MD-Blog_Web Creative
MATOME 2018 〜MD Creators Lab〜
新年、明けましておめでとうございます。
今年もよろしくお願いいたします。
本厄で年男で大吉を2回引き当て、某TV番組の、星座 × 血液型占いで最下位48位を引き当てましたKKBです。
年越しのタイミングは、部屋で一人過ごさせていただきました...orz
今回は、初めて参加した2018年の最後の社内勉強会『Creators Lab MATOME2018』でクリエイターが制作したものを、ご紹介させていただきます。
テーマは『2018年気になったけど出来なかった事・やり残した事を試す』です。
『Creators Lab』とは?
MONSTER DIVEのクリエイターが開いている社内勉強会の1つ。
2018年は、
- Think&Play:「みんなでヤイヤイ言いながら サイト制作を楽しむ」を掲げ、クリエイターが3チームに分かれて内容企画から制作まで行った『MONSTERDIVE CreatorチームのLP制作』
第一回 企画編
第二回 構築編
第三回 完成編
- PairChallenge!:クリエイターがペアを組み、講師となり各専門分野の講義+各メンバー実践体験
- その他、主催のARKさんが決めたテーマに沿って行った『LT&Discussion』や『SUMMER企画:シャッフルワードによる映像製作』
を行いました。
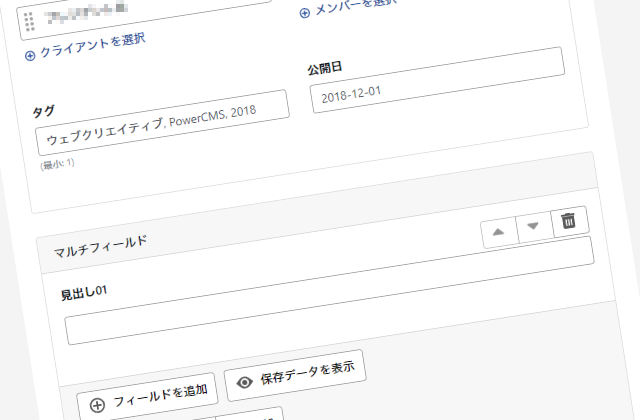
RSK「MT7 マルチフィールド」

試したもの
MovableType7 + MTAppjQuery2
実際に触ってみた感想
両方ともにメジャーバージョンアップにより、ガラッと変わっていていました。
可能性をたくさん感じます。
触ってみて苦労した点
もっとJSを勉強する必要があるなと思いました。
自分はあまりMTに明るくないのですが、 RSKさん曰く、
今まではリッチテキストで入力していたけれど、それだと操作によりソースに微妙にばらつきができる点がデメリットでした。 今回のブロックエディタを導入することにより、そのソースのばらつきがおこりにくくなるかと思います。
ということでした!! いつも忙しいイメージのRSKさんの業務がこれで少し楽になるといいのですが...
MIO「MONSTER SUMMARIZER」

試したもの
A3RT Text Summarization API
実際に触ってみた感想
去る2018年といえば、ITの世界においては「AI実用化元年」とも謳われるほど人工知能、機械学習分野の発展が進んだ年でありましたね。
せっかくなので去年発表された機械学習系APIを使って遊んでみよう、というコンセプトからこのAPIを見つけ出し、サクッと作ってみました。
A3RTはRecruitで公開しているAPI群で、まだ実験的なものが多いですが、簡単な登録作業で手軽に機械学習に触れられます。
触ってみて苦労した点
このAPIは「要約できる1文の最大文字数は200文字、且つ最大文章数は10」と制限がなかなか厳しく、ブログ記事のような長文の要約にはまだあまり向かないかもしれません。
泣く泣く文章を削ってからAPIに入力する形にしましたが、要約するために要約するという本末転倒なことになってしまったのが悔しいです。
今後の制限緩和に期待。
今後、もっと精密に要約できるようになれば、様々な部分で応用することができそうだと思い、とても興味の湧いた内容でした。 2019年、MONSTER DIVEの様々なクリエイティブに利用できるAIが誕生するのに期待したいですね!!
USY「Cinema4Dにしたかったモーションロゴ」

試したもの
After Effects MOTION LOGO
実際に触ってみた感想
当初はCINEMA 4Dを用いた3D動画を作成する予定でしたが、時間内に詰め切れず、AFTER EFFECTSでMOTION LOGOを作成しました。
触ってみて苦労した点
MOTION LOGOは、今年、あまり使用できる案件がなかったので、おさらいも兼ねて作成しましたが、企画や構成をしっかり練らないと、面白いものは難しいなーと感じました。
MOTION LOGO は、自分もやってみたいと思っていたのと、WEBのちょっとしたアニメーションにも気軽に活かせる技術だと思うので、 今年はどこかの案件で積極的に使って行きたいですね!!! USYさんのデザインの探究心が、アニメーションの中でも発揮されるのが楽しみです!!!
OKI「Nuxt.js始めました」 最優秀賞

試したもの
Nuxt.js
実際に触ってみた感想
Nuxt.jsとはVue.jsを更に便利に使えるようにしたものです。
実際に使ってみると、非常に簡単にWebサイトが作れて驚きました。
特に pages ディレクトリにコンポーネントを入れると自動的にルーティングの設定をしてくれる所が良かったです。
触ってみて苦労した点
今回は規模の小さいサイトだったので、苦労した点はありません。
ただ、規模が大きくなるにつれてコンポーネントの分割をしっかり設計しないと、大変な事になりそうだと思いました。
OKIさん曰く、充分実用化でき、SEO的にも問題ないとのこと... 今後、さらにWEB制作が楽になるようにこういったものが早く増えて欲しいですね!!!
「MATOME 2018」は、OKIさんの「Nuxt.js」が、 "新しい技術"と"マニアックなAPI"が評価され、最優秀賞に輝きました!!! おめでとうございます!!
YAM「ほんとにSPでパララックスはできないのか」

試したもの
three.js + CSS3DRenderer
実際に触ってみた感想
three.jsを使用するもののcanvasにはならずDOMを使用しつつ、translate3d matrix3dを使い再現する模様。
通常個別に奥行きを意識した座標計算をしますが、3D上で設置した奥行き感のままでスクロールさせるので自然な動きを実装できそう。
パララックスを作り込むところまでは時間内に厳しかったですが、モック的に動かした感じではSPでも耐えられるのでは?という印象。
触ってみて苦労した点
しばらくCSS3DRendererが動いてくれなくてハマりましたが、結果的にはライブラリのバージョンの相性の問題だった模様。
複数の関連したライブラリ、プラグインを使用する際は要注意!!
先日、SPでパララックスを実装しているものを見させていただきましたが、 思ったよりもヌルヌル動いている印象でした。 もう少し詰めれば実装できるのでは?と自分は勝手に感じました。 YAMさんはどんどん新しいことに挑戦しているイメージが強いです!!! 自分も負けじと頑張りたいです!!
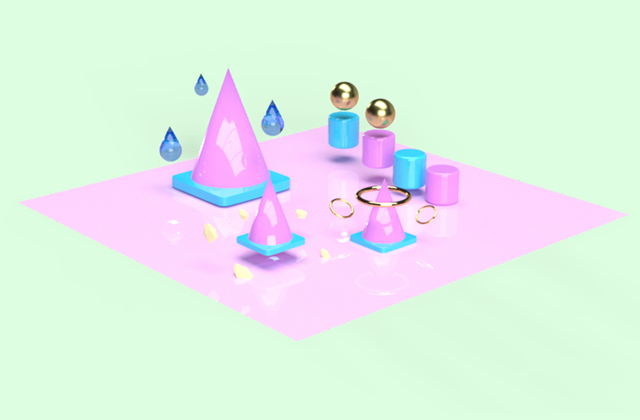
YOK「3D空間を作ってみた」 特別賞

試したもの
Adobe Dimension
実際に触ってみた感想
Adobe Dimensionは簡単な操作で3D空間が作れます。
直感的な操作で作成できるので3Dを始めたい人が最初に使うソフトとしては向いていると思います。
こだわりだすと複雑なカタチ(人など)は別のソフトで作成が必要になります。
立体的なパッケージデザインのカンプ画像作成には向いていると思います。
レイヤーを保持したままPSDとして書き出しができるのでPhotoshopで調整できます。
触ってみて苦労した点
レンダリングに時間がかかる。
YOKさんが制作するものは、いつも独特の世界観がありますよね!! 自分も、世界観をもっと上手に組めるようになり、 自分の好きな世界観みたいなものを見つけたいと思います。 今回のLabにはそこまで時間がかかっていないということでしたが、それでもしっかり3D空間が出来上がっているので、 自分もAdobe Dimension触って見たいと感じました。 背景もCSS アニメーションを使った実装などデザイン領域でない箇所もさすがです。
そして、なんと今回2回目の参加で "やりたいことの実践"と"新しいツールへの挑戦"が評価され、見事特別賞に輝きました!!! おめでとうございます!!!
KKB「立体をまわしてみた」

試したもの
CINEMA 4D + After Effects
実際に触ってみた感想
aiデータをCINEMA 4Dで編集し、それをAfter Effectsで回そうとしました。
途中まで順調に進みましたが、ロゴマークをCINEMA 4Dで立体にする際、ドツボにハマってしまいタイムアップ...
結局、After Effectsで立体にし、After Effectsで回しました...orz
触ってみて苦労した点
After Effectsはそこまで苦労しませんでしたが、
CINEMA 4Dは勉強が必要と感じました。
また時間があるときにリベンジしたいと思います。
KTY「マイクらないインタラクション」

試したもの
After Effects
実際に触ってみた感想
イラレデータをAfter Effectsで動かして書き出すところまではサクッと出来ました。
触ってみて苦労した点
ボタンを押した時だけ動かしたかったのですが、JSの知識も英語文献を読む力もなかったので本当残念な仕上がりです。JSと仲良くなりたいです。
JSはWeb制作において必須になっていますよね... 自分もまだきちんと理解できていないので、 勉強したいと思います...
MATOME 2018のまとめ
普段、デザイン関係のことに関してはアンテナを張るように意識していますが、その他のMTや、JSに関してはどうしてもおろそかになってしまいがちなので、自分以外のクリエイターの方々が普段どのようなことに着目していて、どのような事がしたいと考えているのかを知れるいい機会でした。
自分も、Webやグラフィックだけでなく、映像の面でスタジオ事業部をサポートできたらいいと思い、Cinema 4d、After Effectsを触りました。
正直勉強不足で、思っていたものを作ることができなかったのがとても心残りです。
普段の業務で使用できるように、今後学びたいと思います。
2019年の社内勉強会も、皆さんがどのような物を制作するのか楽しみですね!!
今年も、MONSTER DIVEをよろしくお願いいたします!!
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
