MD-Blog_Web Creative
拡大縮小も自由自在! SVGをアニメーションさせてみる
今回は、SVGアニメーションを取り上げてみます。
「なにをいまさら!」なんてツッコミが聞こえてきそう...というか実はもはや聞こえてきましたが、気にしません。
まずはSVGについて
SVG(Scalable Vector Graphics)の利点というと、言わずもがなベクター形式なので拡大縮小で画像が劣化しない。所謂ジャギらないということです。
それはアニメーションについても同様で、タグやCSSでの指定で自由に拡大縮小が可能です。
スマートフォンサイト用(Retina用)にサイズ違いの画像を用意しなくて良いというのは、サイトを作る側にとってかなり嬉しい話。
ということで、SVGファイルの各ブラウザ対応状況については下記をご参照ください。
- Internet Explorer9以上
- Firefox 3.0以上
- Chrome 4.0以上
- Mac OS X Safari 3.2以上
- Opera 9.0以上
- iOS Safari 3.2以上
- Androidブラウザ 3.0以上
...なのですが、ここで非常に悲しいお知らせ。
今回取り上げるアニメーションに関しては、SVGファイル自体の対応状況とは異なります。
SVGをアニメーションさせる方法として、
- SMILアニメーション
- CSS3アニメーション
- JavaScript
が挙げられますが、その中のSMILアニメーション(Synchronized Multimedia Integration Language Animation)は、Internet Explorerではバージョンに限らずサポートしておらず、全くもって動きません。
さらに、CSS3アニメーションはこれまたInternet Explorer9までは非対応となっております。
- HTML5 & CSS3 Support http://fmbip.com/litmus/
というわけですので、非対応ブラウザ向けには代替ファイル(コンテンツ)のご用意等、対応方法についてご検討ください。。。
さて、序盤からネガティブインフォメーションですっかり空気を重くしてしまいましたが、SVGがキレイなのは周知の事実。
最近、SVGのアニメーションを効果的に使ったサイトも多く見られるようになり、幅広く利用されているように思います。
実際の対応方法はひとまず置いといて、まずはとにかくSVGをアニメーションさせてみましょう!
SVGタグを書くというか...
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="60" height="60" viewBox="0 0 60 60"> <circle cx="30" cy="30" r="30" fill="#F00"/> </svg>
アニメーションには、このようなインラインのXMLタグを使用することになるので、「SVGファイル」そのものを用意する必要はないのですが、複雑な図形を表すタグを手打ちするのは至極大変なので、Illustratorを使って書き出すことにします。
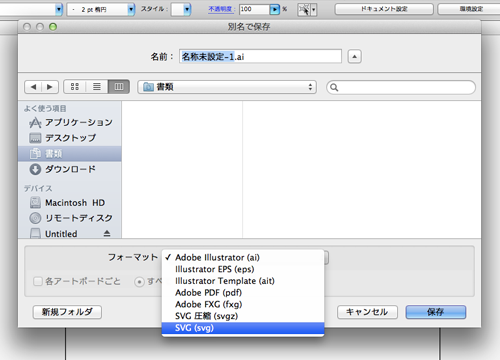
とりあえず、アニメーションさせたいものを描いてSVG形式で保存。

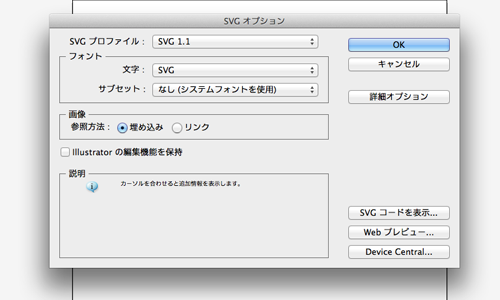
保存オプションはこんなかんじ。

右下に出てきた「SVGコードを表示する...」ボタンをクリック。
※Illustratorのバージョンによってボタン位置は異なります。
すると、このようなテキストファイルがカットイン。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="42px" height="58px" viewBox="0 0 42 58" enable-background="new 0 0 42 58" xml:space="preserve">
<polygon points="41,28.809 20.438,51 0,28.924 20.559,0 "/>
<path d="M37.813,31.683l-17.5-24.229l-17.5,24.292l2.059,25.083h30.883L37.813,31.683z"/>
<rect x="13.813" y="30.828" fill="#FFFF66" width="6" height="6"/>
<rect x="20.813" y="37.828" fill="#FFFF66" width="6" height="6"/>
<rect x="20.813" y="30.828" fill="#FFFF66" width="6" height="6"/>
<rect x="13.813" y="37.828" fill="#FFFF66" width="6" height="6"/>
<rect x="4.813" y="2.828" width="7" height="21"/>
</svg>
描いたものが、XMLのコードとなって現れました。
なお、同じIllustratorでも古いバージョンの場合、SVGコードを表示する機能がないものがあるようですが、そんな時はSVGで保存して出来たファイルをエディタで開けば、コードを取得することが出来ます。
アニメーションさせてみる
必要なのはSVGのタグなので、先ほど生成したコードの<svg> 〜 </svg>までをコピーしてhtmlタグ内の良きところに貼り付けます。
また、今回はまとめてアニメーションを施すので、アニメーションさせたい要素ごとに<g>〜</g>タグで内包してグループ化します。
※Illustrator上でレイヤーがいくつかあった場合には、レイヤー名のIDを持ったgタグで内包されたタグが生成されるので、ファイル保存時に利用しましょう。
gタグにIDを振り、そのIDに対してアニメーションを仕込みます。
今回はSMILアニメーションを使ってみました。
Internet Explorerでサポート外ということは作ってから知ったという言い訳を添えて。。。
<animateTransform attributeType="xml" attributeName="transform" type="scale" begin="0.7s" dur="0.5s" values="1 1;1.7 1;1 1" calcMode="spline" keySplines=".2,0 .8,.4; .2,.6 .8,1" additive="sum" /> <animateTransform attributeName="transform" attributeType="xml" type="translate" values="0,0;-25,0;0,0" begin="0.6s" dur="0.6s" calcMode="spline" keySplines=".2,0 .8,.4; .2,.6 .8,1" additive="sum" /> <animateTransform attributeType="xml" attributeName="transform" type="rotate" begin="0.8s" dur="0.4s" values="0;-30;0" calcMode="spline" keySplines=".2,0 .8,.4; .2,.6 .8,1" additive="sum" />
transform属性で変形させるところは、CSS3と同じですね。
additive属性に「sum」を指定することによって、複数のアニメーションを同時に適用することができます。
細かなタグの説明は省略しますが、ここで小さなお知らせをひとつ。
beginやdurの値が「0.●s」(●秒)の場合に、「.●s」などと0を省略すると、Firefoxでは全く動きません。
CSSでは0を省略しても良いのでそんな風に書いていたら動かずにあせったので、情報共有として小さなお知らせでした。
keySplines(イージング)の値は0がなくても良いようです。
そしてこんな風になりました
画像上にある赤丸PLAYボタンをクリックすると、アニメーションします。
登場人物の名前が海の生き物でお馴染み、某国民的アニメのエンディングをモチーフに...
※SMILアニメーションなので、IE環境ではピクリともしないことをお詫び申し上げます。。。
拡大してみる。
2倍のサイズで表示していますが、ぼや〜っともギザギザともせずキレイです。
まとめ
今回はSMILアニメーションで作ってみましたが、CSS3アニメーションやJavaScriptと組み合わせることによって、よりリッチな表現を造り出すことも可能です。
小さなアイコンからキャッチーなコンテンツに至るまで、アイデア次第で使いどころも様々。
新しい表現の幅はますます拡がりますね。
- Recent Entries
-
- GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
- 【2024年最新版】現役ADがオススメする現場弁当・ロケ弁とは? 撮影配信・イベントの現場に適したお弁当ベスト20をご紹介!
- 何気なく使っているカメラマイク『ECM-XM1 / SONY(ソニー)』の優秀さを解剖
- MONSTER DIVEに興味がある方へ! デザイナーが担当する業務の種類をご紹介
- 【都内配信スタジオ】 「MONSTER STUDIO 乃木坂」ってどんなスタジオ?
- MONSTER DIVE 2024 KICK-OFF!!!
- とある社員の一日 ~コーポレート室編~
- MONSTER DIVEでサイト制作やシステム構築を手掛ける 「WEBプロダクション事業部」の採用面接でお会いしたい人
- バーチャルプロダクションシステムの合成ってどんな仕組み?
- WEBディレクターを目指すなら知っておきたい「ドメイン」と「DNS」の基本の基本
- MD EVENT REPORT
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 見た目は同じでも実は違う!マイク付きイヤホンの端子について
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 氷河期を生き抜け! 『Frostpunk』(フロストパンク)攻略Tips
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- [HTML5 JavaScript QR WebRTC]JavaScriptでQRコードリーダーを作ってみる
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #CSS
- #MD社内イベント
- #プランニング
- #効率化
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #サマンサ先生
- #Android
- #iPhone
- #Webディレクション
- #Webメディア
- #グラフィックデザイン
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #プログラミング
- #人事
- #新入社員
- #Webクリエイティブ
- #アニメーション
- #ストリーミング配信
- #ディレクション
- #プロジェクト管理
- #Adobe
- #After Effects
- #Google Analytics
- #UI/UXデザイン
- カテゴリアーカイブ
