MD-Blog_Web Creative
AIはコーダーの仕事を奪うのか?
GitHub Copilotと人間がマークアップ対決してみた
仕事やプライベートに駆け回り、今年もお花見ができなかったOYMです。
せっかく暖かい季節になってきたのに桜を見ながらお酒が飲めなかったのは痛いですね......。
近年、AI技術の進化は目覚ましく、私たちの働き方にも大きな変化をもたらそうとしています。特に開発現場では、GitHub Copilotをはじめとするコード生成AIが登場し、「AIがコードを書いてくれる未来」が現実味を帯びてきました。
弊社でもAIを積極的に取り入れている一方で、「AIに仕事が奪われるのでは?」といった不安の声や、「この技術をどう活用すれば業務を効率化できるのか?」といった期待の声も聞こえてきます。実際のところ、現在のAIはどの程度の能力を持っているのでしょうか?
そこで今回、日々進化するAIの実力を確かめるべく、OYM 自身とAIが、Webページのマークアップで対決 してみることにしました。対決に使用したAIのモデルは、 GitHub Copilot のコード補完能力と、強力なマルチモーダル性能を持つGoogleの Gemini 2.5 Pro を組み合わせたものです。(※利用環境によってモデルは異なる場合があります)
果たして、AIは人間のマークアップスキルにどこまで迫れるのか? その速度、正確性、そしてコードの品質はどうでしょうか?
本記事では、この対決の結果を可視化するとともに、AI時代のマークアップエンジニアがどのようにAIと向き合い、自身のスキルを活かしていくべきかについて考察します。
検証:人間 vs. AI マークアップ対決
今回の対決内容は、弊社MONSTER DIVEのWebサイトにあるCONTACT ページのHTML/CSSマークアップです。SPの指示はなく、PCのみとなっております。
対決者紹介
- 人間(OYM): これまでの経験と、社内やプロジェクトで定められたコーディングルールに則って、正確性と保守性を意識してマークアップを行います。
- AI(GitHub Copilot + Gemini 2.5 Pro): CONTACTページのスクリーンショット(画像)をデザインとして読み込ませ、それをもとにマークアップを生成するようプロンプトで指示しました。基本的にAIが生成したコードをそのまま使用します。
検証ポイント
以下の3つの観点から比較評価を行いました。
- マークアップ速度: ページ全体のマークアップを完了するまでにかかった時間。
- マークアップの正確性: デザイン指示(今回は元ページの見た目)に対する再現度。
- コードの品質: 生成されたコードの可読性や保守性。
結果と考察
久しぶりに時間を測りながらマークアップを行いました。ぶっちゃけ時間に囚われて、タイポしたりもあったので、その点はGitHub Copilotに軍配が上がりました。
速度:AIの圧勝、その差は歴然
- 人間(OYM): 16分06秒94
- AI(GitHub Copilot + Gemini 2.5 Pro): 45秒04
結果は...... AIの圧勝 でした。
ここまでの差になるとは予想外で、自動生成されるコードを眺めながら、びっくりしました。人間がHTMLの構造を考え、クラス名を付け、CSSを書いて...としている間に、GitHub Copilotは一瞬でコードの大部分を生成してしまいました。
単純なコーディング速度という点においては、AIは人間を遥かに凌駕する能力を持っていることが明確になりました。
正確性:AI惜しい!でもポテンシャルは高い
速度では圧倒したAIですが、マークアップの正確性、つまり元ページの再現度という点を評価してみます。
GitHub Copilotは、与えられた画像を元にHTMLとCSSを生成しましたが、完璧な再現には至りませんでした。 感覚的には 7〜8割程度の仕上がり といったところでした。
特に、細かいレイアウトのニュアンスや、特定の要素の解釈が人間とは異なっている部分が見られました。とはいえ、たった1回のプロンプト(指示)でここまで再現できたのは驚きです。
これは、プロンプトの内容をより具体的にしたり、複数回に分けて指示を出したりすることで、さらに精度を高められるとは思います。(今回はあえてシンプルな指示で試しました)
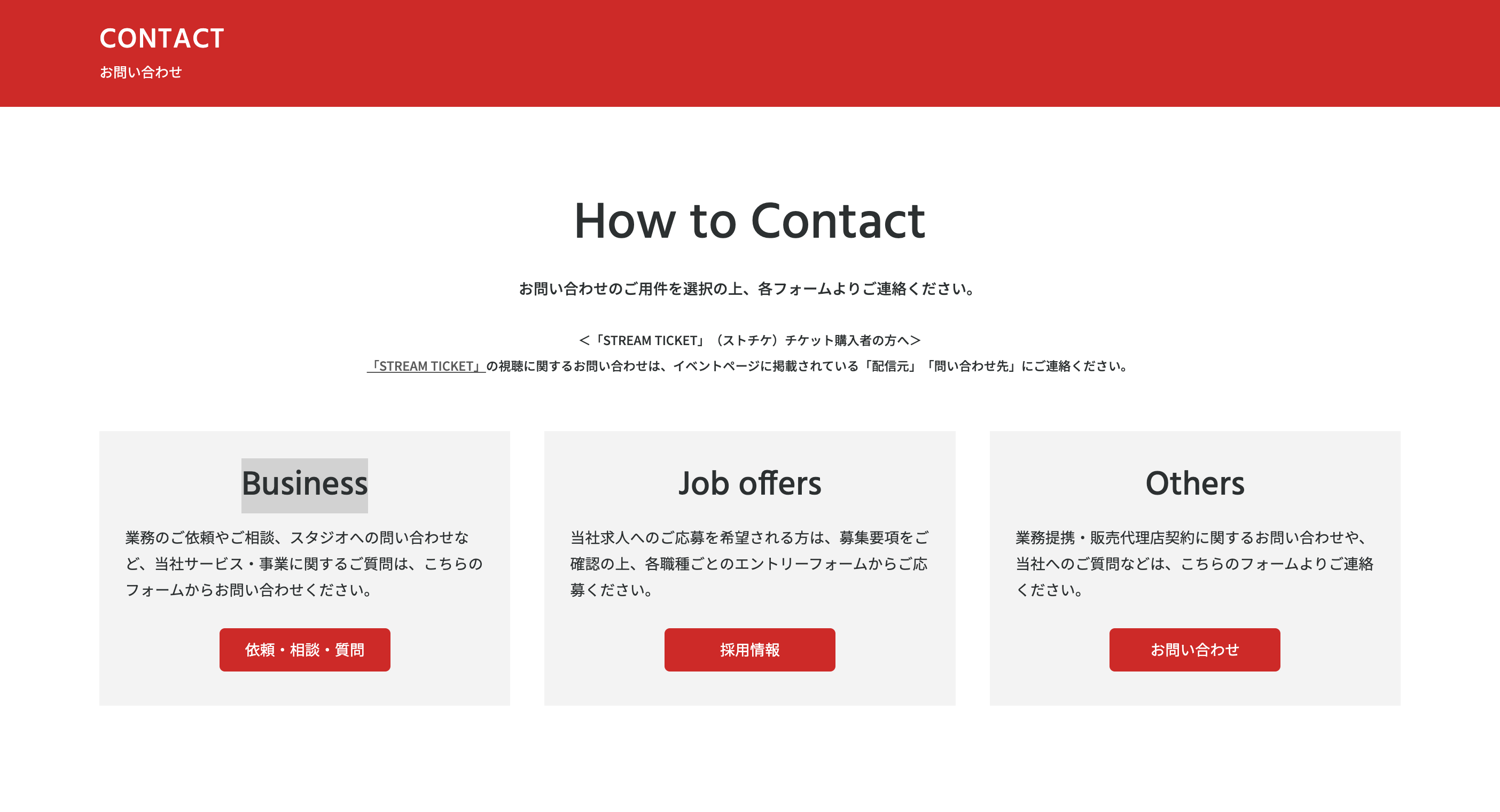
 ※人間のマークアップ
※人間のマークアップ
自身がマークアップしているため 精度は高い
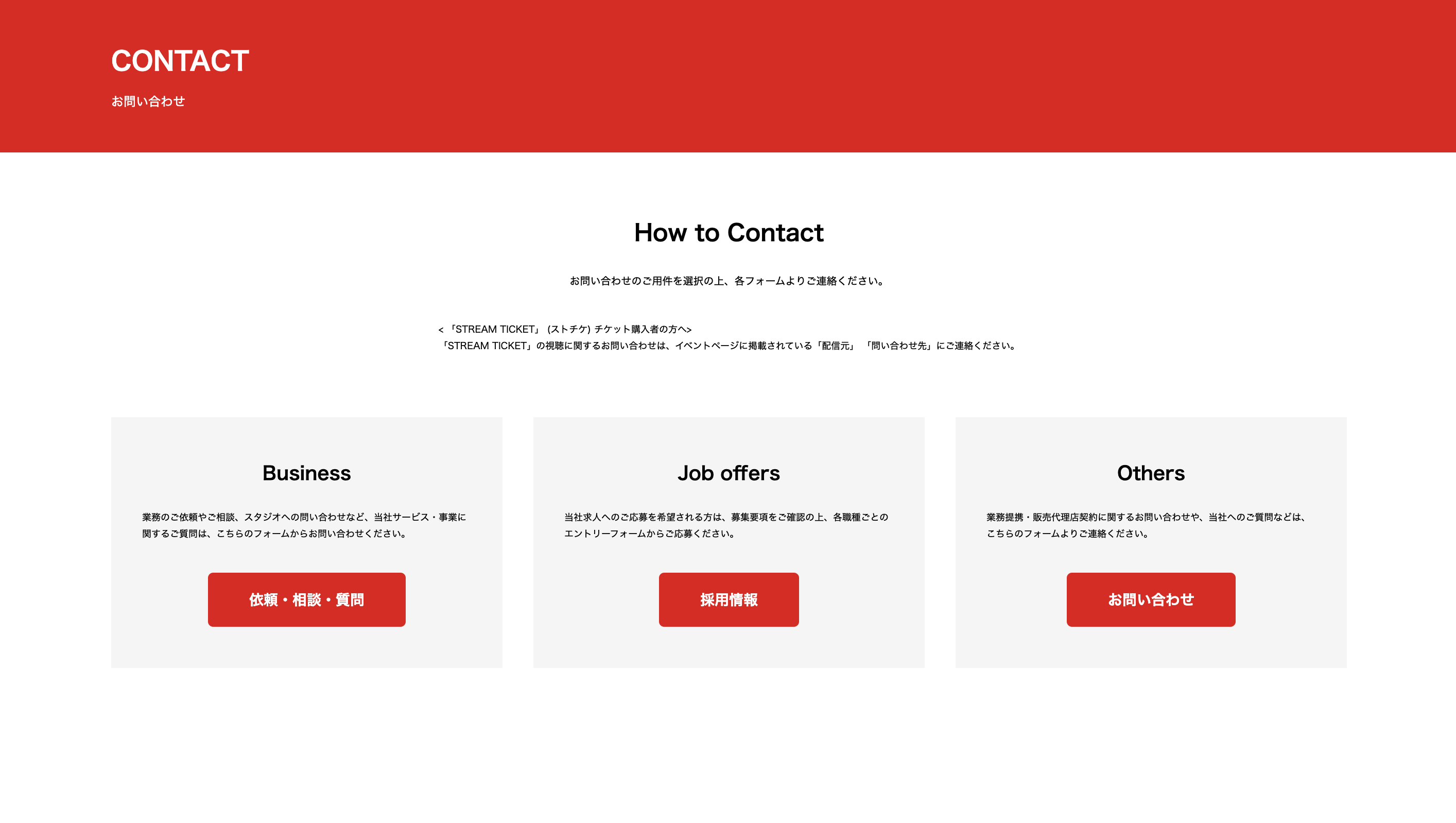
 ※GitHub Copilotのマークアップ
※GitHub Copilotのマークアップ
フォントサイズやボタンのサイズ、カラーなどが全体的に不正確である
コード品質:人間側に軍配? ルール遵守の壁
最後に、生成されたコードの品質(可読性・保守性)です。ここは、現時点では 人間に軍配が上がる と感じました。
- 人間(OYM): 普段から意識しているコーディングルールに則って記述したため、クラス名の命名規則や構造が統一されており、他の人が見ても理解しやすく、将来的な修正も容易なコードになっています(いわゆる保守性が高い状態)。
- AI(GitHub Copilot + Gemini 2.5 Pro): 生成されたコードは、部分的に見ると効率的な書き方をしている箇所もあるものの、全体としてクラス名の付け方やHTMLの構造に一貫性がなく、ルールがバラバラ になっている印象を受けました。そのままでは、チーム開発や長期的な運用において読みにくさや修正のしづらさ(保守性の低さ)につながる可能性があります。
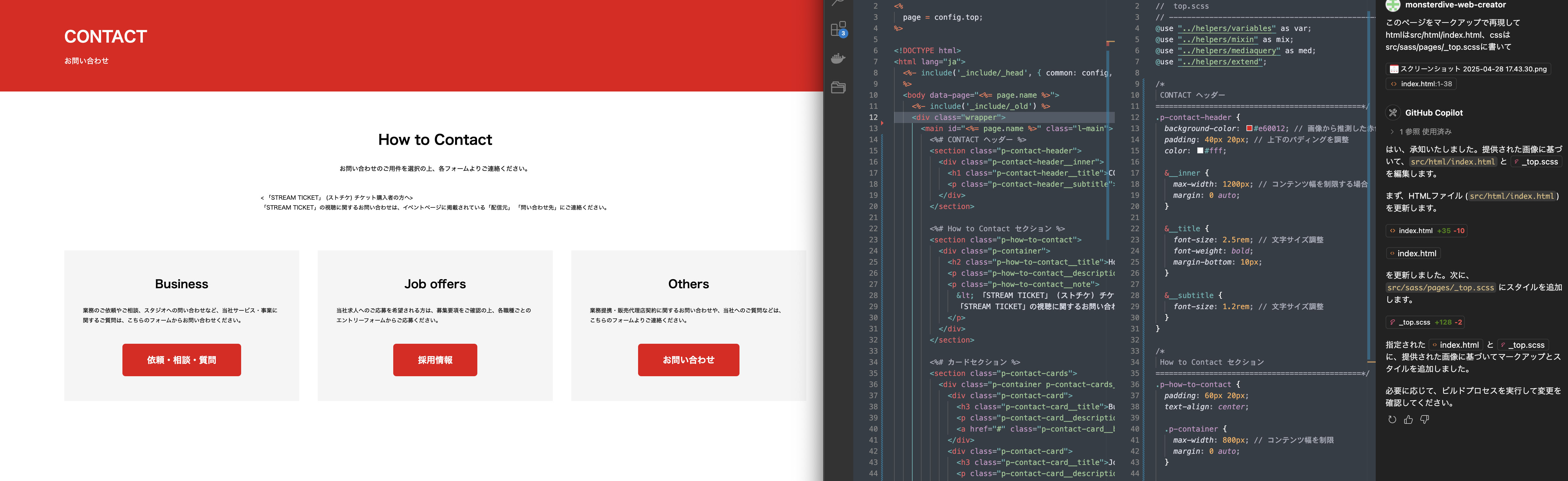
 ※GitHub Copilotにコードを書いてもらった時の記法
※GitHub Copilotにコードを書いてもらった時の記法
ただし、これもAIの限界というよりは、プロンプトの指示次第で改善できる 部分が大きいと考えられます。「特定の命名規則(例: BEM)に従うように」「セマンティックなHTMLタグを使用するように」といった具体的な指示を与えれば、より高品質なコードを生成する可能性は十分にありそうです。
AIとどう向き合うか? 〜マークアップエンジニアの未来〜
今回の検証から、AIは以下のような特徴を持っていることが分かりました。
- 得意なこと:
- 圧倒的なスピードでのコード生成(特に定型的な部分や初期のたたき台作成)
- 画像などから視覚的に構造を読み取り、(ある程度の精度で)コード化すること
- 苦手なこと(現時点/指示次第):
- デザインの細かなニュアンスや文脈の完全な理解
- 特定のコーディングルールやプロジェクト固有の規約への完全な準拠
- セマンティクスやアクセシビリティなど、見た目以外の品質担保
この結果を踏まえると、AIを「脅威」として捉えるのではなく、強力な「アシスタント」や「ツール」として活用する という考えが重要になってきます。
例えば、以下のような活用方法が考えられます。
- 初期のドラフト作成: まっさらな状態からAIに大枠を作らせ、人間はそれを修正・調整する。
- 単純作業・繰り返し作業の自動化: 定型的なコンポーネントの生成などを任せる。
- リファクタリングや代替コードの提案: より良い書き方や新しいCSSプロパティなどのアイデアを得る。
実際にCSSやJSはリファクタリングや、エラーが発生した場合に活用させてもらっています。 そして、これからのマークアップエンジニアには、AIを使いこなすためのスキルがより一層求められるようになるでしょう。
- AIを使いこなす能力:
- プロンプトエンジニアリング: AIに意図通りの出力をさせるための、的確な指示を与えるスキル。
- AI生成物の評価・修正能力: AIが生成したコードを鵜呑みにせず、品質を評価し、適切に修正・改善できるスキル。
- 人間ならではの高度な専門性:
- アクセシビリティ: より多くの人が情報にアクセスできるよう配慮するスキル。
- パフォーマンスチューニング: Webサイトの表示速度を最適化するスキル。
- UI/UXへの深い理解: デザインの意図を汲み取り、より良いユーザー体験を実現する実装スキル。
AIに定型的な作業を任せることで、私たち人間はより創造的で専門性の高い業務にリソースを集中させることができます。
まとめ
今回の「人間 vs. AIマークアップ対決」では、AI が驚異的なスピード性能を見せつける一方で、正確性やコード品質(特にルール遵守)の面では、まだ人間の介入や調整が必要であることが分かりました。それに合わせて、AIを賢く利用していく姿勢 が、これからのエンジニアにとって不可欠となりえます。
私たちマークアップエンジニアは、AIにはない「品質へのこだわり」「保守性への配慮」「利用者への共感(アクセシビリティなど)」といった価値を高めつつ、AIという強力なツールを使いこなすことで、より生産的で付加価値の高いWebページを制作していけそうです。
スマートフォンが初めて発売されて徐々に適応したように、これからは、AIを当たり前のように使う時代が来るはずです。 その前に、うまく活用して適応できれば、今後の業務がより効率的に行えそうだといえます。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
