MD-Blog_Web System
PowerCMSでページ分割!

こんにちは、スズキです。
今回は、Webサイト構築のプロジェクトで使用している「PowerCMS」を使ったページ分割の方法を解説してみたいと思います。
ちなみにPowerCMSとは、Movable Typeを高機能CMSにするプラグインセットです。
様々な機能がありますが、その中の一つとしてページ分割プラグイン「Pager」も標準で用意されています。
アーカイブテンプレートにて分割機能をONにする

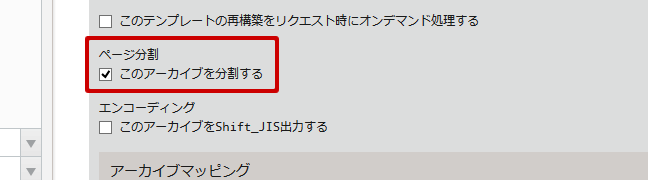
ページ分割をしたいアーカイブテンプレートの編集画面の「このアーカイブを分割する」にチェックを入れます。
<mt:Entries>を分割する
<mt:Entries>タグにlimitとoffsetモディファイアを指定します。
「limit」には1ページ内に表示したい数を、「offset」には0を指定してください。
※<mt:Entries>タグに付けた絞り込み系のモディファイアは無視されます。
<mt:Entries limit="10" offset="0"> <$mt:Include module="エントリーユニット"$> </mt:Entries>
ページナビゲーションを作る
プラグインのオリジナルタグである<mt:Pager>を使って、ページナビゲーションを作ります。
<mt:Pager> <mt:IfPagerHeader> <div class="pagingNav"> <ul> <mt:IfPagerPrev><li class="prev"><a href="<$mt:PagerPrevLink$>">前のページへ</a></li></mt:IfPagerPrev> </mt:IfPagerHeader> <$mt:PagerCurrent setvar="CurrentNum"$> <$mt:PagerCounter setvar="CountNum"$> <mt:If name="CurrentNum" eq="$CountNum"> <li><span class="current"><$mt:Var name="CountNum"$></span></li> <mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="CountNum"$></a></li></mt:Else> </mt:If> <mt:IfPagerFooter> <mt:IfPagerNext><li class="next"><a href="<$mt:PagerNextLink$>">次のページへ</a></li></mt:IfPagerNext> </ul> <!-- //.pagingNav --></div> </mt:IfPagerFooter> </mt:Pager>
テンプレートにある一番最初の<mt:Entries>を対象として処理します。
<mt:Entries>タグや、<mt:Pager>タグがインクルード先に記述されていると正常に動きません。
ページナビゲーションを共通化したいのですが、ココはぜひ改善して欲しいですね...。
現在のページを判別してスタイルを変えたい
今表示中のページを判別するタグが用意されていないので、自作します。
<$mt:PagerCurrent$>で現在のページ数、<$mt:PagerCounter$>でページ分割総数を、それぞれ変数に格納して比較します。
<$mt:PagerCurrent setvar="CurrentNum"$> <$mt:PagerCounter setvar="CountNum"$> <mt:If name="CurrentNum" eq="$CountNum"> <li><span class="current"><$mt:Var name="CountNum"$></span></li> <mt:Else><li><a href="<$mt:PagerLink$>"><$mt:Var name="CountNum"$></a></li></mt:Else> </mt:If>
それでは、ステキなMTライフを。
- Recent Entries
-
- GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
- 【2024年最新版】現役ADがオススメする現場弁当・ロケ弁とは? 撮影配信・イベントの現場に適したお弁当ベスト20をご紹介!
- 何気なく使っているカメラマイク『ECM-XM1 / SONY(ソニー)』の優秀さを解剖
- MONSTER DIVEに興味がある方へ! デザイナーが担当する業務の種類をご紹介
- 【都内配信スタジオ】 「MONSTER STUDIO 乃木坂」ってどんなスタジオ?
- MONSTER DIVE 2024 KICK-OFF!!!
- とある社員の一日 ~コーポレート室編~
- MONSTER DIVEでサイト制作やシステム構築を手掛ける 「WEBプロダクション事業部」の採用面接でお会いしたい人
- バーチャルプロダクションシステムの合成ってどんな仕組み?
- WEBディレクターを目指すなら知っておきたい「ドメイン」と「DNS」の基本の基本
- MD EVENT REPORT
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 見た目は同じでも実は違う!マイク付きイヤホンの端子について
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 氷河期を生き抜け! 『Frostpunk』(フロストパンク)攻略Tips
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- [HTML5 JavaScript QR WebRTC]JavaScriptでQRコードリーダーを作ってみる
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #CSS
- #MD社内イベント
- #プランニング
- #効率化
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #サマンサ先生
- #Android
- #iPhone
- #Webディレクション
- #Webメディア
- #グラフィックデザイン
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #プログラミング
- #人事
- #新入社員
- #Webクリエイティブ
- #アニメーション
- #ストリーミング配信
- #ディレクション
- #プロジェクト管理
- #Adobe
- #After Effects
- #Google Analytics
- #UI/UXデザイン
- カテゴリアーカイブ
