MD-Blog_Web Creative
Google+に「共有(シェア)する」ボタンの作り方
GW特別企画!と勝手に投稿している"ちょっとしたTips"シリーズ第3回。図らずもGoogleネタが続いていますが、Analyticsの小ワザに続いて今回は「Google+」(ぐぐたす)を取り上げたいと思います。
Google+の共有(シェア)するボタン
Facebookのシェアボタン、Twitterのツイートボタンと並んで一般化してきているコレ。
ふつうにそのページ(URL)をシェアするだけなら、特に難しい設定はありません。
- Google+ Platformのリファレンスページにアクセス!
- ウィザード画面に+1情報(ボタンの内容)、サイズ、言語と、必要に応じてwidthなどを設定。
- 出力されたコードをページに配置する。以上!
もう少し細かく設定したいときは、
data-action="share" data-annotation="none" data-height="15"
のところにhrefやwidth・heightを指定してあげます。
例えば
- ボタンエリアの横幅を200pxにして、
- 1ページのなかに複数のボタンを設置して、それぞれの別々のURLに対してシェアされる仕様にしたい。
といったときは、
▼ボタン1: data-action="share" data-width="200" data-height="15" data-href="http://www.hogehoge.com/contents1.html" ▼ボタン2: data-action="share" data-width="200" data-height="15" data-href="http://www.hogehoge.com/contents2.html"
こんな感じ。指定できるパラメータはリファレンスの「共有タグ属性」に記載があります。いろいろ試してみると良いかと!
さらにカスタマイズした共有処理を行いたい!
とはいえ、通常の共有ボタンでは設定できる項目に限りがあります。
例えばインタラクティブなWebコンテンツを共有してもらいたい場合や、共有するダイアログに指定の設定を加えたい時は、ディープリンクもサポートされた「インタラクティブな投稿の共有」を作りましょう。
公式リファレンスページを参考にしつつシンプルに整理すると、次のような手順になります。
アプリIDを登録
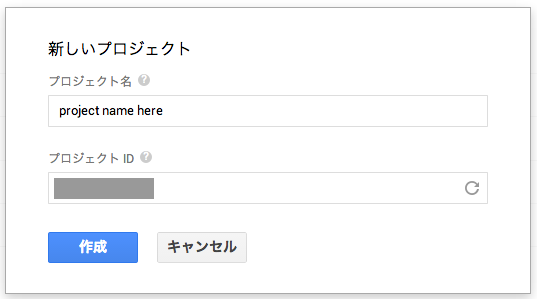
- Google API Consoleにアクセスして、「プロジェクト」>「プロジェクトを作成」をクリック。
- プロジェクト名を入力する(サイトの名前とか)。プロジェクトIDは任意に決めてもいいし、乱数で割り振られたもののままでもOK。

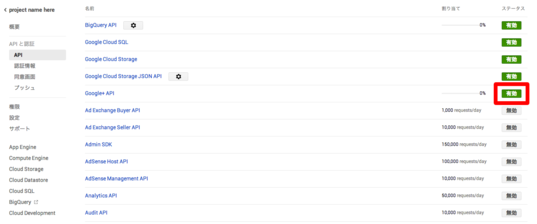
- プロジェクトが作成されたら、プロジェクト名をクリックして「APIと認証」>「API」をクリック。
- いろいろなGoogleのAPIが並んでいるので、「Google+ API」のステータスを「無効」をクリックして有効にする。

- 続いて「APIと認証」>「認証情報」をクリック。
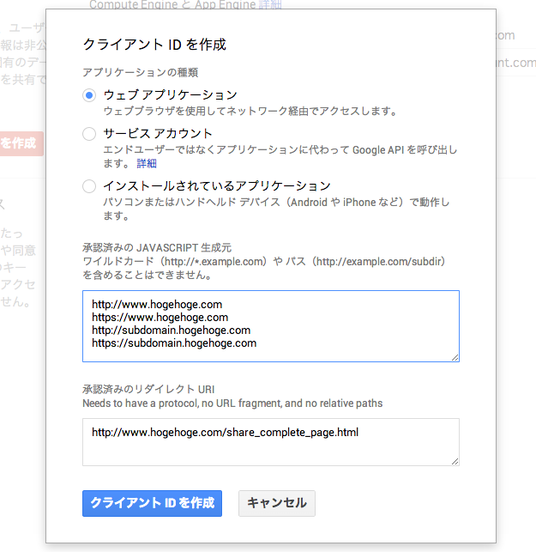
- 「新しいクライアントIDを作成」をクリック。
- 「承認済みのJAVASCRIPT生成元」には、この共有ボタンが設定されるドメインを記載します。http/httpsやサブドメインがある場合はすべて記載しましょう。
- 「承認済みのリダイレクトURI」には、この共有ボタンが実行された後にユーザが戻ってくるページのURLを記載します。

- クライアントIDが発行されますので、メモっておきます。
事前準備はここまで。それではページにボタンを配置しましょう。
インタラクティブな共有ボタンを設置する
お決まりのぐぐたすのJSを</body>の直前に設置します。
<script>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/client:plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
ボタンを設置する場所に以下の形でソースを記述します。
<button class="g-interactivepost" data-contenturl="共有されるURL" data-contentdeeplinkid="/pages" data-clientid="[9]で発行したクライアントIDを記載する" data-cookiepolicy="クッキーでいろいろ処理されるのでこのサイトのURL(ドメイン)を書く" data-calltoactionurl="Google+でこの投稿を見た人がクリックした後に遷移するページのURL。data-contenturlと同じホスト名であること。" data-calltoactionlabel="※後述します" data-prefilltext="Google+のダイアログ画面にデフォルトで設定しておきたいテキストを入れる。"> 共有ボタンですよ </button>
この「data-hogehoge」という項目は、設定出来る内容が公式リファレンスページに詳しく定義があります。ちょっと難しいですが、じっくり読んで自分が実現したい仕様を探ってみましょう。
特に「data-calltoactionlabel」で設定する項目は、そのまま共有ダイアログのボタンの名前になります。選択できる値はこちらの公式リファレンスページに一覧があります。
例えば以下のような内容です。
- 「data-calltoactionlabel="VIEW"」:記事を見る。
- 「data-calltoactionlabel="WATCH"」:動画を見る。
- 「data-calltoactionlabel="REVIEW"」:クチコミとかレビュー用。
コンテンツにあったラベルを選んで設定しましょう。
まとめ
Google+では(今のところ)比較的様々なカスタマイズが出来るようにAPIが整備されていますので、フツウの共有ボタンを設置するだけではなく、「もっとこんなふうにシェアしてもらえたら便利かも?」「こんな表現でシェアされたらオモシロイ!」などOne Moreなアイデアがあれば詳しく仕様をチェックして、実現に向けて考えてみると良いでしょう。
#ちなみにFacebook APIのシェア系機能は、徐々に自由に設定できるパラメータが減ってきているような気がします...。
- Recent Entries
-
- GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
- 【2024年最新版】現役ADがオススメする現場弁当・ロケ弁とは? 撮影配信・イベントの現場に適したお弁当ベスト20をご紹介!
- 何気なく使っているカメラマイク『ECM-XM1 / SONY(ソニー)』の優秀さを解剖
- MONSTER DIVEに興味がある方へ! デザイナーが担当する業務の種類をご紹介
- 【都内配信スタジオ】 「MONSTER STUDIO 乃木坂」ってどんなスタジオ?
- MONSTER DIVE 2024 KICK-OFF!!!
- とある社員の一日 ~コーポレート室編~
- MONSTER DIVEでサイト制作やシステム構築を手掛ける 「WEBプロダクション事業部」の採用面接でお会いしたい人
- バーチャルプロダクションシステムの合成ってどんな仕組み?
- WEBディレクターを目指すなら知っておきたい「ドメイン」と「DNS」の基本の基本
- MD EVENT REPORT
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 見た目は同じでも実は違う!マイク付きイヤホンの端子について
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 氷河期を生き抜け! 『Frostpunk』(フロストパンク)攻略Tips
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- [HTML5 JavaScript QR WebRTC]JavaScriptでQRコードリーダーを作ってみる
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #CSS
- #MD社内イベント
- #プランニング
- #効率化
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #サマンサ先生
- #Android
- #iPhone
- #Webディレクション
- #Webメディア
- #グラフィックデザイン
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #プログラミング
- #人事
- #新入社員
- #Webクリエイティブ
- #アニメーション
- #ストリーミング配信
- #ディレクション
- #プロジェクト管理
- #Adobe
- #After Effects
- #Google Analytics
- #UI/UXデザイン
- カテゴリアーカイブ
