MD-Blog_Web Creative
画像を読み込ませるだけでコードを書かずにWebサイトを作れる「Windsurf」を試してみた
どうも、WEBデザイナーのDAIです。
本日は、今話題のAIによる開発支援ツール、Windsurfを使ってコードを全く書かずにWEBサイトを構築してみようと思います!
Windsurfとは?
Windsurfは簡単にいうと、AI機能が充実した開発環境ツールです。
コーディング / プログラミングの知識が豊富でなくてもこのツールを使えば、従来より簡単にWEBサイト制作が可能というわけです。
例えば、AIでコード修正を行ってくれたり、エラーの詳細をわかりやすい言葉で表示してくれるだけでなく、修正方法まで提案してくれたりします。
また、Cascadeというチャット機能を使えば、デザインカンプからコードを書き出すことが可能とのこと。
今回は、普段デザイン実務ばかりでコーディングスキルを置き去りにしている私が、この機能を使ってサイトを作ってみようと思います!
ちなみに料金形態はこちらです。
1. Windsurf をダウンロード
 まずは、Windsurfの公式サイトからアプリをダウンロード!
まずは、Windsurfの公式サイトからアプリをダウンロード!
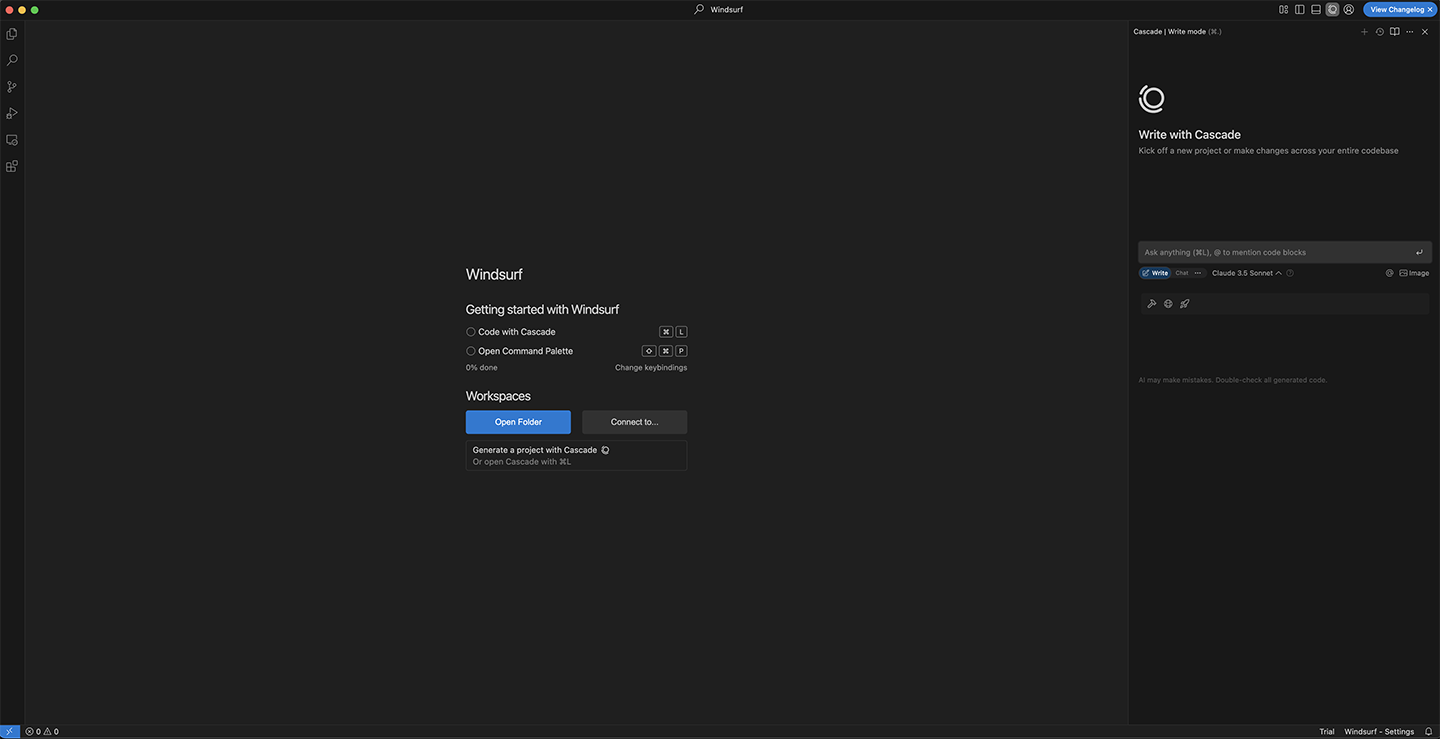
 開くとこのような画面になります。WindsurfはVScodeを派生させて開発されたそうなので、当然ながら結構似てますね。
開くとこのような画面になります。WindsurfはVScodeを派生させて開発されたそうなので、当然ながら結構似てますね。
中央がワークスペースで、右側にはCascadeというAIチャット機能が表示されています。
2. ワークスペースの言語を日本語に設定
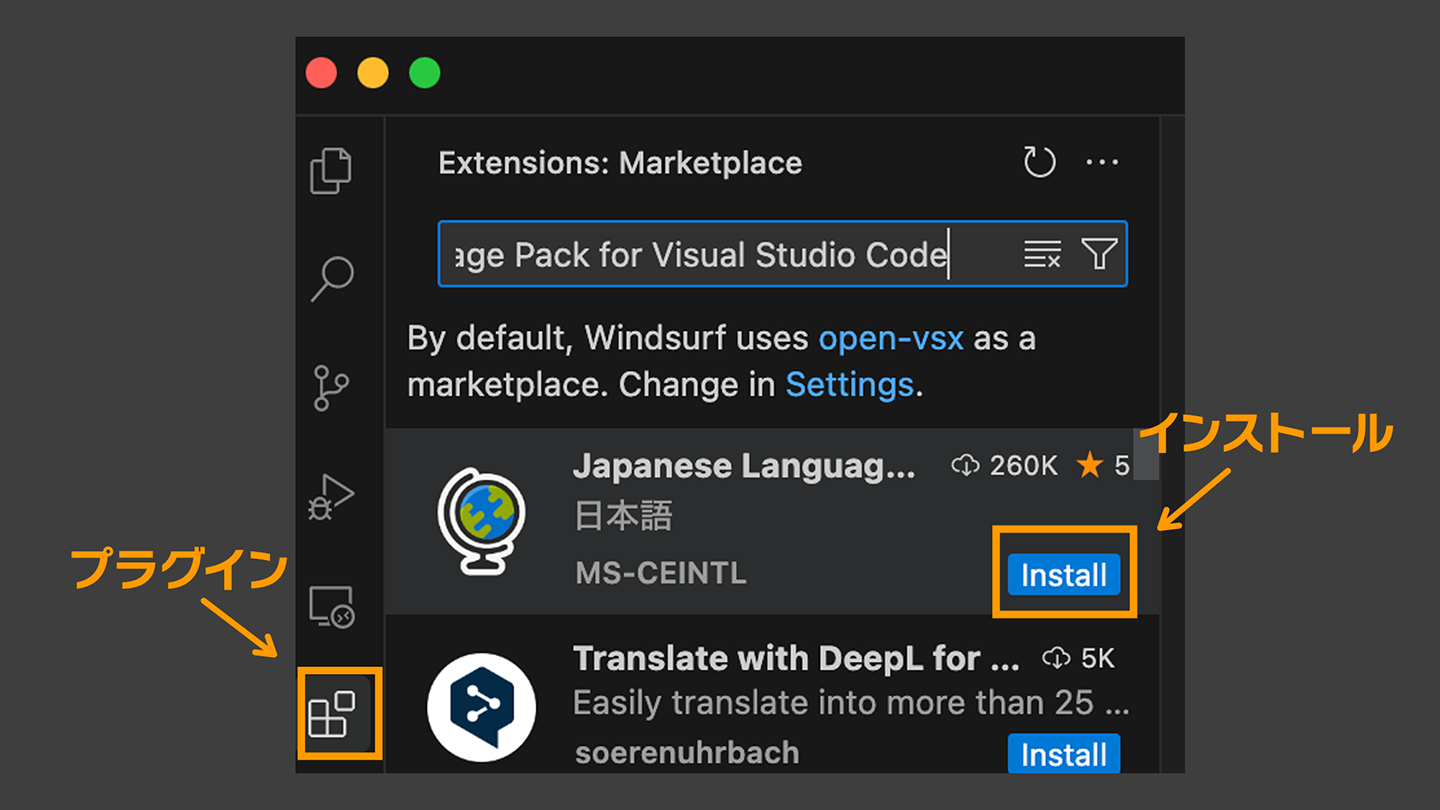
ツールバーにあるプラグインアイコンをクリックし、検索ボックスに「Japanese Language Pack for Visual Studio Code」と入力し、「Install」をクリックします。
 すると、ワークスペースの言語が(ほぼ)日本語に設定されます。
すると、ワークスペースの言語が(ほぼ)日本語に設定されます。
3. デザインカンプを用意
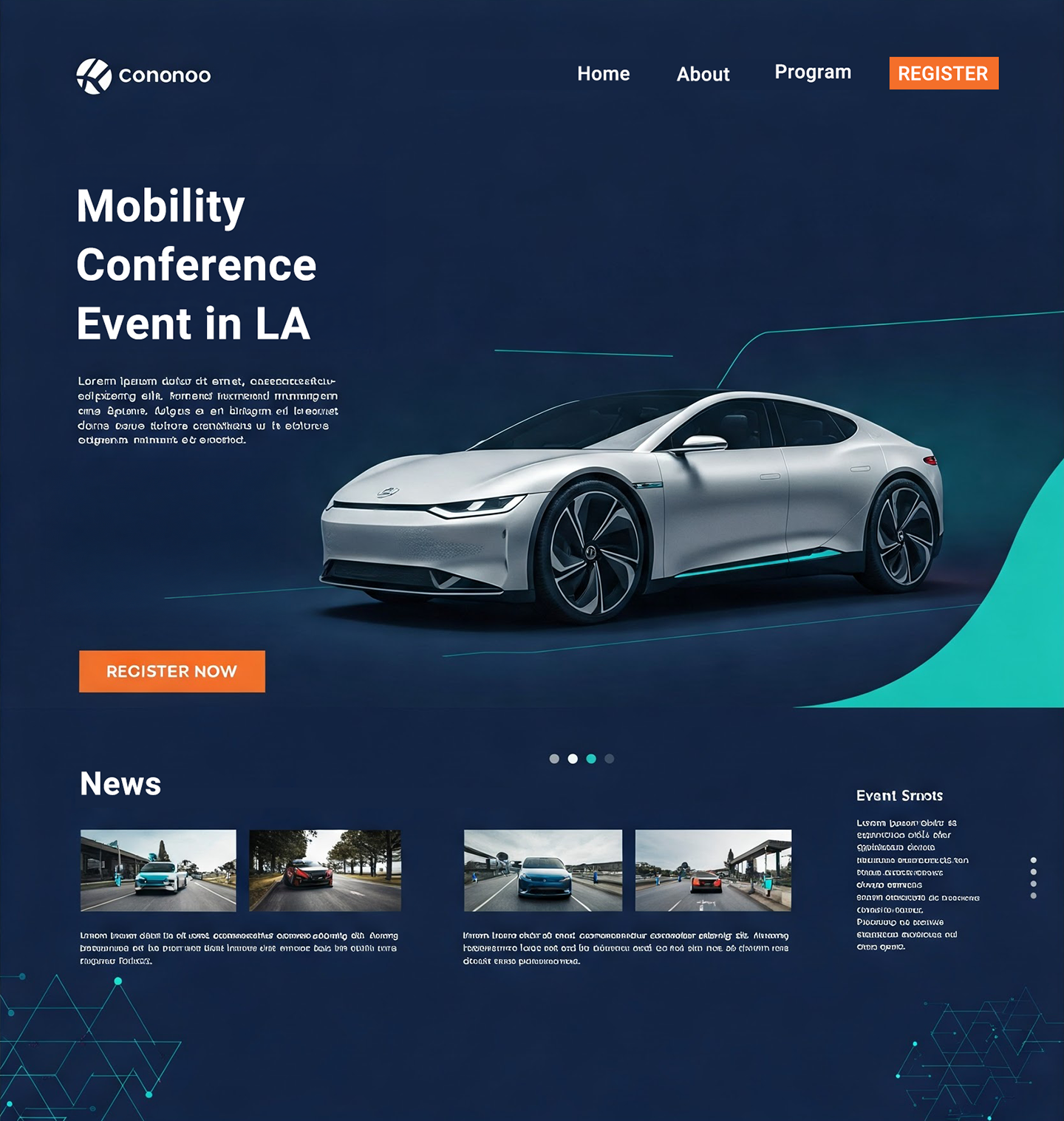
今回は、Geminiを使って簡単なデザインカンプを用意しました!
 入力したプロンプトは、
入力したプロンプトは、
「Please make a website design of a mobility conference event and output it in image format」(モビリティー系のカンファレンスイベントのデザインを画像形式で作成してください。)
です。
ちなみに、生成された画像内にはテキストがうまく表示されていない箇所があったので、フォトショで若干修正を加えています。
これで準備完了!それでは、制作開始!
4. フォルダを作成
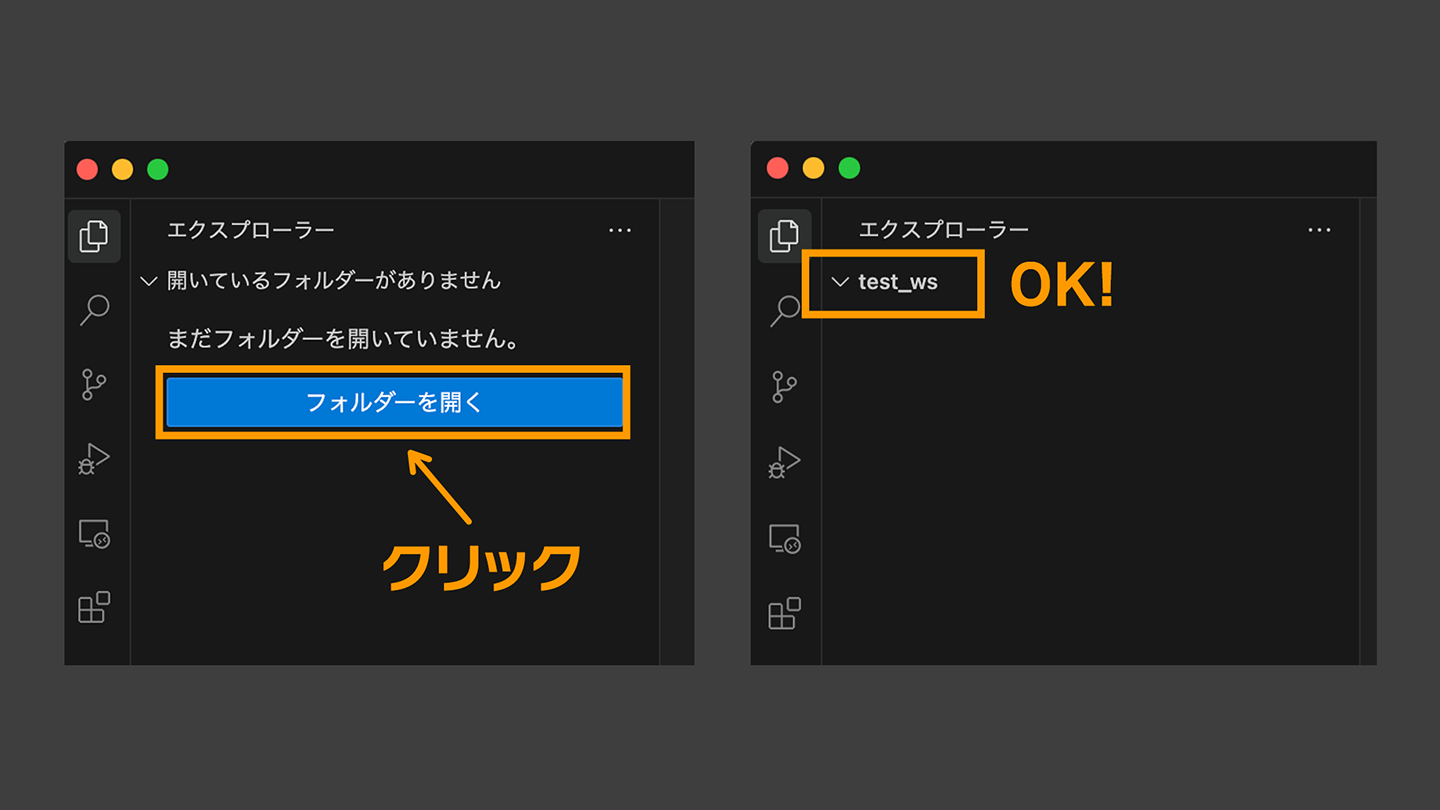
使用しているPC内に、HTML / JS / CSS / imgなどのファイルが出力されるフォルダを用意します。今回は「test_ws」と命名。
その後、「フォルダーを開く」を選択します。

5. デザイン画像を読み込ませてプロンプトを入力
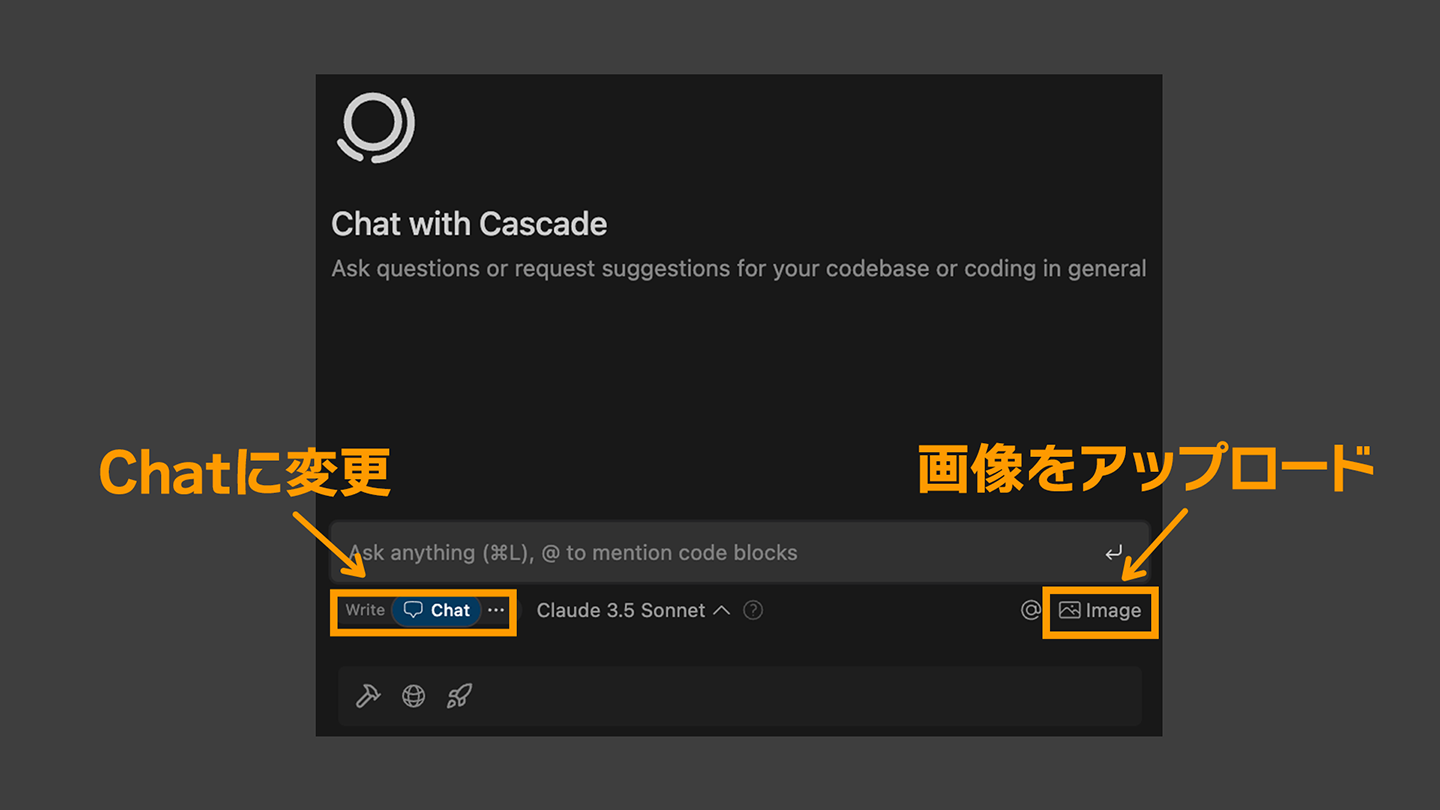
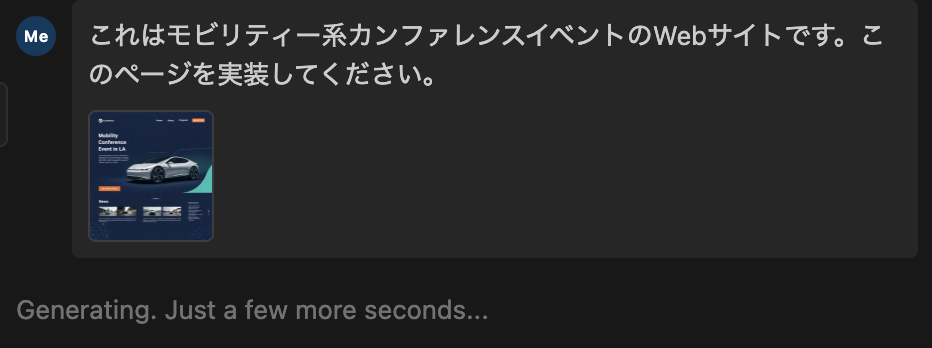
画面右、Cascadeの入力エリアに画像とプロンプトを読み込ませていきます。

入力するプロンプトは、
「これはモビリティー系カンファレンスイベントのWebサイトです。このページを実装してください。」

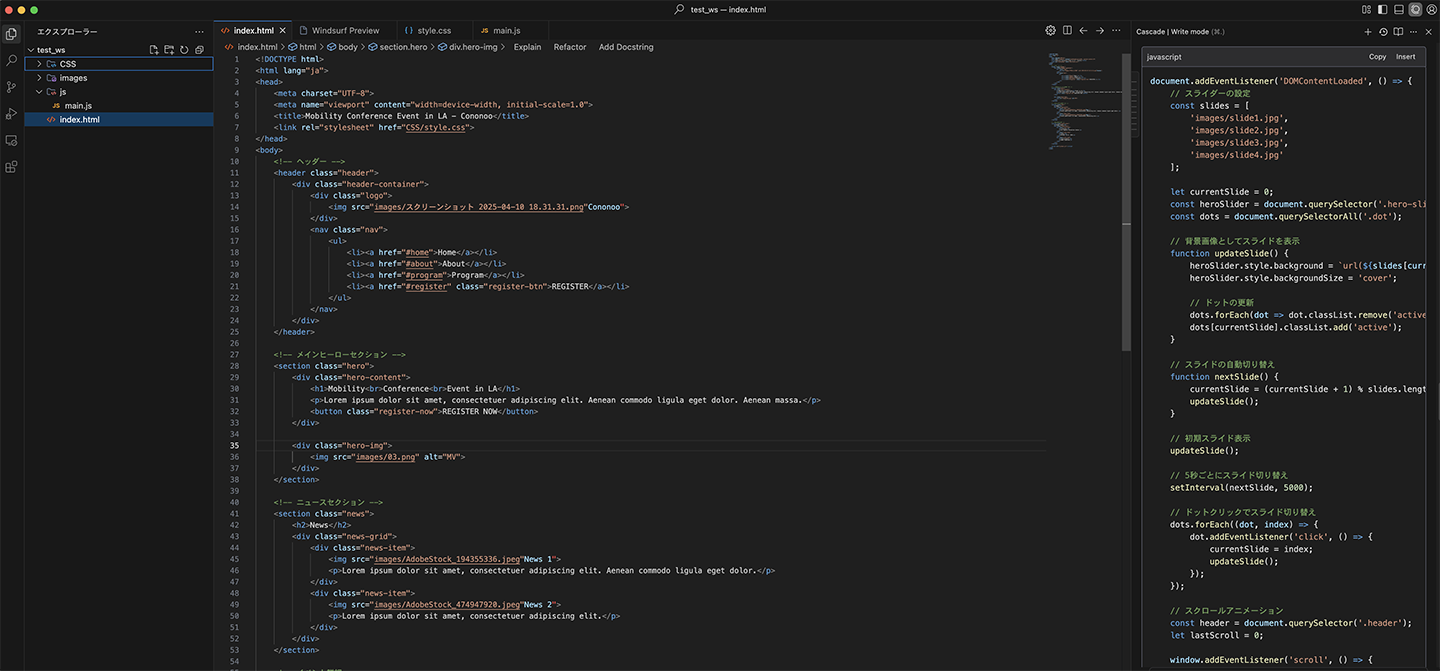
こうして生成されたHTML / CSS / Javascript ファイルはこちら!


これらをディレクトリに反映していきます。
だが、
色々うまくいかず......
二転三転あり......
6. なんとか生成完了!
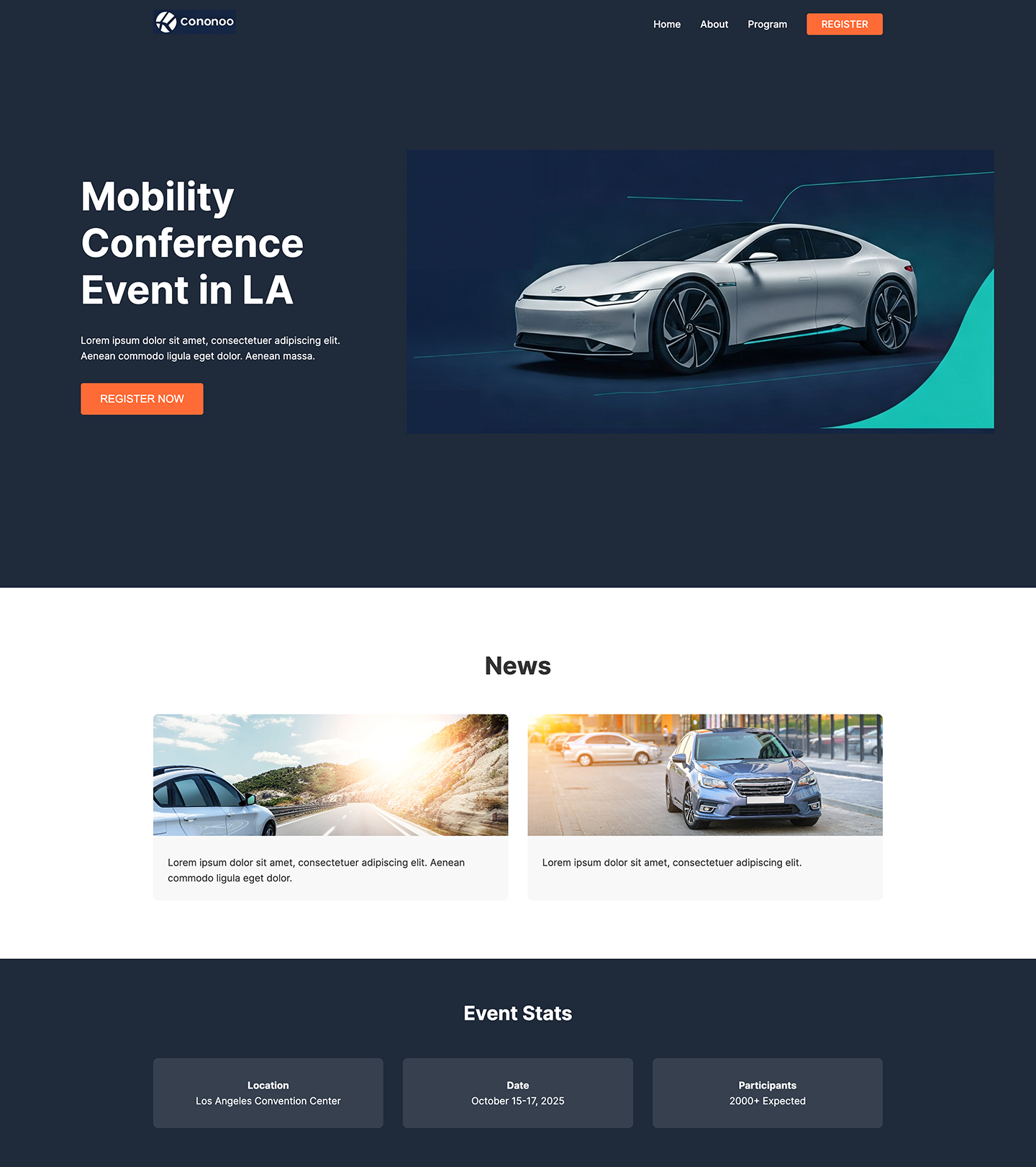
できたサイトはこちら!
「Open preview」を選択、またはブラウザで直接ファイルを開くと、見ることができます。

画像ファイルはこちらで用意しなければならないので、一旦即席イメージを挿入した結果がこちらです。
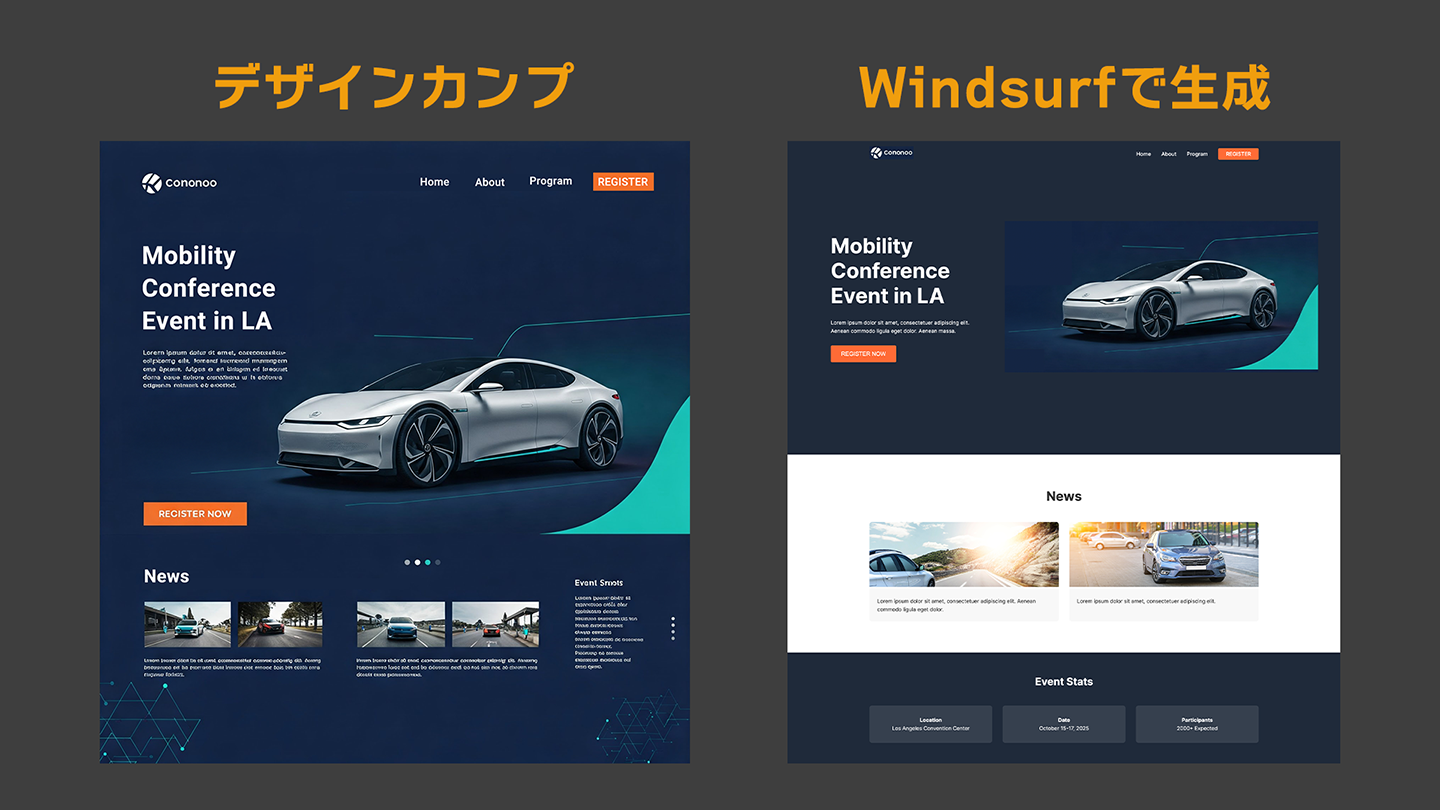
比較してみると......
 正直、見た目は結構違いますが、崩れはなくできている様子です。
正直、見た目は結構違いますが、崩れはなくできている様子です。
Geminiを使ってデザインカンプを作成する際に、細かにプロンプトを書かなかった自分が悪いことがわかりますね。
ただ、大まかな部分はものの30分で再現できる点や、この時点でホバーアクションの実装、レスポンシブにも対応している点を踏まえると、十分時短になっていると思います。
7. まとめ
総じていうと、めちゃくちゃ楽でした。
画像と全く同じものが生成されるわけではないですが、ここからプロンプトを追加入力することも可能ですし、直接CSSを調整すれば、すぐに完成形に近づくと思います。
また、うまくいかなかった時、Cascadeと会話することで、エラー箇所の検出するだけでなく、自動で修正案を提示してくれる点も楽でした。
ということで、みなさんもお試しください〜。
- Recent Entries
-
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
