MD-Blog_Web Creative
Grunt.js :: 概要、インストール、タスクを作成してみる。
Grunt.jsとは
Grunt.jsはNode.jsを使用したCUIのビルドツール。
タスクを設定してそれらを自動化していきます。
基本的にターミナルやらコマンドプロンプトを使用していきます。
どんなことができるか?
プラグインをインストールすることによって、色々なタスクを行う事ができます。
例:
- ファイル、フォルダの複製
- HTML、CSS、JSなどのLintチェック
- altJS、メタ言語のコンパイル(coffeescript, sass, jade, haml ...etc)
- HTML、CSS、JSの圧縮
- 画像最適化
- スタイルガイド、JSDocの生成
これらはあくまで一部です。
初期設定だけしていれば、Windows/Macともに使うことができます。
インストール
grunt.jsをインストールしていきます。
今回は、Mac環境での導入手順になります。
Node.jsをインストール
Node.jsのインストールは以前Ken.Otsukaが紹介してくれているのでここでは割愛させていただきます。
grunt-cli のインストール
・ターミナルを起動させる
Finder > アプリケーション > ユーティリティ > ターミナル.app
からターミナルを起動させます。
・grunt-cli をインストール
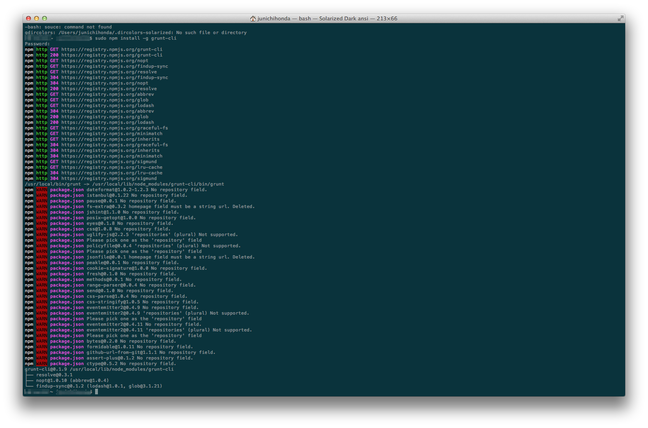
sudo npm install -g grunt-cli

ターミナルを起動させたら上記のコマンドを実行してEnterを押してください。
passwordと出るのでMacログイン時のパスワードを入力してください。
ターミナル上にパスワードは出ないですが入力したら再度Enterを押してください。
これでgrunt-cliのインストールは終わりです。
プロジェクトを作成してプラグインをインストールしてGrunt.jsを作成する
grunt-cliのインストールが終わったらターミナルでプロジェクトフォルダを作成して移動してGrunt.jsを作成します。
ここでは仮にデスクトップにgrunt_practiceというフォルダ名を作成してhogeという名前のプロジェクト名で作成していきます。
今回は以下のフォルダ構造でやります。
project
├coffee
│└index.coffee (実際に触るファイル)
|-sass
│└style.sass (実際に触るファイル)
├js
│└index.js (gruntで吐き出されるファイル)
├css
│└style.css (gruntで吐き出されるファイル)
├config.rb (compassの設定ファイル)
├package.json
└Gruntfile.js
・デスクトップにフォルダを作成する
cd Desktop
mkdir grunt_practice
cd grunt_practice
・プラグインをインストールする
ここまでで下準備ができたので、Grunt.jsの作成と設定を行います。
ターミナルで
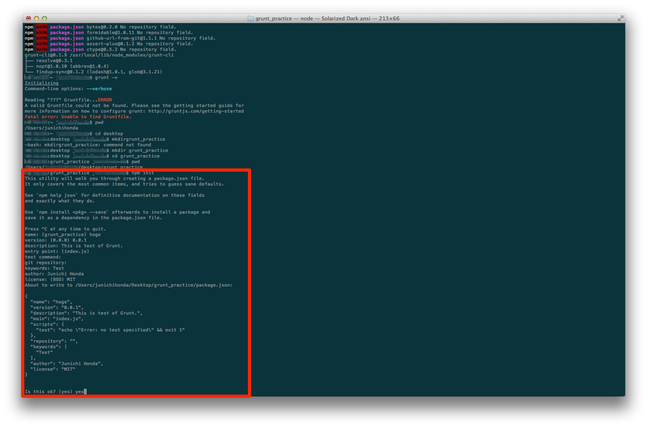
npm init

と入力するとnameとかversion、descriptionなど聞かれるので以下の様にここでは入力します。
- name : hoge
- version : 0.0.1
- description : This is test of Grunt.
- entry point : 入力せずEnterを押す
- test command : 入力せずEnterを押す
- git repository : 入力せずEnterを押す(git repositoryがあれば入力)
- keywords : Test
- author : 自分の名前
- license : MIT
上記を入力するとpackage.jsonが生成され以下の様な値が入ってるかと思います。
package.json
{
"name": "hoge",
"version": "0.0.1",
"description": "This is test of Grunt.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": "",
"keywords": [
"Test"
],
"author": "Junichi Honda",
"license": "MIT"
}
このままだとpackage.jsonを生かせないので、ターミナルで以下のコマンドを入力してください。
npm install grunt --save-dev
※gruntコマンドは--save-devをオプションでつけるとpackage.jsonにインストールした情報が自動で記載されます。
さらに、ここでプラグインもインストールしておきます。
ここではファイルが更新されたら自動で感知して処理を実行していくれるgrunt-contrib-watchとcoffeescriptをjavascriptにコンパイルしてくれるgrunt-contrib-coffeeとsassをcssに変換させるgrunt-contrib-compassをインストールしてみます。
ターミナルで以下のコマンドを入力してください。
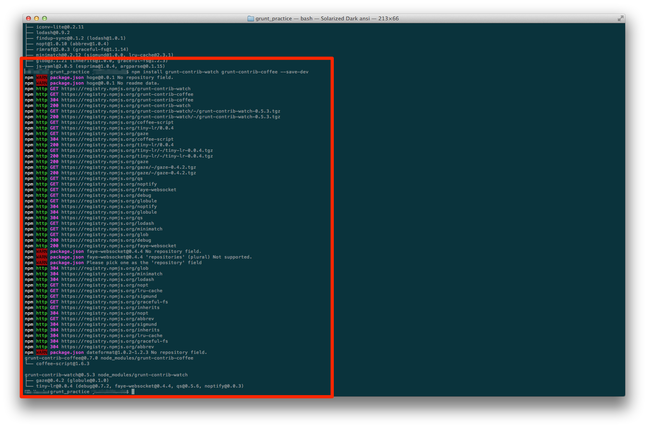
npm install grunt-contrib-watch grunt-contrib-coffee grunt-contrib-compass --save-dev

これでwatchとcoffeescriptのコンパイルのプラグインがインストールされたかどうかpackage.jsonを確認してみます。
package.json
{
"name": "hoge",
"version": "0.0.1",
"description": "This is test of Grunt.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": "",
"keywords": [
"Test"
],
"author": "Junichi Honda",
"license": "MIT",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-coffee": "~0.7.0",
"grunt-contrib-watch": "~0.5.3",
"grunt-contrib-compass": "*",
}
}
このpackage.jsonを見るとcoffeeとwatchがインストールされているかと思います。
・Gruntfile.jsを作成する
プラグインをインストールしただけでは動かないので、タスクを管理するGruntfile.jsを作成します。
package.jsonと同じ階層にGruntfile.jsを作成していきます。(ここではGruntfile.coffee)
Gruntfile.coffee
module.exports = (grunt) ->
pkg = grunt.file.readJSON 'package.json'
grunt.initConfig
#package.jsonの読み込み
pkg : pkg
# coffeeの設定
coffee:
compile :
files:
[
expand: true
cwd: 'coffee/'#coffeeのスクリプトがあるフォルダ
src: ['*.coffee']#上記フォルダ内の.coffee全対象
dest: 'js/'#コンパイルされるフォルダ名
ext: '.js'#コンパイルされた時のファイル拡張子
]
# compassを実行(別途compassのインストールが必要)
compass:
dev:
options:
config: "config.rb"
# watchの設定
watch:
files: ['coffee/*.coffee','sass/*.sass']
tasks: ['coffee', 'compass']
for taskName of pkg.devDependencies when taskName.substring(0, 6) is 'grunt-'
grunt.loadNpmTasks taskName
#taskの登録
# デフォでwatchのtaskにしておく
grunt.registerTask 'default', 'watch'
このGruntfileではcoffee/フォルダ内の.coffeeファイルすべてが変更されたら、jsフォルダ内にjavascriptとしてコンパイルされた状態で常に吐き出すという内容が書かれています。
ここまでで準備ができたのでターミナルで以下のコマンドを入力します。
grunt
を入力するとターミナルに
Running "watch" task
と出ます。
この状態でgrunt側がcoffee / sassフォルダ内を見張っていてくれているので、coffeeフォルダ内のindex.coffee / sassフォルダ内のstyle.scssを触ってみます。セーブしたタイミングで、
>> File "coffee/index.coffee" changed.
>> Running "coffee:compile" (coffee) task
>> Running "compass:dev" (compass) task
>> File js/index.js created.
>> create css/style.css (1.884s)
>>Done, without errors.
と出ると成功です。
以上、ザックリとしたGruntの使い方ですが、プラグインを上手く使うと、altjs系やらメタ言語の書き出し、公開する前のタイミングでcss/JSを綺麗にしたり圧縮したりするタスクなどができます。
プラグインはここを参照してください。
また今回使ったGruntfileは一例なので、サンプル等はこちらが参考になります。
タスク系やリファレンスは本家と日本語を見ながら学んでいくと良いでしょう。
Written by Junichi Honda + Ken.Otsuka
- Recent Entries
-
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- AIが進化しても、デザイナーにしかできないこと
- デジタルの正体は、筋肉と根性だった~新卒が見た、映像配信のフィジカルすぎる現実~
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #ストリーミング配信
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
