MD-Blog_MD EVENT REPORT
CREATORS LAB NX-PJTまとめ
みなさま、お疲れ様です。
1月も、もう下旬。早いですねぇ。
日々移り行く早さもですが、あっというまに進化して行くIT業界のスピードもなかなかですよね!
我がMONSTER DIVEでは、そんなIT業界に遅れを取らない、または先行するために、様々な社内勉強会を開催しています。
(MD内で開催されている勉強会については、こちらをご確認ください)
今回のブログでは、その社内勉強会の中からクリエイター主催の勉強会として毎月開催されている、『Creators Lab』内で約1年をかけてチャレンジしたプロジェクトをご紹介させて頂きます。
その名も、『NX-PJT』!
過去には、あんなことや、こんなことにチャレンジした『Creators Lab』。
今回はどのようなことにチャレンジしたのでしょうか。
NX-PJTとは!?
まずNX-PJTはなんぞや? ですよね。
NX-PJTとは、『Next Experience Project』の略称で、みんなで新しい体験を通し、知見を広げる! ことを目的としたプロジェクトになります。インプット、大事ですよね!
そんなNX-PJTですが、今回のテーマは、『IoTを使ってオフィスを快適に!』です。
世界に、凄まじい勢いで浸透したIoT。IoTが当たり前になったこの時代だからこそ、常にインプットし続け、知見を持っておかなければ新しいものはできない! オリジナルなアイディアを形にしてみたい!と、2チームに分かれてのチャレンジとなりました。
また、今回のセンサー類には『LittleBits』を使用することとしました。
LittelBitsは、もともと教育用の実験キットですが、入出力等の70種類以上のモジュールがあり、組み合わせ次第で初心者でも手軽にIoTを体験・表現することができる、なかなかの優れものです。
MDのクリエイターたちが考えるIoT、きっと楽しいアイディアが生まれるはず!
企画詳細
- IoTに使うセンサー類はお手軽にLttleBitsを使用(使うセンサーはMAX2つまで)。
- 制作物はWebコンテンツとLittleBitsの両方。
- 企画にクリエイティブ(デザイン/演出)を入れる。
- 二ヶ月ごとに設定されたミッションがある。
- チームに分かれて制作進行する団体戦。
チームによって様々なトラブル、紆余曲折もあったようですが、各チームのアイディアから生まれた制作物を、チームごとに発表してもらいます。
TEAM A "MONSTER JUKEBOX"

概要
MONSTER DIVEのオフィスには、邪魔にならない程度のBGMが流れています。
それは今までRadiko経由のラジオだったのですが、ラジオって人の会話が挟まるので、結構内容が気になってしまい、時には気が散ってしまうこともあるんですよね。
我々TEAM Aのデバイスは、このBGMをもっと快適に!」そしてもっとMDらしく!しようというミッションから生まれました。
名付けて"MONSTER JUKEBOX"!
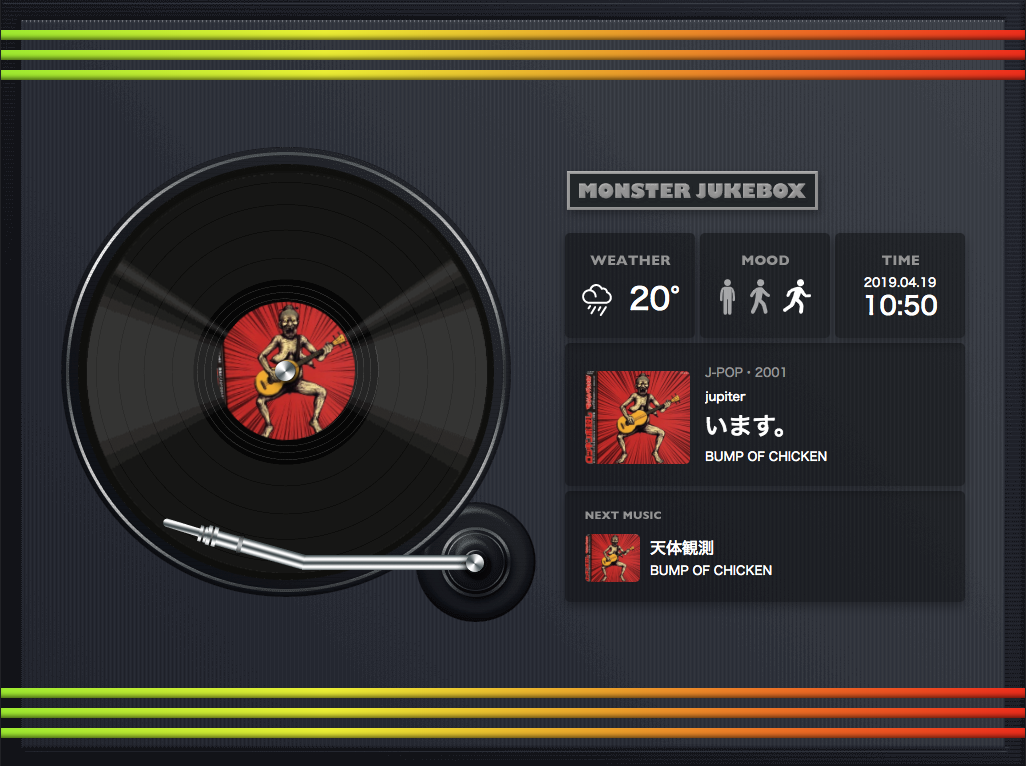
MDのオフィスの状態や季節感、天気などをスコア化し、Spotifyに連動して「イマのMDのムード」に沿ったBGMを流してくれるというMD専用プレイヤーです。
人感センサーによりオフィスの出入りを監視しているので、出入りの激しい時間帯はEDMが流れたり、静かな午後のおやつの時間帯にはまったりチルアウトが流れたり、雨の日はよりムーディーになったり。
さらにWebアプリとしては、現在流れている曲をリアルタイムで監視してオシャレに表示してくれる、文字通りの"JUKEBOX"も作成しました。
デザイン担当:KKB
まず、「MONSTER JUKEBOX」という名前の通り、レコードを入れ替える際、針先がきちんとレコードに当たるアニメーションをする事や、レコードのセンターにCDジャケットを表示している事、そして、上下の線が音楽を再生している際に光るなど、ジュークボックスの雰囲気をいかしたデザインを制作することを心がけデザインしました。
マークアップ担当:KTY
例に習ってjsは人任せにしてcssアニメーションだけでレコードを回したりしてます。
再生中にレコードの光沢がざらつく光の加減を再現出来たところが気に入っています。
プレーヤーの針のアーム位置は上にある方が正しいことに、コーディングが終わってから気づいてしまい、申し訳なさを感じています。
フロントエンド担当:NAK
ajaxでPHPのデータを取得し、Spotifyの「画像,年代,アルバム,タイトル,アーティスト」、現在の「ムード値, 天気」をHTMLに反映しました。
データが更新されるたびに、曲の「再生」「停止」「入れ替え」が発生するので、繰り返しjsを実行できるように記述しました。
メンバーに作っていただいたものが初めて動きだす部分を担当したので、「曲の入れ替えのタイミングは正常か?」動作については特に試行錯誤しました。快適に使用できるように、継続的にアップデートできればと思います。
バックエンド担当:MIO
SpotifyAPIやCloudBitAPIに接続するバックエンド開発を担当しました。
途中、CloudBitの元サーバのトラブルが発生したり、複数のセンサーの状態変化がうまく受け取れなかったり、順風満帆とはいかない開発でしたが、なんとか動くモノが出来たので、胸を撫で下ろしているところです。
やりたくても間に合いそうになく諦めた機能がまだまだあるので、私がコソコソPHP弄ってるなと思ったら、それはMONSTER JUKEBOXを密かにバージョンアップしているのかもしれません。

ハード担当:RSK
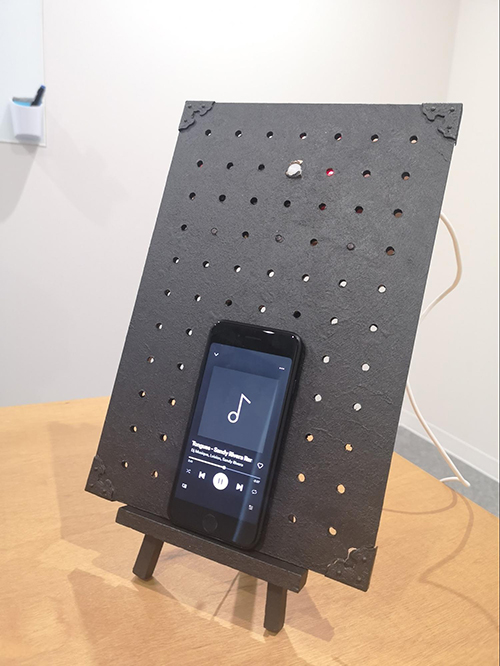
外装を担当しました。
ワンコイン系SHOPで、有孔ボードとダボと、装飾用のアンティーク金具を購入。
それらを鋳造鉄っぽく見える塗装でまとめました。
ボードの穴から各LEDが見えるので状態を把握することができます。
最終的には、イーゼルでボードを出入り口付近に立てかけて人の出入りを感知できるようにしています。
総括
メンバーそれぞれの専門分野がキレイに分かれていたことで、バランスよく役割分担してそれぞれの長所を発揮できました。
「様々な状態をパラメータ化して表現する」このMONSTER JUKEBOXは、データのマッシュアップやビジュアライズが得意なMDならではのデバイスと言えます!
さらに他のサービスと連動したり、今後もアップデートを続けたいと思っております。
TEAM B "DRAGON BLINKER"
概要
弊社には、社名に関連づけられた、『DRAGON』『CHIMERA』『GRIFFON』と3つのミーティングルームがあるのですが、その中で一番大きなミーティングルームが、『DRAGON』です。
この『DRAGON』の一番の特徴というと、クリアガラスが一瞬で曇りガラスに変化する調光フィルムなのです。
その調光フィルムは、壁に埋め込んであるボタンで切り替わるのですが、席に着いてから、その切り替えをするのがちょっとめんどくさいのです...。
どうせなら、カッコよく、スマートに切り替えたい!
ということで、TEAM Bが考えたアイデアがこちら!
『DRAGON BLINKER』

音声を拾うことで、切り替えスイッチを押すことなく、ON/OFFすることができる装置の作成を目指しました!
iPhoneに音声が入力されることをトリガーに、CloudBitセンサーと通信しServoセンサーを動かすことで、調光フィルムのスイッチを切り替えます。
また、クリエイティブとして、ドラゴンのイラストやiPhoneのコントローラ画面を作成し、装置の外装もスマートに作成!
使用した機材は
- CloudBit
- servo
- USB power
- iPhone(マイクとして)
などなど。
上記を使用して、指パッチンすることで、スマートに調光フィルムを切り替えるアプリが完成しました!
かっこいい!
これなら、一度着席した後でも、スマートに切り替えができます。
いかがでしょう!
各担当の制作秘話は、以下から。
デザイン担当:USY
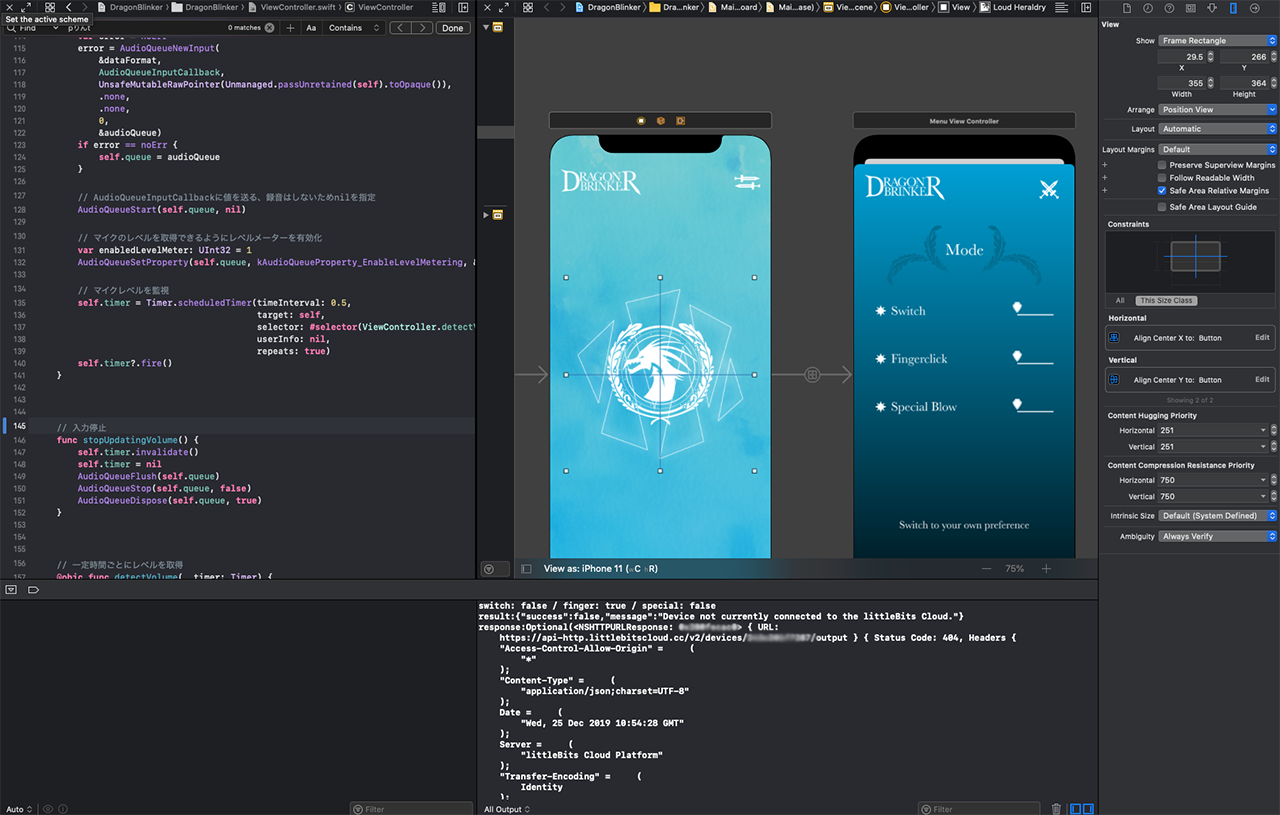
弊社のMTGルームの『DRAGON』をイメージし、『DRAGON』と言ったら『厨二』でしょう! を合言葉に、ひたすらRPG風なデザインを作成してみました。
音を認識した時に光るMDロゴを使用した、エンブレムがそこそこに厨二くさく、いい仕事したなと、感慨深いです。w
後、ドラゴンって描いたり、動かしたりするのは結構大変ですねぇ。
関節の描き方とかがわかりませんですw そもそも、関節がないねぇ...。

サポート担当:OKI
途中参加だったので、ほとんど何もしていないですが、MMRさんが頑張ってくれたおかげで良いものが出来たのではないかと思います。
プログラム/ディレクション担当:YAM
LittleBits(CloudBit)の設定周りとチームの進行周り(と、お蔵入りした?イメージ動画)を担当しました。
CloudBitの疎通が途中から通らなくなるというアクシデントに見舞われ年間プロジェクト張りのスケジュールに。。
そのまま動かなかったらどうしようかと思いましたが、ひとまず完成までこぎ着けて良かったです。
デザインもさることながら実装がSwiftというところで、開発環境的なところで実装がMMRさんに丸任せになってしまったのが反省点。機会あればSwiftも触ってみたいものです。
イラスト担当:YOK
私も途中参加のため、ドラゴンのイラストを制作しました。
毎週MTGが行われチームとしての結束力が高くなっていくのを感じました。
アプリ開発担当:MMR
初Swift! 知見も少なく、指パッチンの音を取得するまでが本当に大変でした...。最終的には音のボリュームで入力を判定することになり、わたしは指パッチンが下手くそだったため地味にデバッグにも苦労しました。笑
デザインの反映に関してはXcodeのGUI操作で割と感覚的に触れられたものの、案外かゆいところに手が届かなかったりなど慣れるまでに時間がかかりました。
力不足でUSYさんの超かっこいいデザインを完全再現できなかったところが悔いの残るポイントです。このドラゴン、水属性なので泡のパーティクルや優雅に泳ぐドラゴンのアニメーションなどなど、厨二ポイントがたくさんあったんです。。

総括
TEAM Bの発表は以上になります。
長期間かつ、トラブルに見舞われつつですが、なんとか最後までたどり着くことができました。
大きなことから小さなことまで様々ですが、皆それぞれ、独自にチャレンジしてIoTの良いインプットになったかと思います。
実際に使用するにはハード面の調整が必要となりますが、ぜひそこをクリアしてゆくゆくは壁にしれっと取り付けたいと思いますw
まとめ
今回の『NX-PJT』では、約1年をかけてIoTについて考え、触れてみました。 実現が難しいアイディアから、ユニークなアイディアまで様々でましたが、それぞれ新しいものをインプットしつつ、チーム内で活性化することで面白いモノができたかと感じます。
今後も、MONSTER DIVEでは定期的に様々な勉強会を開催し、新しい知見、刺激をインプットし続けます。
今回のように楽しみながら、メンバー内で刺激し合い、それを案件にフィードバックすることで、より良いモノを作成することを心がけています。
今後とも、よろしくお願いします。
- Recent Entries
-
- GSAPとJSを使ったスクロールに合わせて動画にエフェクトをつける演出の作り方
- 【2024年最新版】現役ADがオススメする現場弁当・ロケ弁とは? 撮影配信・イベントの現場に適したお弁当ベスト20をご紹介!
- 何気なく使っているカメラマイク『ECM-XM1 / SONY(ソニー)』の優秀さを解剖
- MONSTER DIVEに興味がある方へ! デザイナーが担当する業務の種類をご紹介
- 【都内配信スタジオ】 「MONSTER STUDIO 乃木坂」ってどんなスタジオ?
- MONSTER DIVE 2024 KICK-OFF!!!
- とある社員の一日 ~コーポレート室編~
- MONSTER DIVEでサイト制作やシステム構築を手掛ける 「WEBプロダクション事業部」の採用面接でお会いしたい人
- バーチャルプロダクションシステムの合成ってどんな仕組み?
- WEBディレクターを目指すなら知っておきたい「ドメイン」と「DNS」の基本の基本
- MD EVENT REPORT
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 見た目は同じでも実は違う!マイク付きイヤホンの端子について
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 氷河期を生き抜け! 『Frostpunk』(フロストパンク)攻略Tips
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- [HTML5 JavaScript QR WebRTC]JavaScriptでQRコードリーダーを作ってみる
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #映像制作
- #Movable Type
- #CMS
- #ライブ配信
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #アプリ
- #Creators Lab まとめ
- #Webディレクターのノウハウ
- #MTタグを極める
- #CSS
- #MD社内イベント
- #プランニング
- #効率化
- #撮影
- #オーサリング
- #クレバー藤原
- #コーディング
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #サマンサ先生
- #Android
- #iPhone
- #Webディレクション
- #Webメディア
- #グラフィックデザイン
- #HTML5
- #iOS
- #jquery
- #RIDE HI
- #プラグイン
- #プログラミング
- #人事
- #新入社員
- #Webクリエイティブ
- #アニメーション
- #ストリーミング配信
- #ディレクション
- #プロジェクト管理
- #Adobe
- #After Effects
- #Google Analytics
- #UI/UXデザイン
- カテゴリアーカイブ
