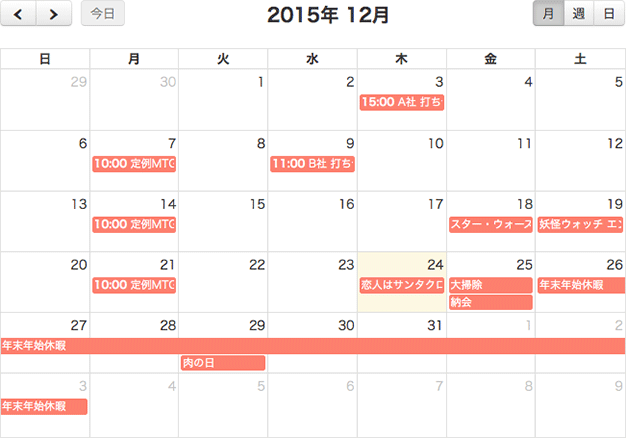
はい。用意されましたこちらのカレンダー。(完成イメージ ↓ )
これをですね、既存のサイトの中にですね、埋め込みますよ。埋め込んでみますよ。
次のページに行く前に、この完成イメージ、よく覚えておいてくださいね。