MD-Blog_Web Creative
これからデザイナーになる方へ!
知ってると便利なPhotoshopの裏技5選
どうも、どうもどうも。MDのデザイナー、DAIです。
昨今のAIブームによって、我々デザイナーは素材がないとか、画質が悪いとか、言い訳できない時代になってきましたよね、、、。
ということで、
本日は、これからデザイナーになる方たちへ贈る、「知ってたら便利なPhotoshopの裏技5選」を紹介したいと思います。
目次
- たった3ステップで被写体をコンテンツに応じて消す
- コンテンツの拡大・縮小を使って、足りない背景を生成する
- 消点を使って画像をはめ込み合成を行う
- 手書きサインをキレイに素材化する
- カラー適用で写真を思い通りのトーンにする
1つ目は超簡単! 「たった3ステップで被写体をコンテンツに応じて消す

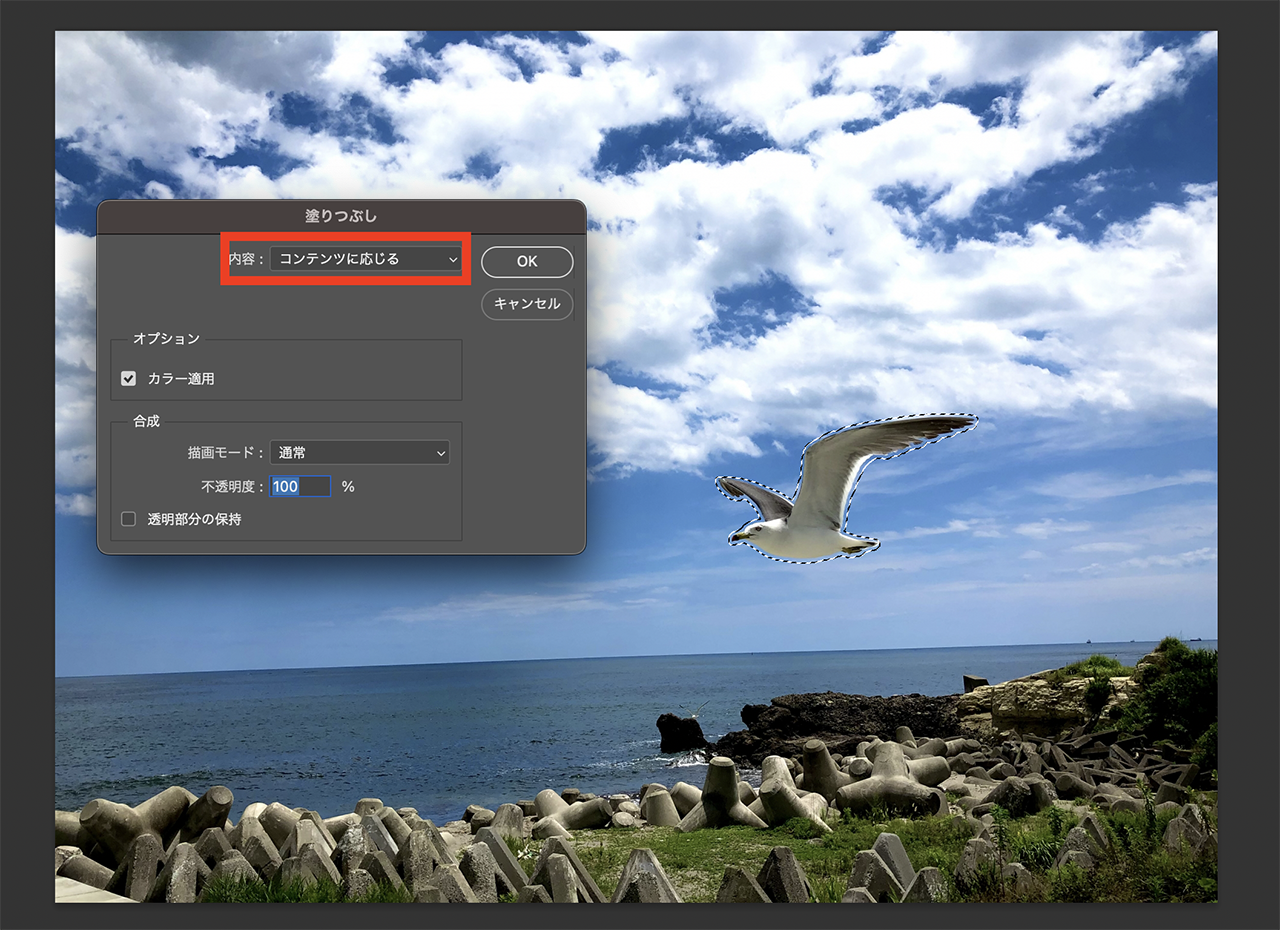
こういった画像から鳥だけ削除し、空背景だけ使いたい時に便利なツールを紹介します!
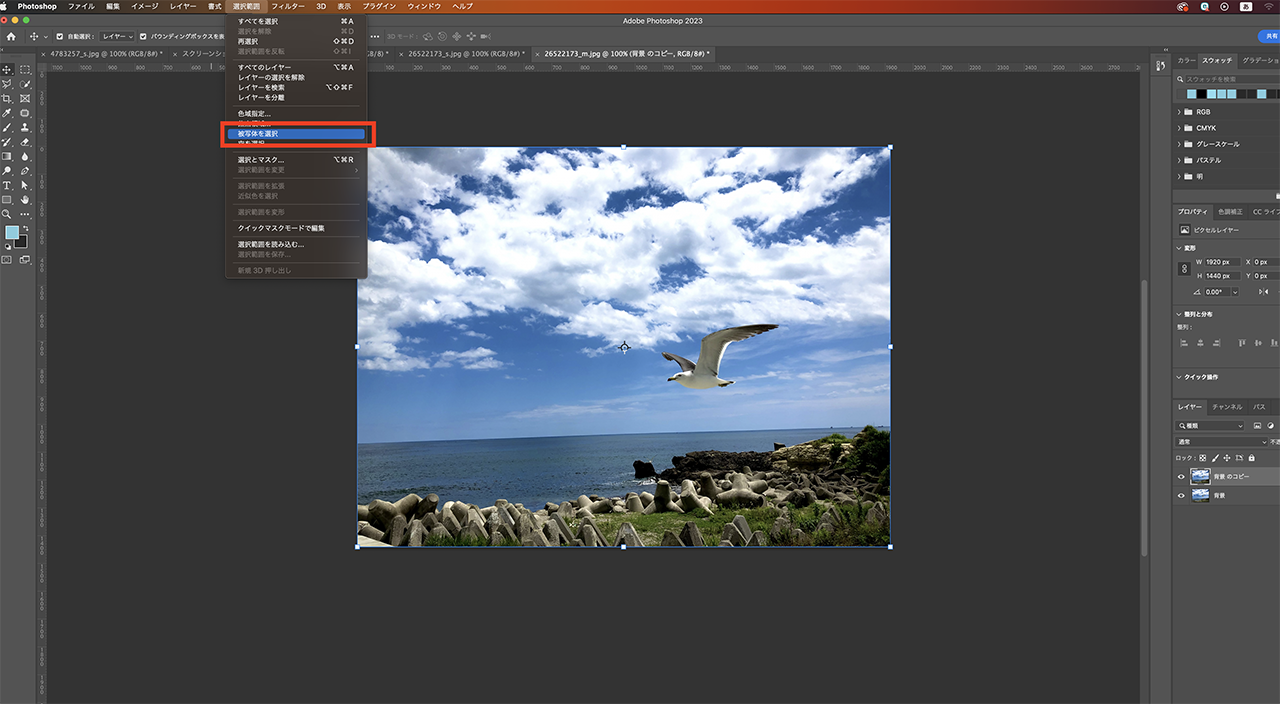
Step01: 素材を用意して、被写体を選択する

素材を選択した状態で、[選択範囲]→[被写体を選択]をクリック。
そうすると自動で写真内の被写体を選択してくれます。

もし自動で被写体が選択されない場合は、[クイック選択ツール]を使って選択範囲を作ってください。
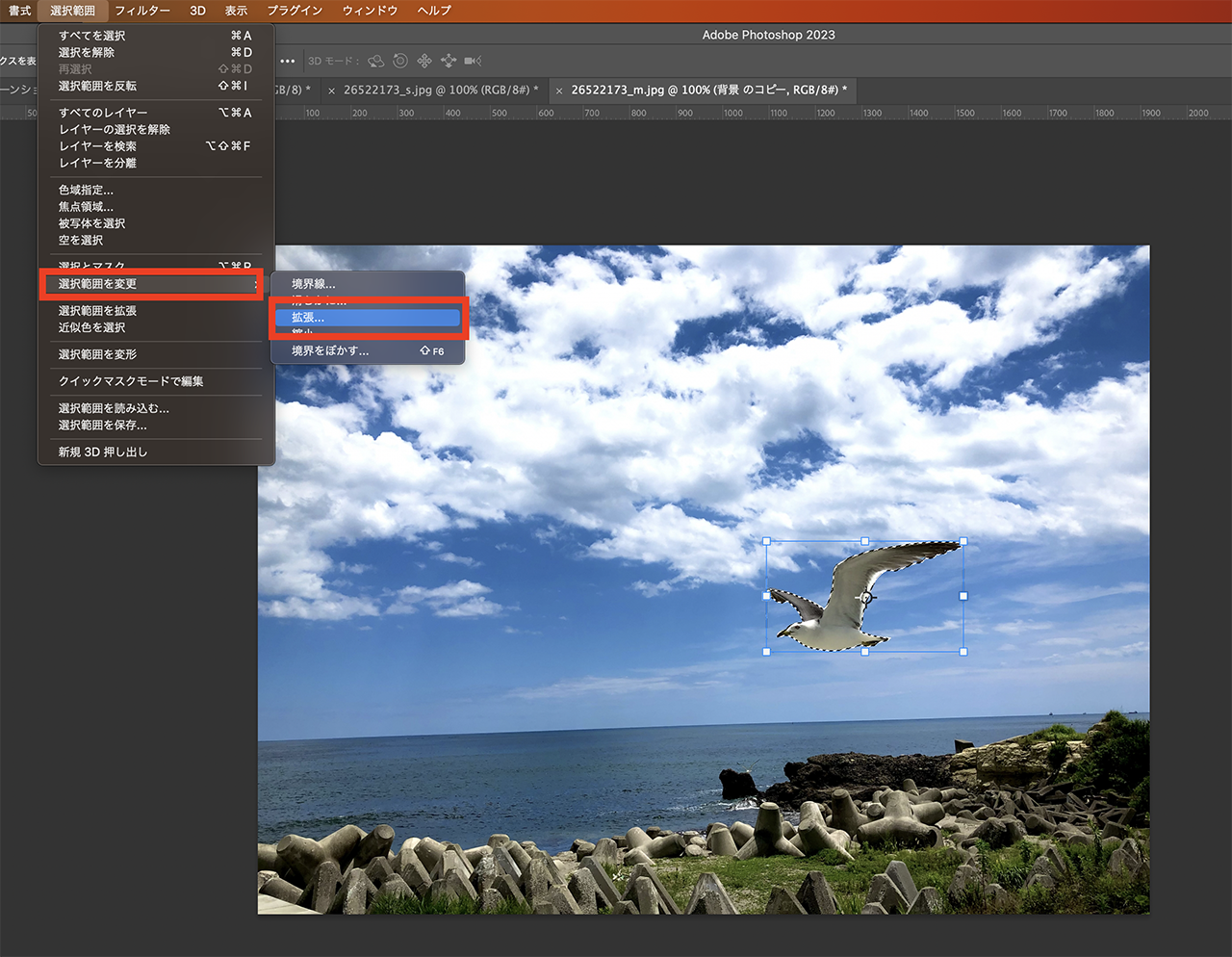
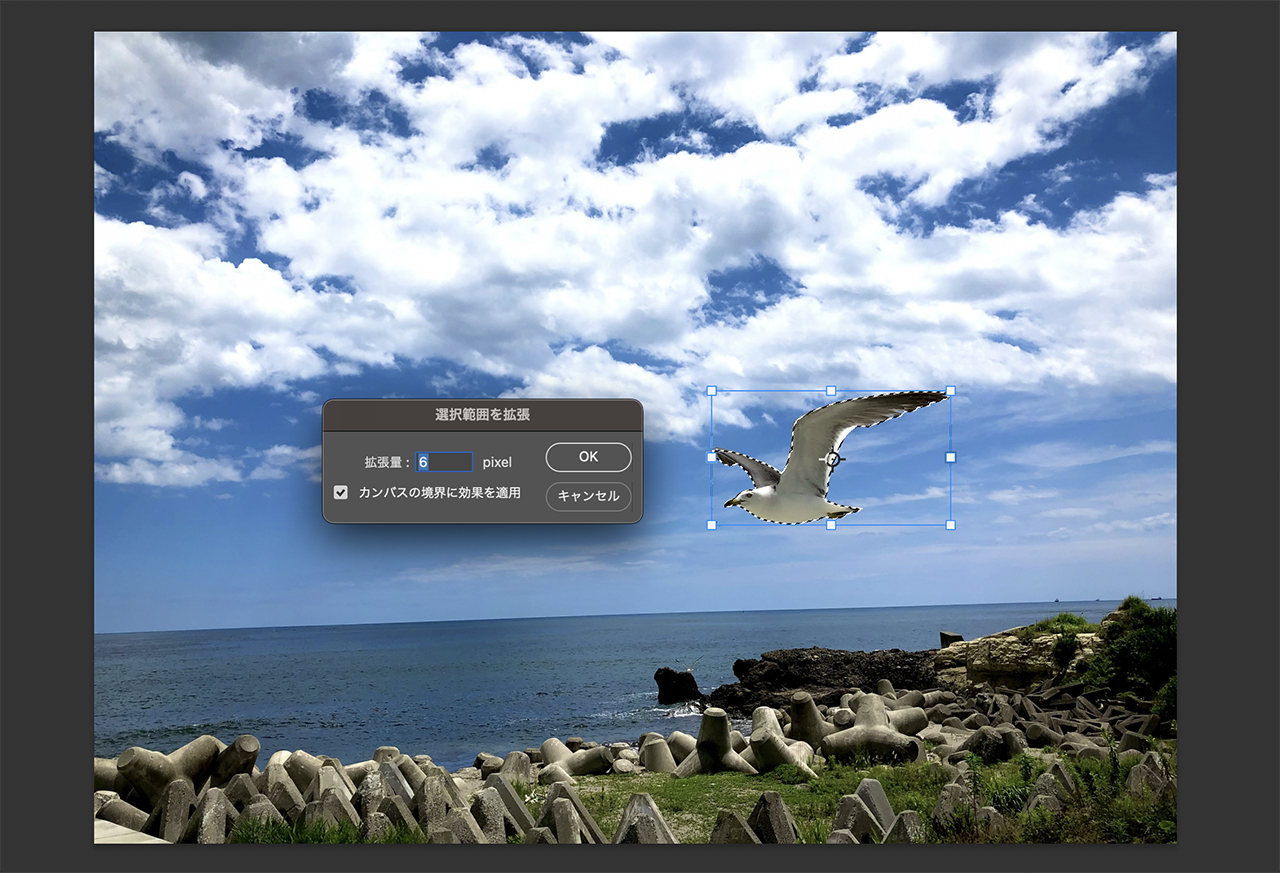
Step02: 選択範囲を拡大

選択が適用された状態で、[選択範囲]→[選択範囲を変更]→[拡張]をクリックし、今回は6pxほど範囲を拡張します。

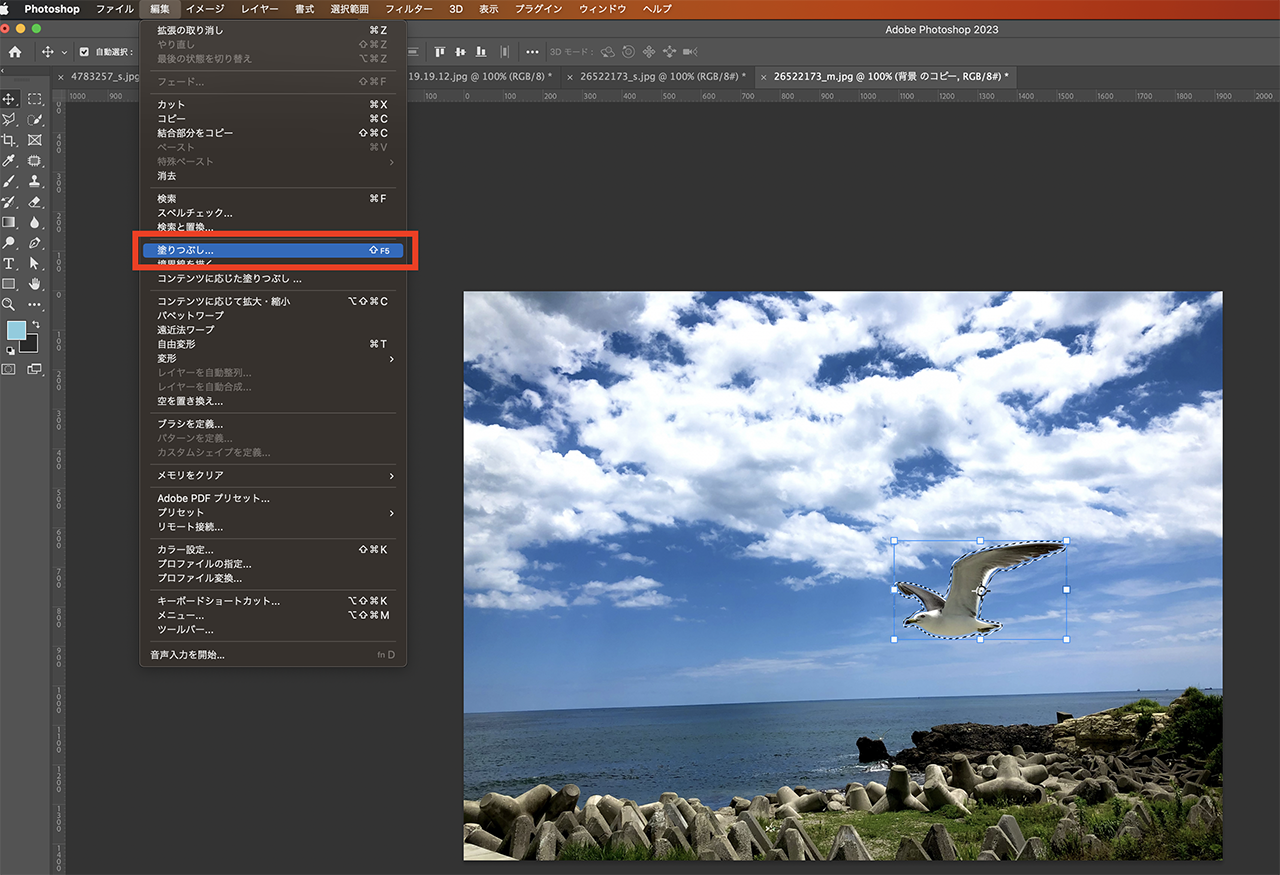
Step03: 選択範囲内をコンテンツに応じて塗りつぶす

選択範囲の拡張が済んだら、[編集]→[塗りつぶし]をクリックします。

[コンテンツに応じる]→[OK]でこんな感じにキレイな仕上がりになります!
最初から鳥なんていなかったかのような写真になりますね。

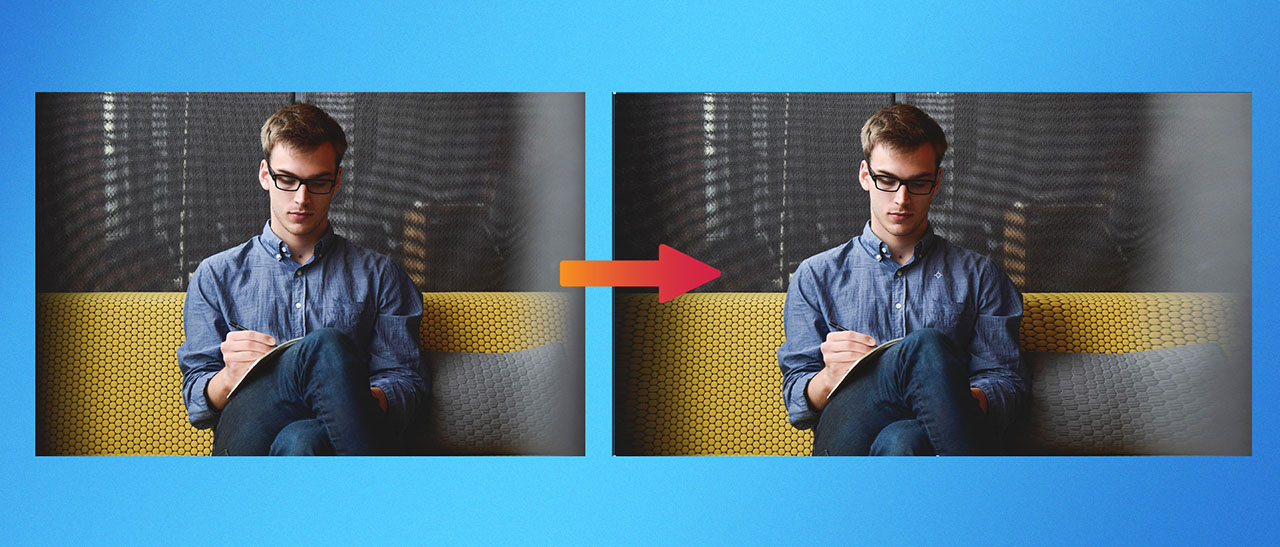
2つ目! 「コンテンツの拡大・縮小を使って、足りない背景を生成する」

被写体に影響を与えないまま、背景だけ引きのばす方法を紹介します!
Step01: 素材を用意

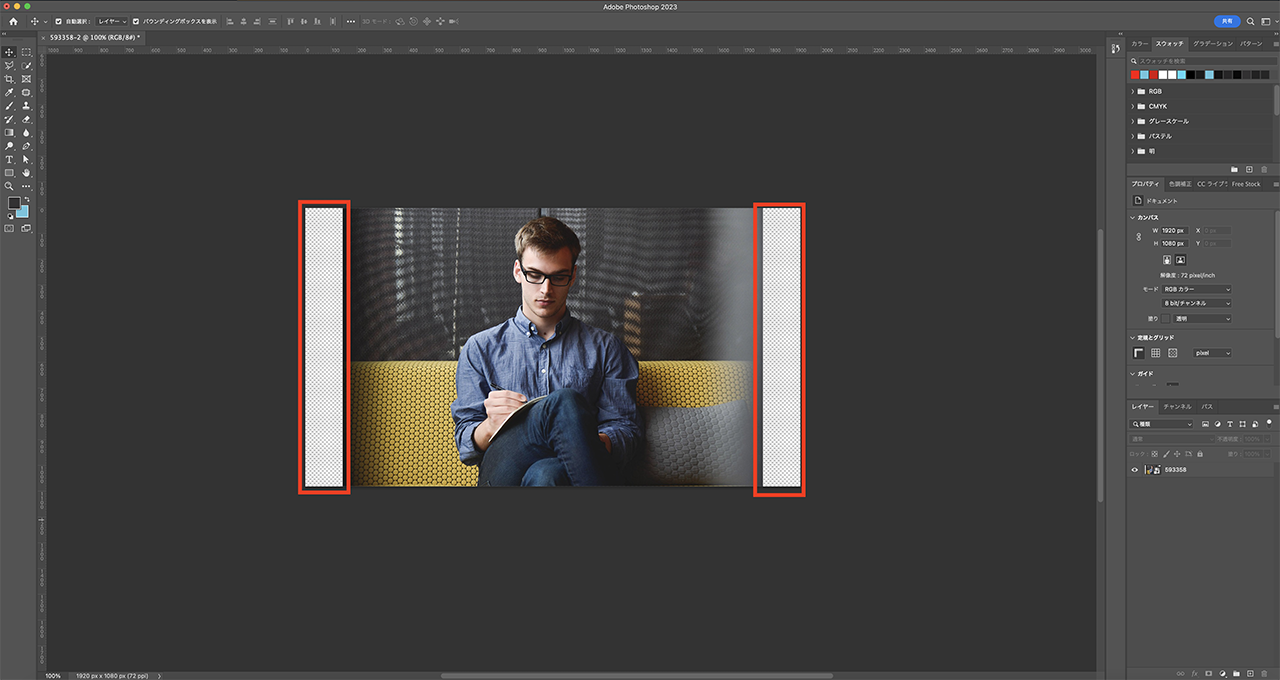
今の状態だと両端に空きスペースがあり、写真のエリアが足りていません。
この赤枠のスペースに被写体の男性には影響がない形で、コンテンツを足していきたいと思います。
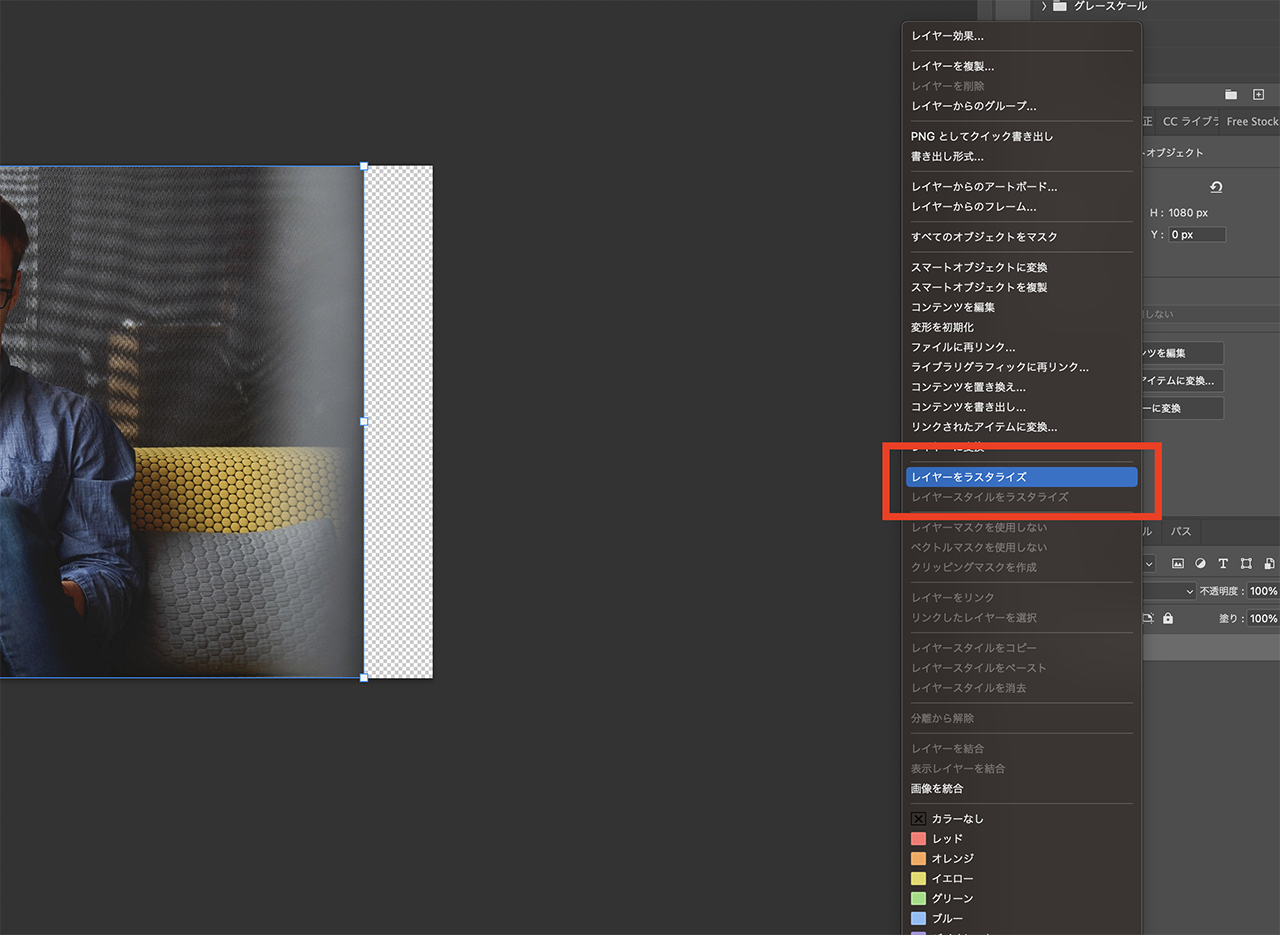
Step02: 画像をラスタライズする

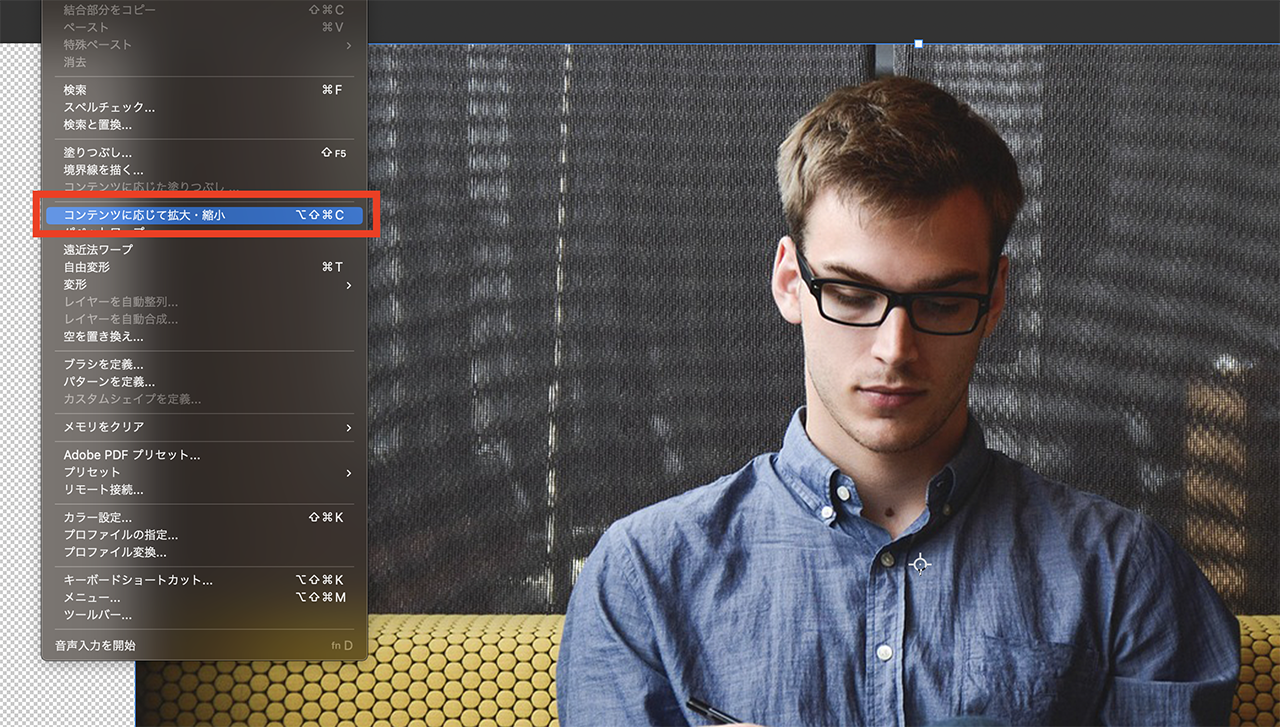
スマートオブジェクトのままだと[コンテンツに応じた拡大・縮小]が使えないので、画像をラスタライズします。
[レイヤーパネル] → [対象レイヤーを右クリック] → [レイヤーをラスタライズ]
これでラスタライズ完了。
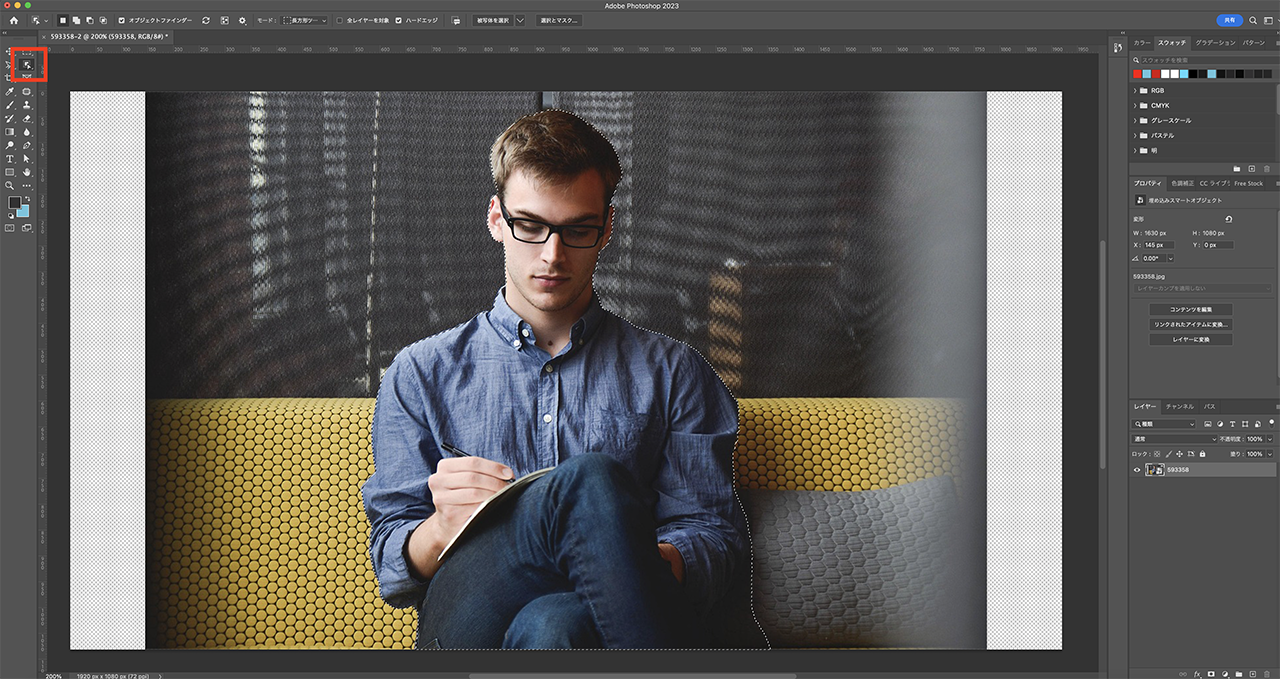
Step03: 選択ツールで被写体を選択

[オブジェクト選択ツール]を使って被写体を選択する。これは綺麗に選択されてなくてもOKです。
細かく、綺麗に選択したい時はプロパティ内にある[選択とマスク]で調整してみてください。
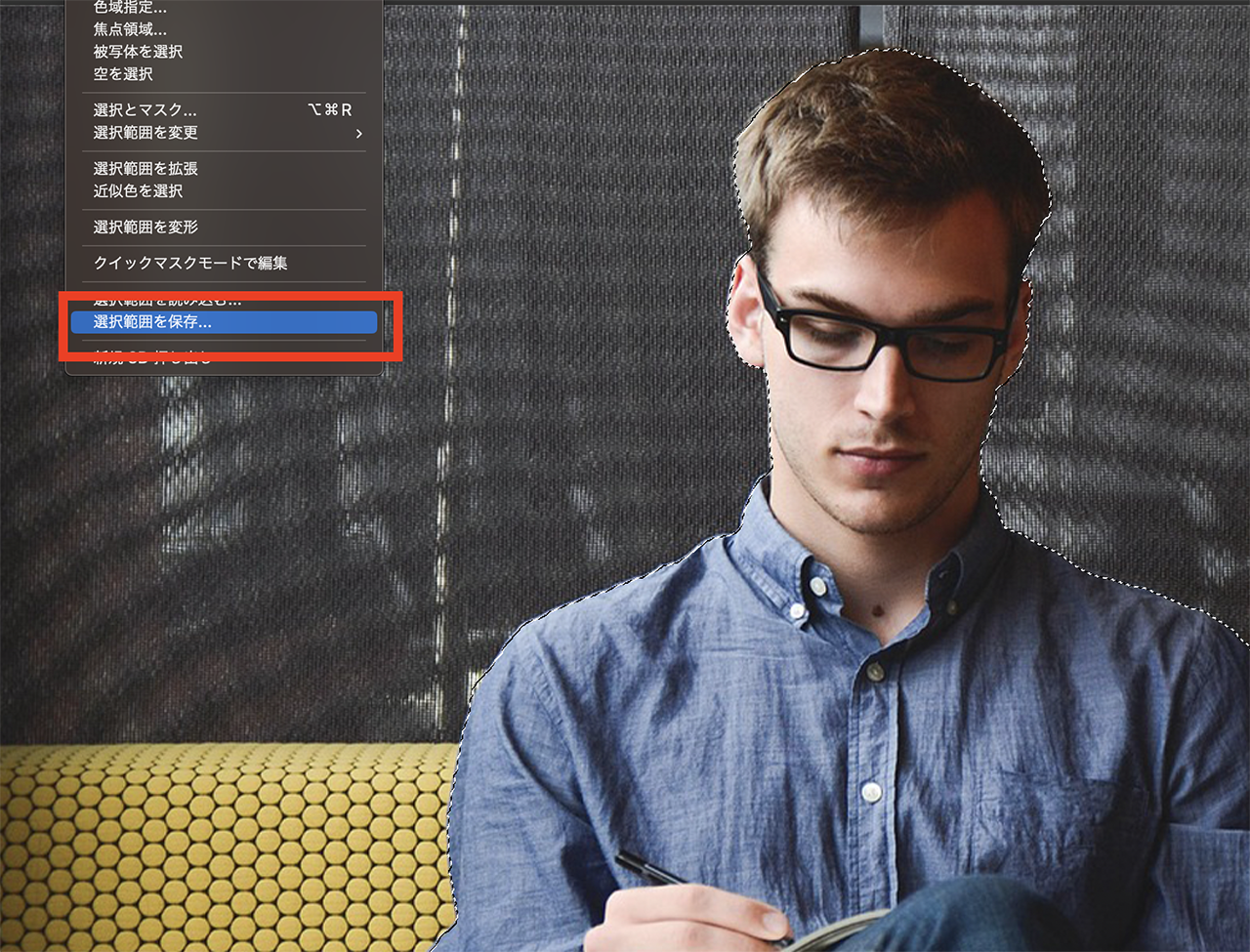
Step04: 選択範囲をチャンネルに保存


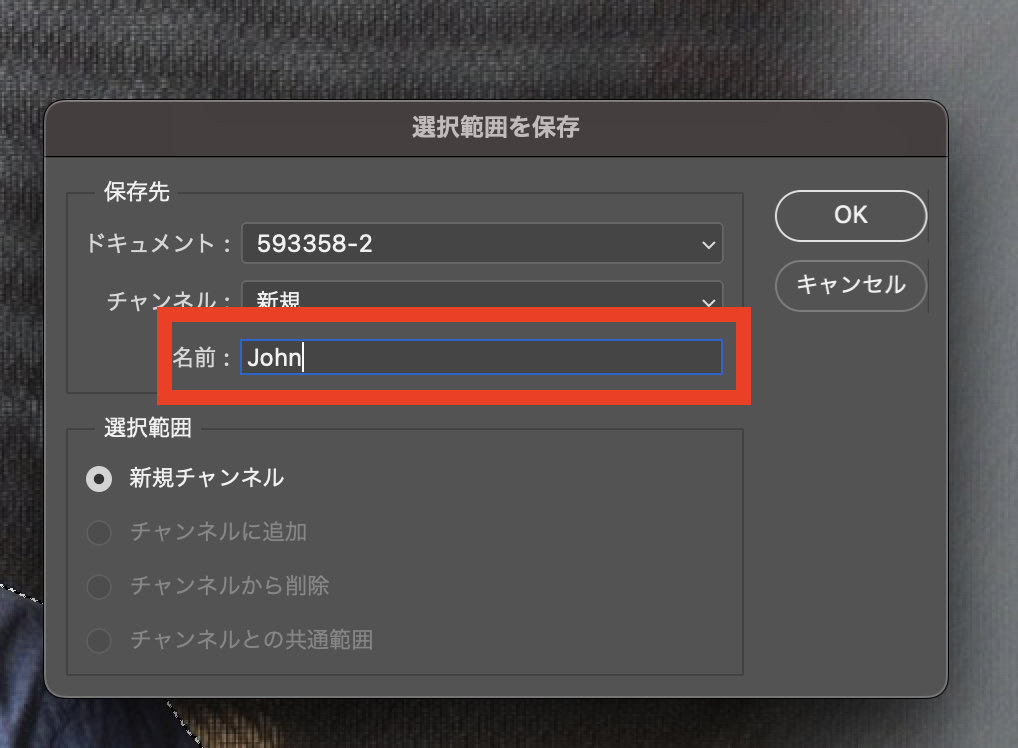
[選択範囲を保存]をクリックします。名前はよしなに。
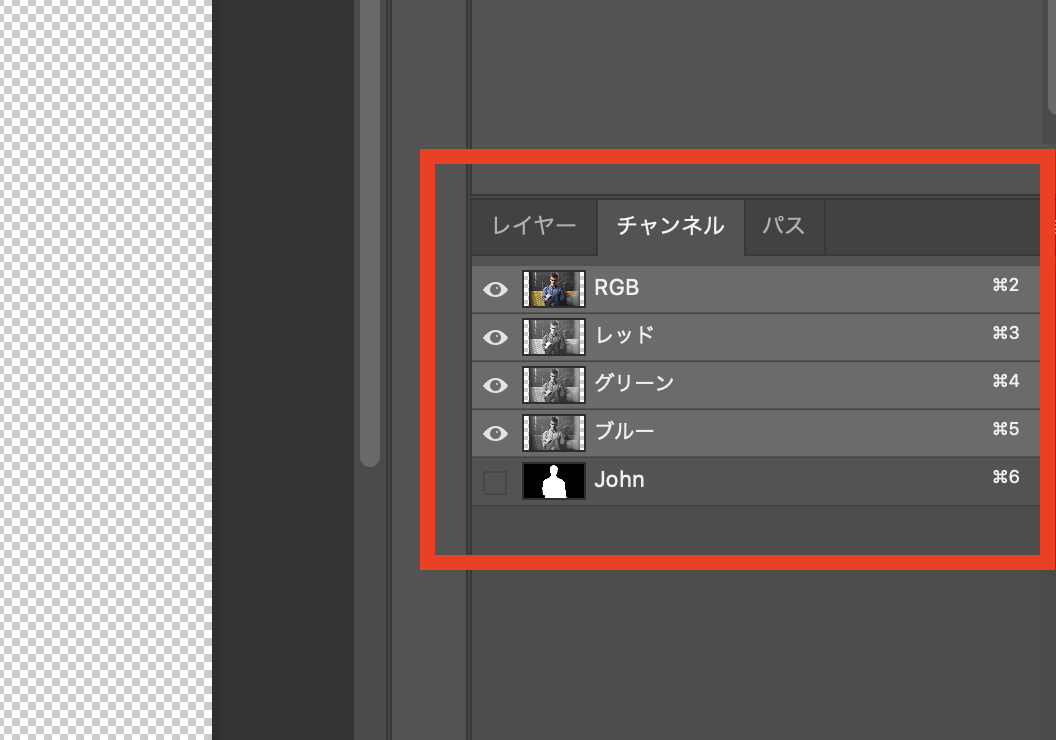
その後、[ウィンドウ]パネルから[チャンネル]をクリックし、画像がチャンネルに保存されていることを確認したらOK。

Step05: 画像をクリックした状態で[コンテンツの拡大・縮小]を選択

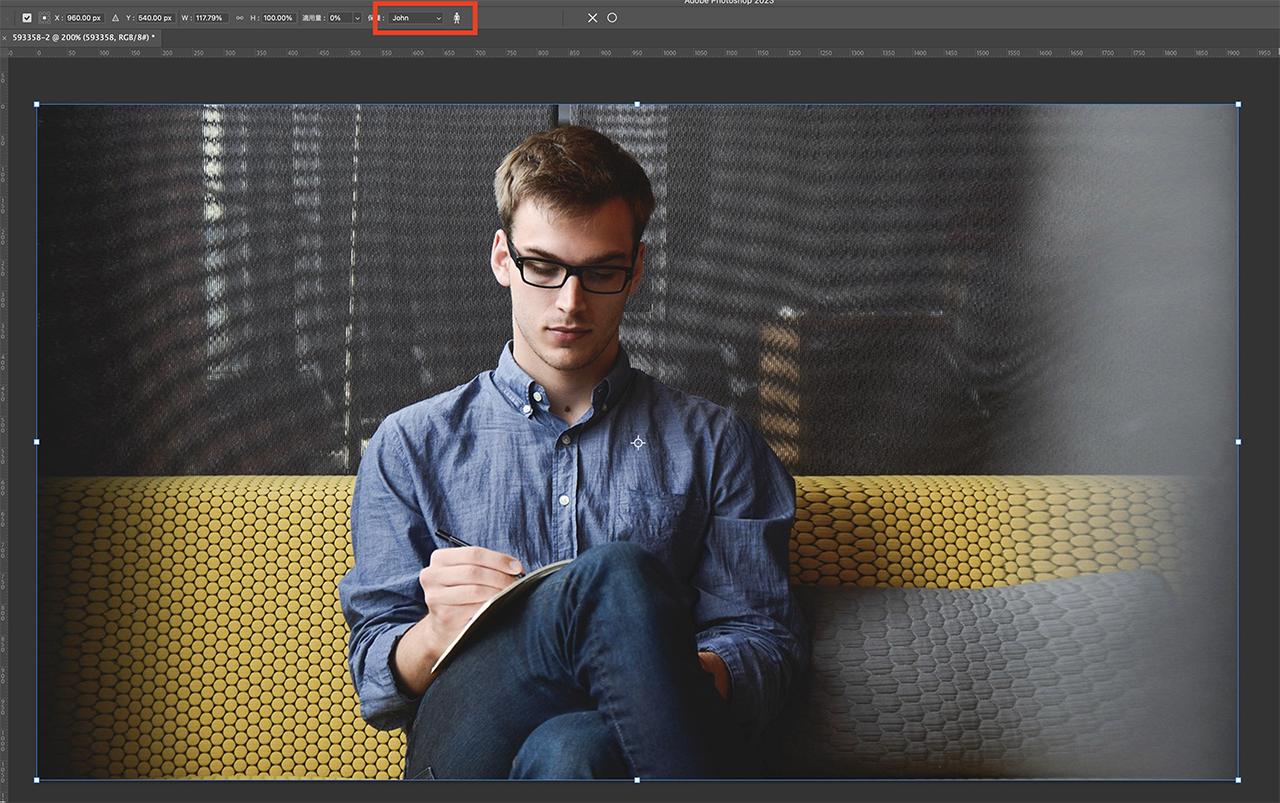
[コンテンツの拡大・縮小]をクリックして、画像を引き伸ばす。
この時、画面上部に、先ほど作成したチャンネルが表示されていることを確認してください。

3つ目は! 「消点を使って画像をはめ込み合成を行う」

このやり方を覚えておくと、モックアップの作成などに便利です!
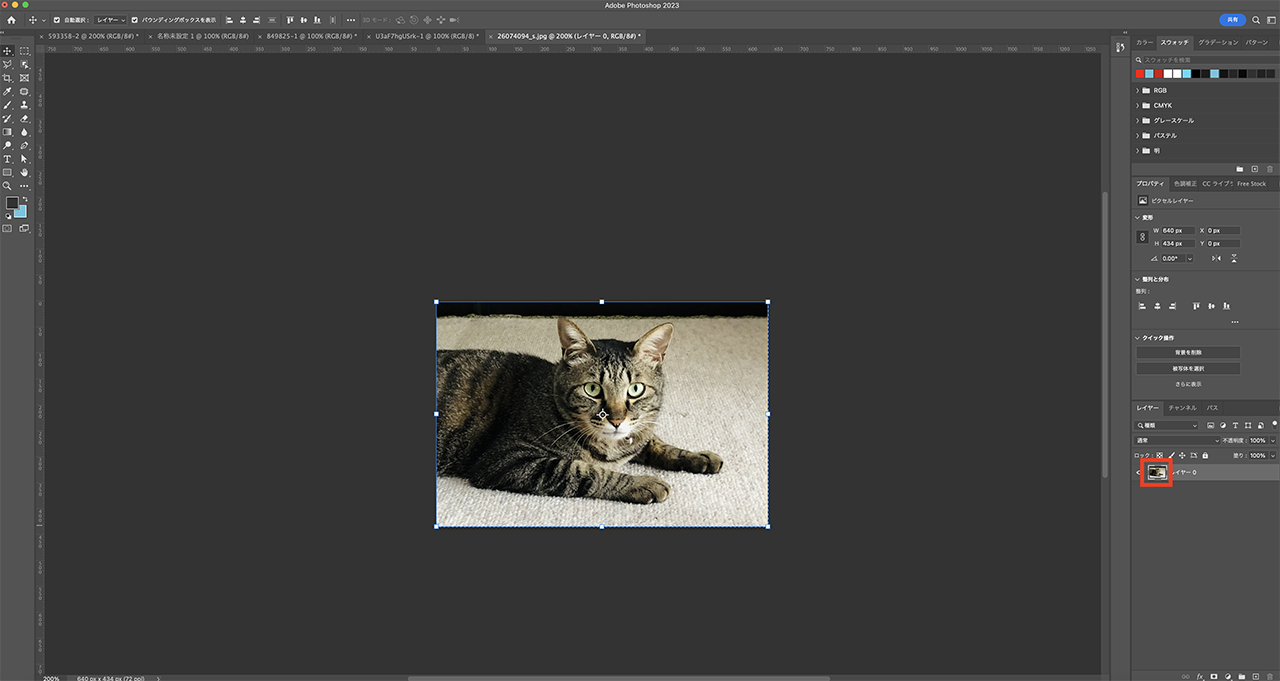
Step01: はめ込みたい素材を選択ツールで選択する

⌘ を押しながらレイヤーパネルの写真をクリックすると、オブジェクトを選択範囲で囲むことができます。
選択した状態でコピー[ ⌘ + C ]しておきます。
Step02: 消点(Vanishing point)を設定する

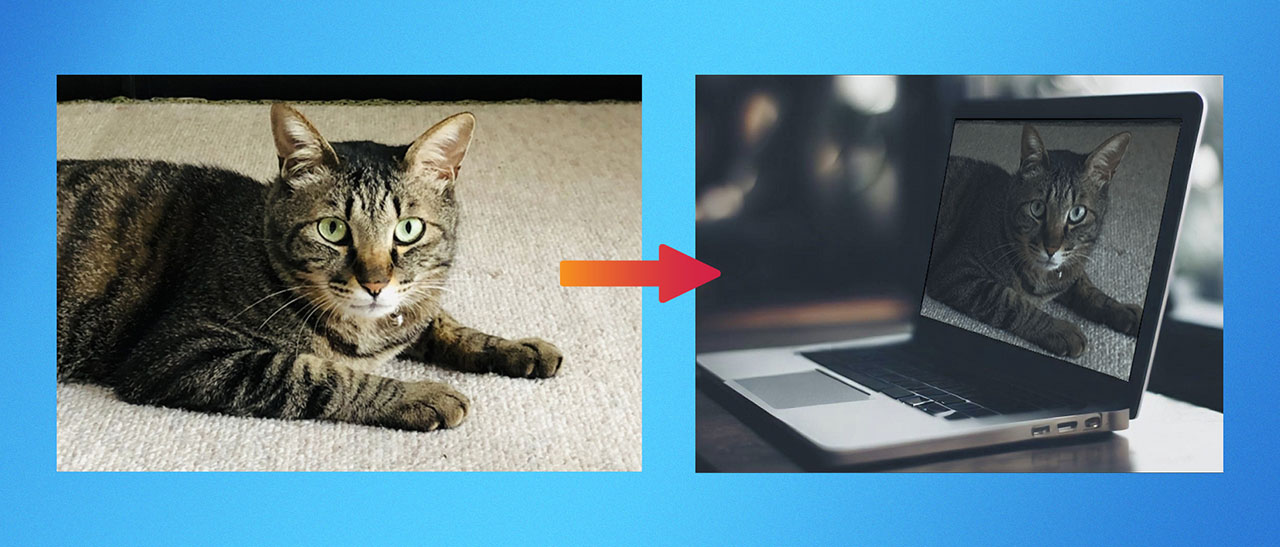
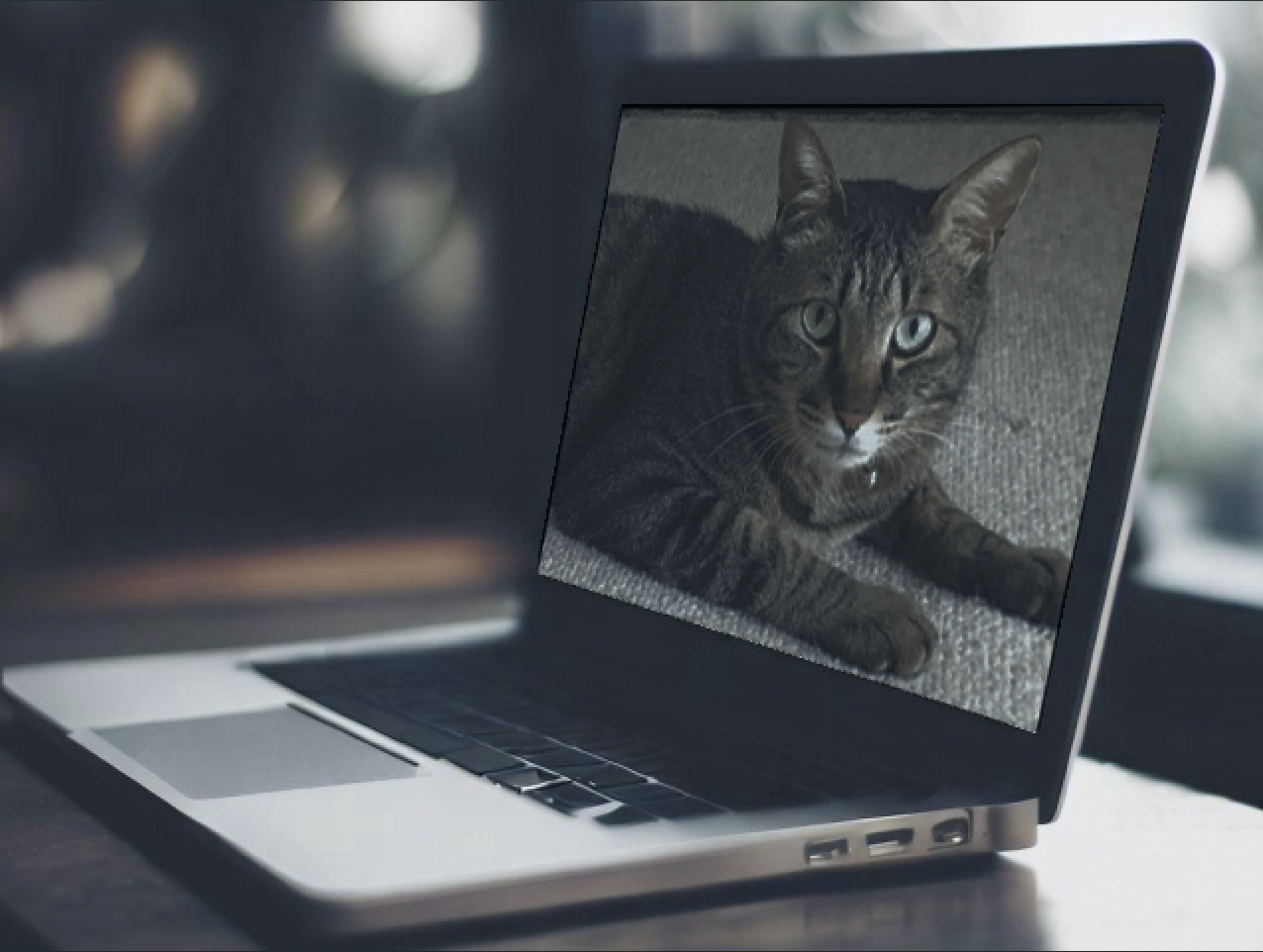
今回は猫の写真をパソコン画面にはめ込むとします。
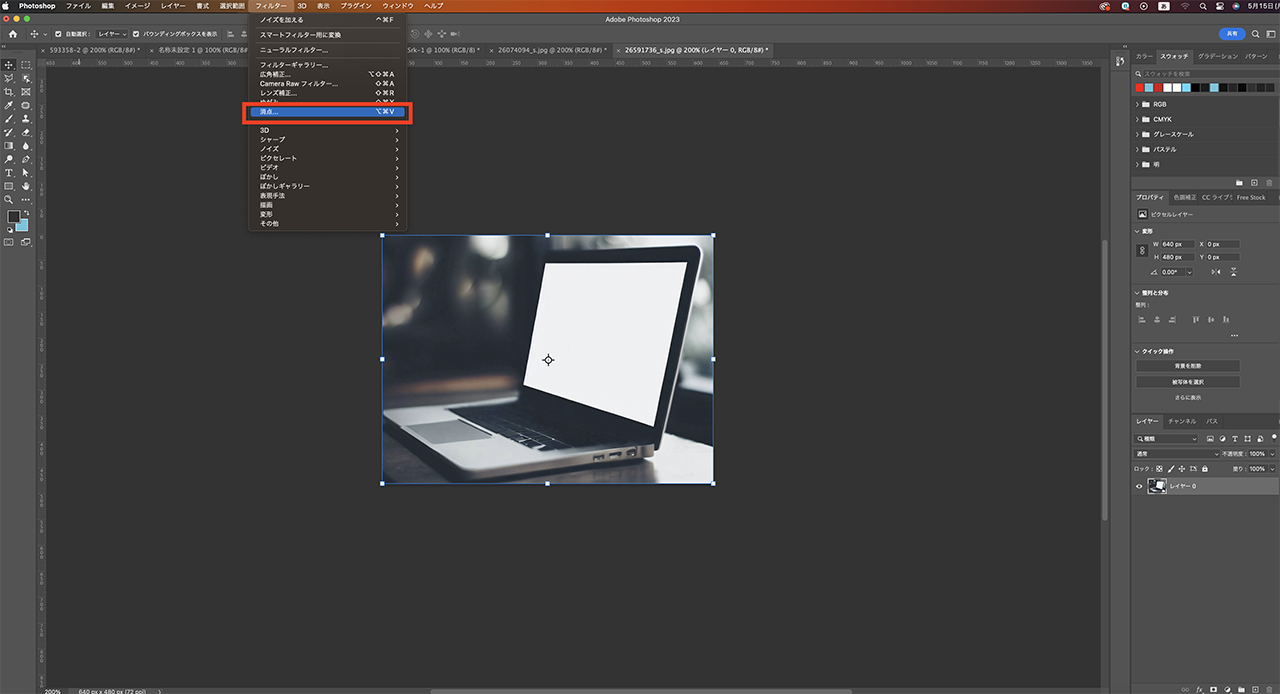
別タブでパソコン画像を開き、写真を選択した状態で[ フィルター] → [ 消点]をクリック。
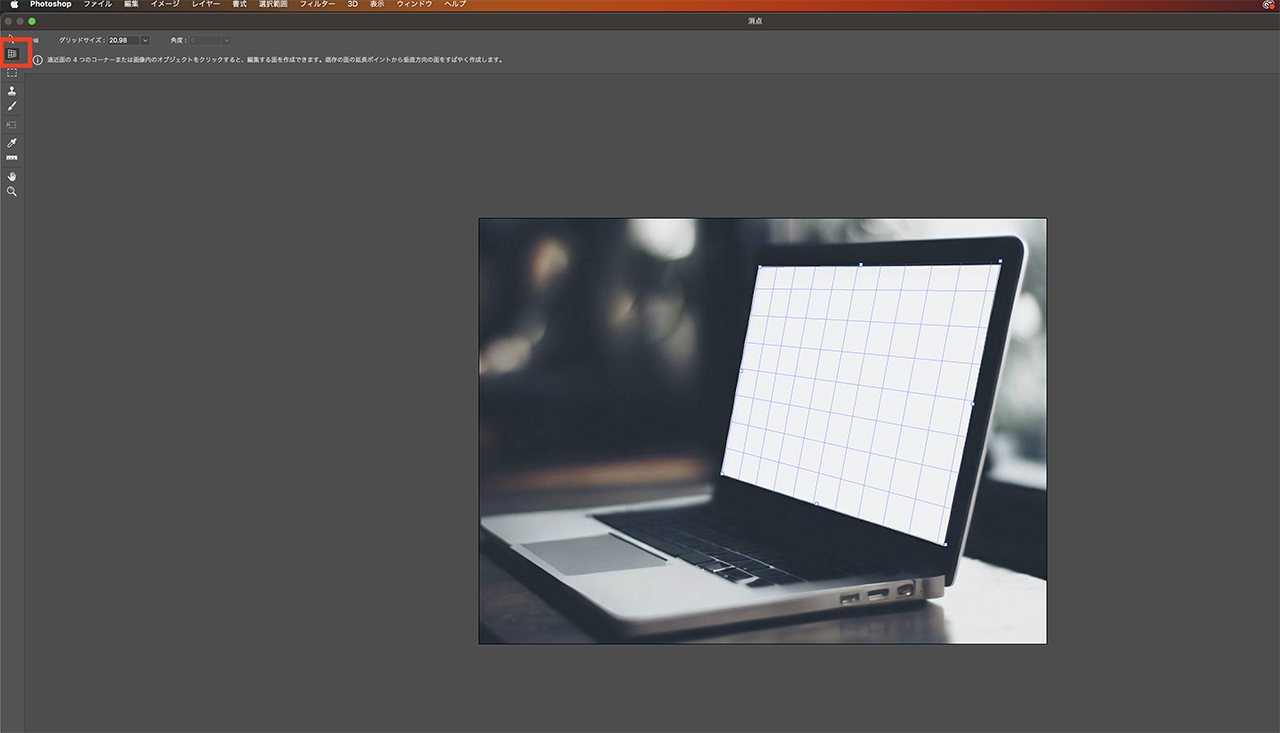
左上から[面作成ツール]を選択し、画像を適用したいエリアを作成します。(今回で言うと画面の白範囲)

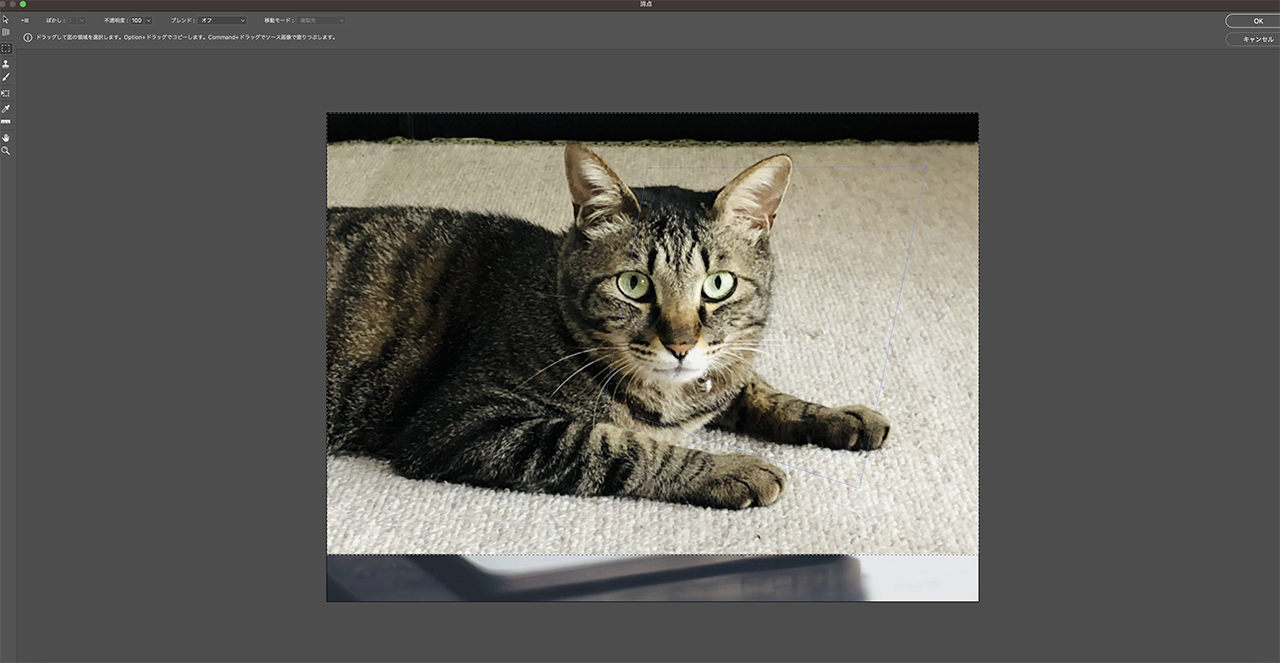
Step03: グリッドの範囲に写真をはめ込む

先ほど選択した猫の写真をペーストします。
写真を掴みながらしグリッド内にドロップすると、

こんな感じで勝手にはまります!
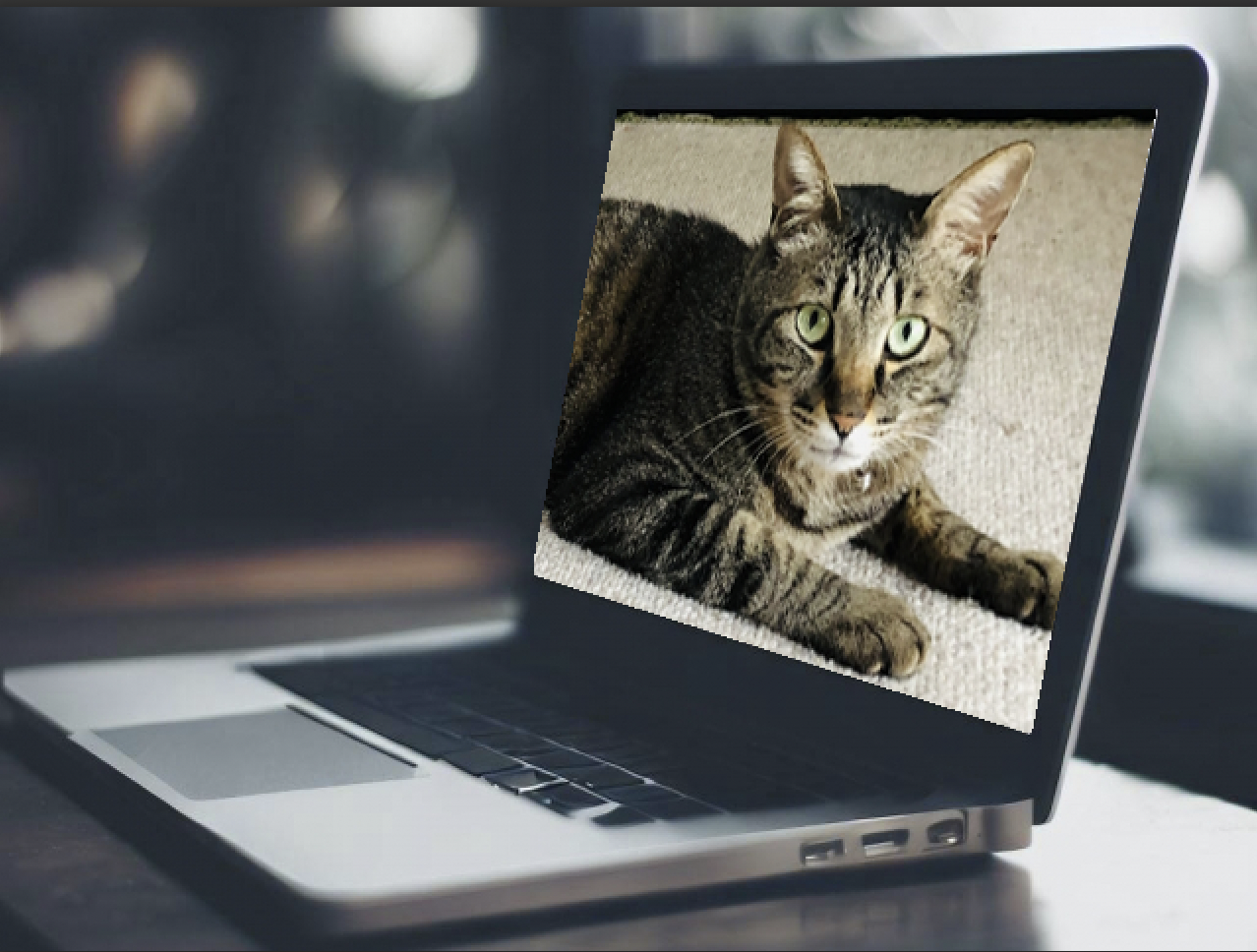
完成したのがこちら!
はめ込んだ後に、フィルターなどを駆使して馴染ませてみました。(下手くそです、、、)

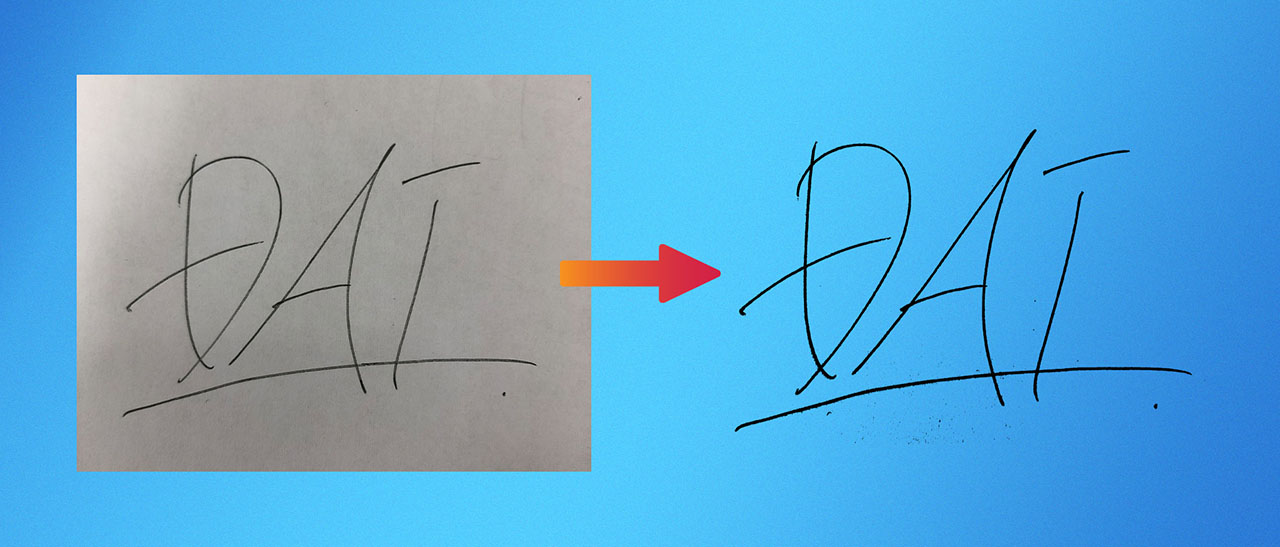
4つ目は! 「手書きサインをキレイに素材化する」

最近、手書きで書いた文字がSVG素材としてWebサイトに使用されている場面をよくみますよね。
SVGだと、加工の仕方によっては細かい部分(インクの滲み具合とか)まで再現できなかったりします。
そんな時に便利なのがこれ!
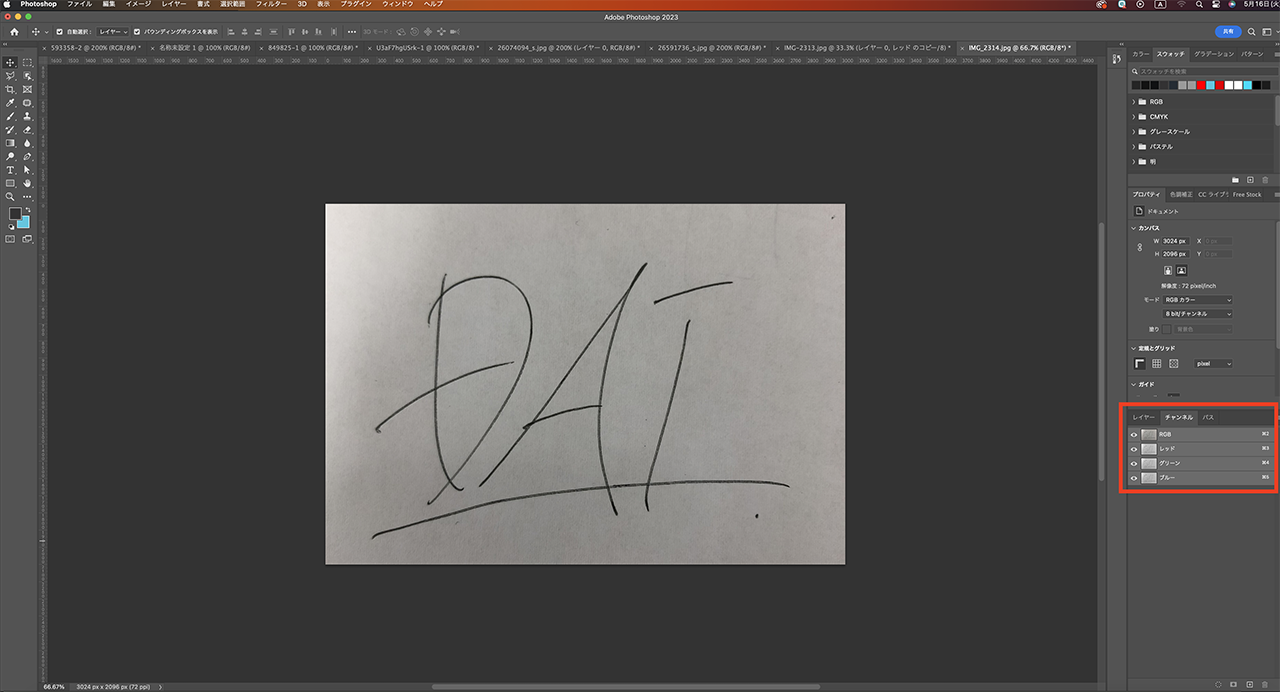
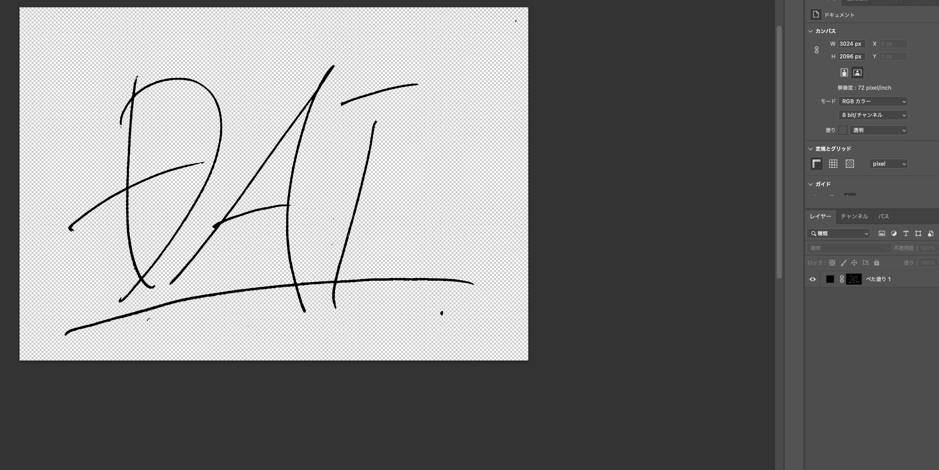
Step01: 素材を用意して、チャンネルを開く

素材をPhotoshopに読み込ませて、[ウィンドウ]パネルから[チャンネル]をクリックします。レイヤー内の「レッド」を複製します。
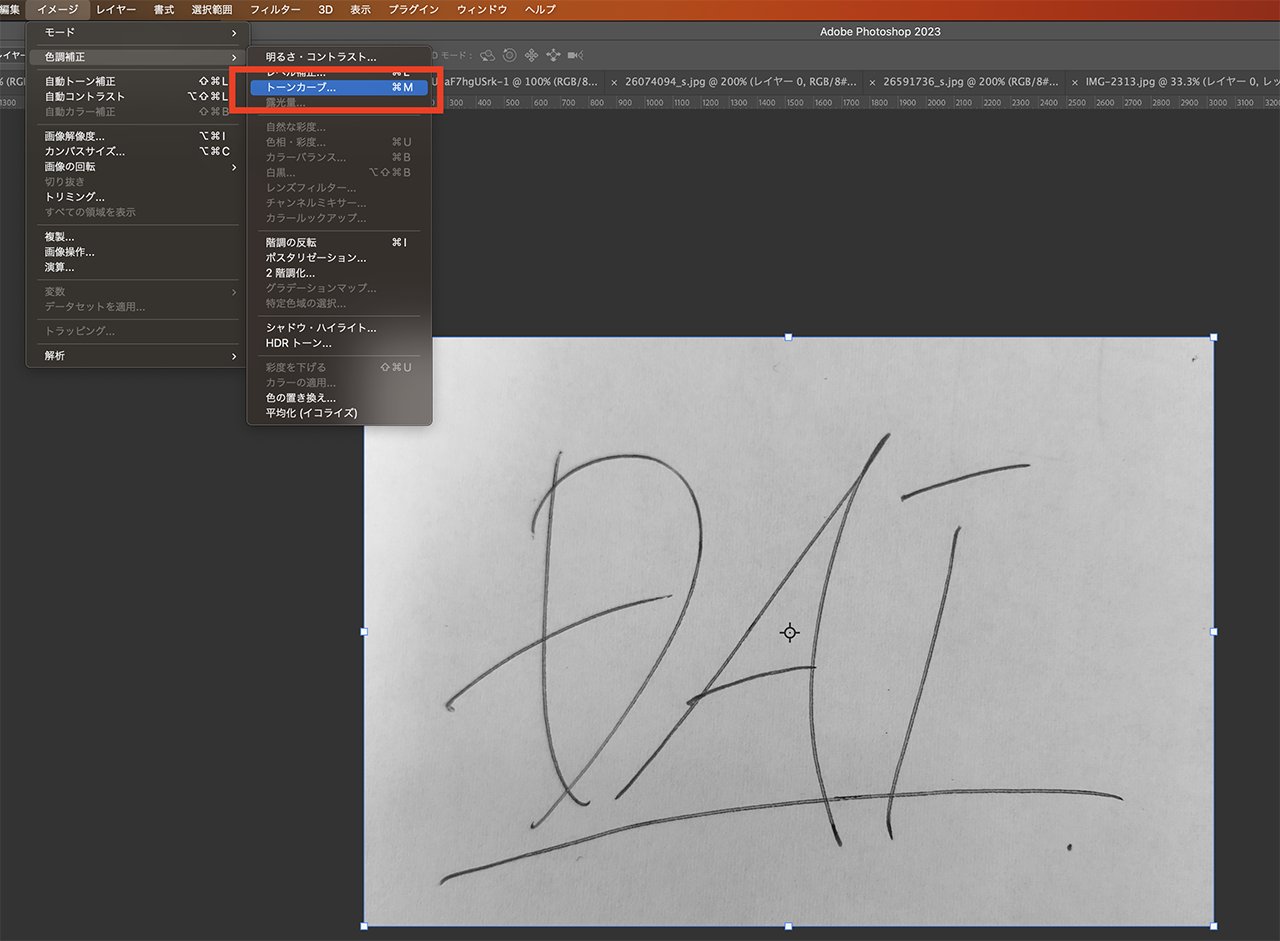
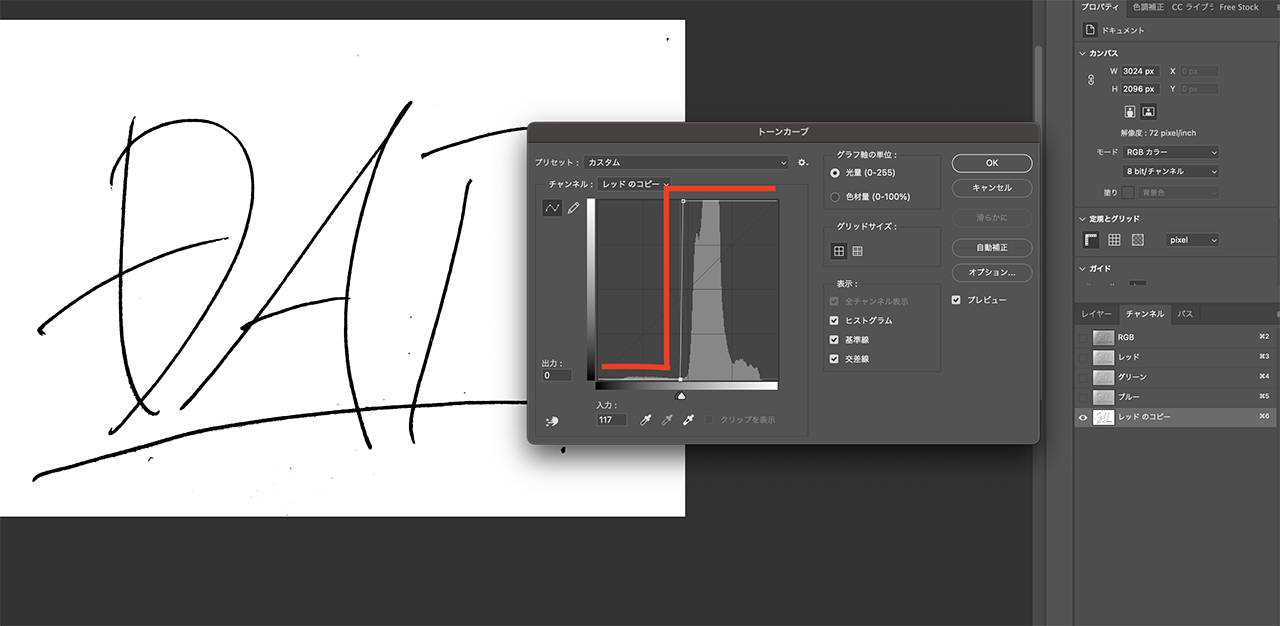
Step02: トーンカーブで画像を加工


「レッドのコピー」を選択した状態で[イメージ]→[色調補正]→[トーンカーブ]を選択します。
カーブを調節して背景とサインのコントラストをはっきりさせます。
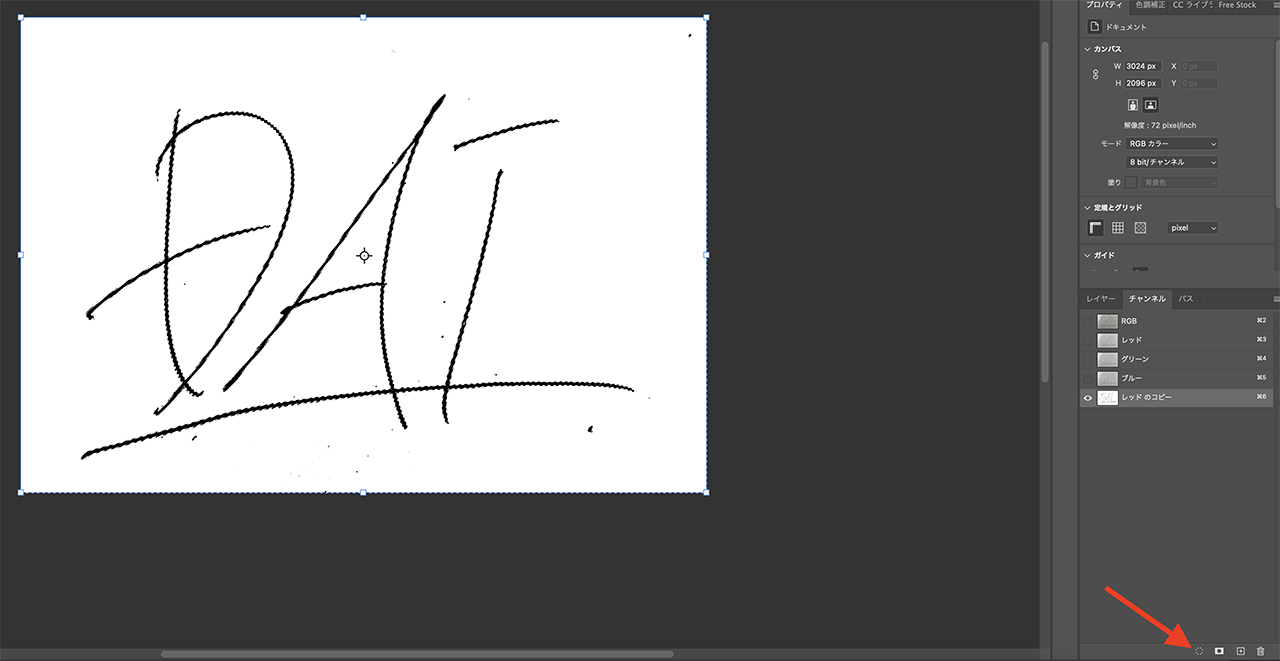
Step03: 選択ツールでサイン部分だけ切り抜く

レイヤーパネル下部の選択アイコンをクリックし、選択範囲が適用されていることを確認します。

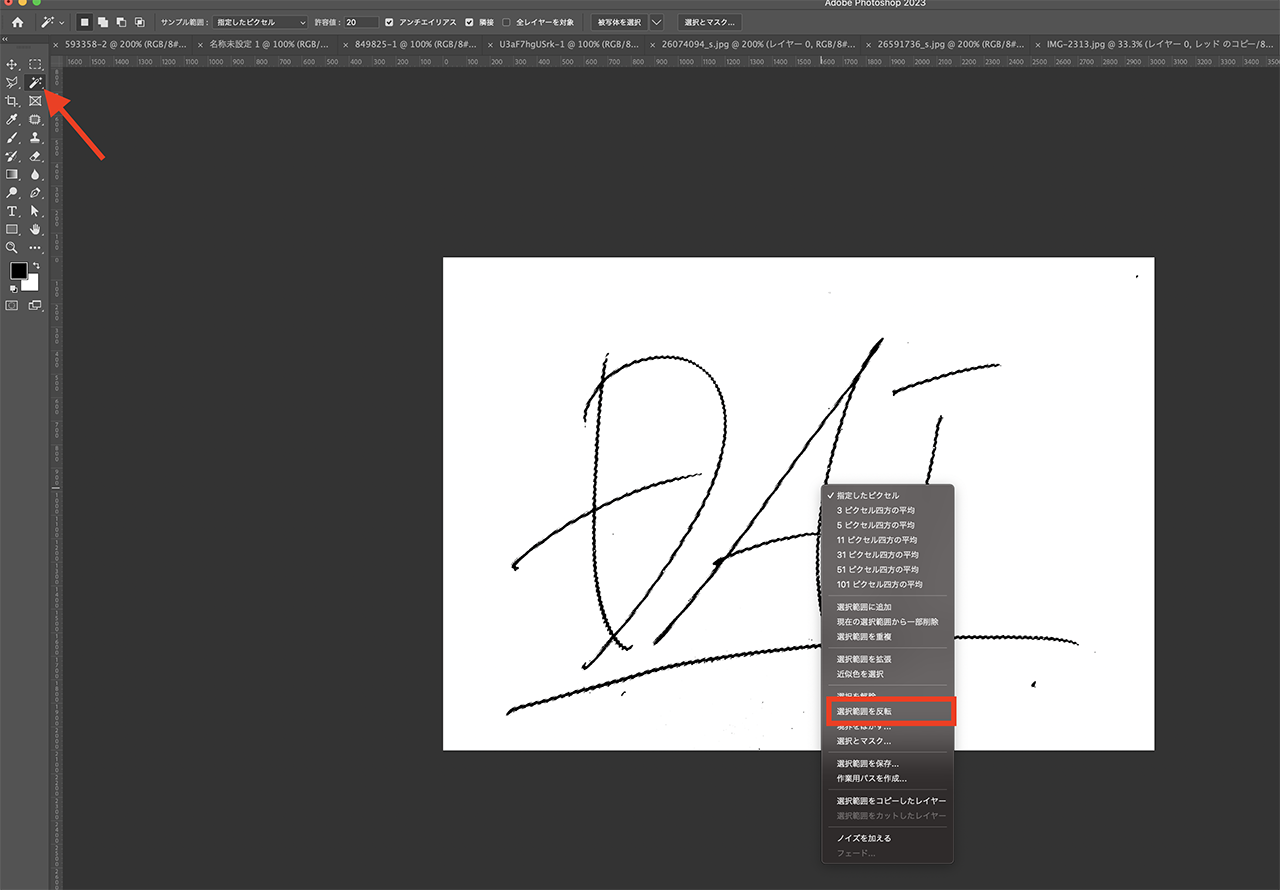
次に左のツールパネルから[自動選択ツール]をクリックし、カーソルをオブジェクトに合わせます。
その状態で右クリックして[選択範囲を反転]をクリックします。
こうすることで、白範囲意外の部分=黒サインの部分のみ選択された状態になります。
この時点で「レッドのコピー」は消去してOKです!
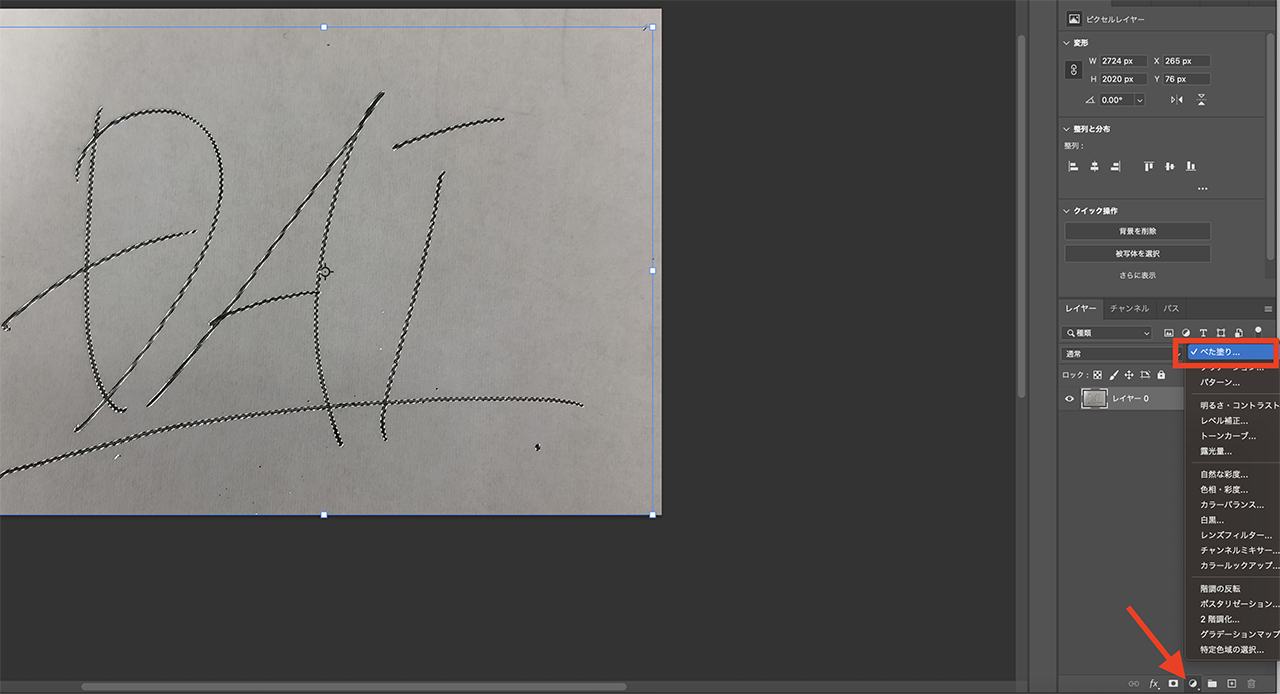
Step04: 選択範囲で囲まれたサインを黒くする

選択範囲が適用されたまま、レイヤーパネルをクリックします。
レイヤーを選択した状態で[べた塗り]をクリックし、好きな色を選択します。
今回は黒にします。

元のレイヤーを選択して削除すれば、サインされた部分だけキレイに色がつきます。
これで完成です!
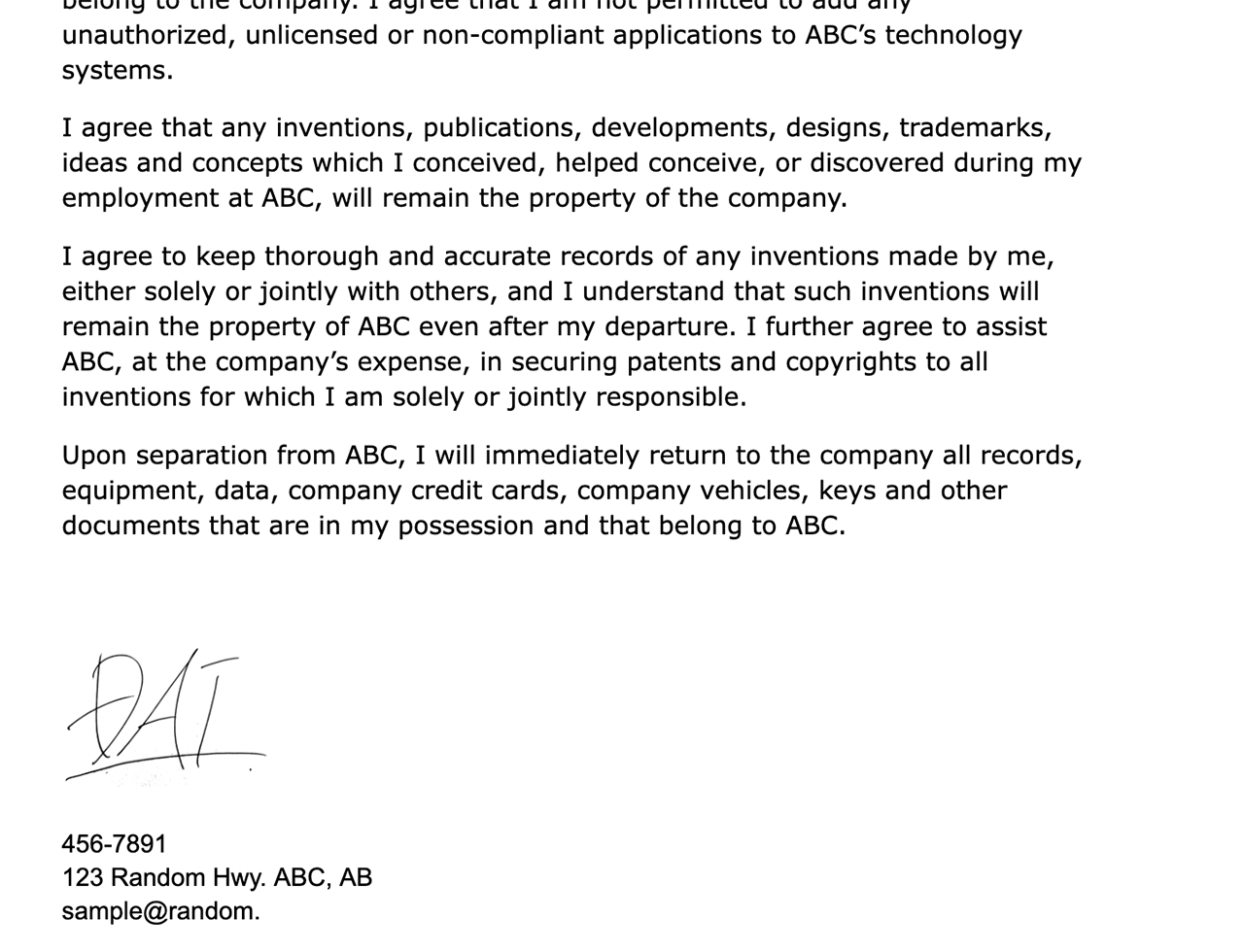
こういった素材を作れば、契約書のようなイメージ画像に使用することもできます。

5つ目は! 「カラー適用で写真を思い通りのトーンにする」

いい写真を見つけても「カラートーンが思い通りの色じゃない!」という時に有効な加工方法がこちら!
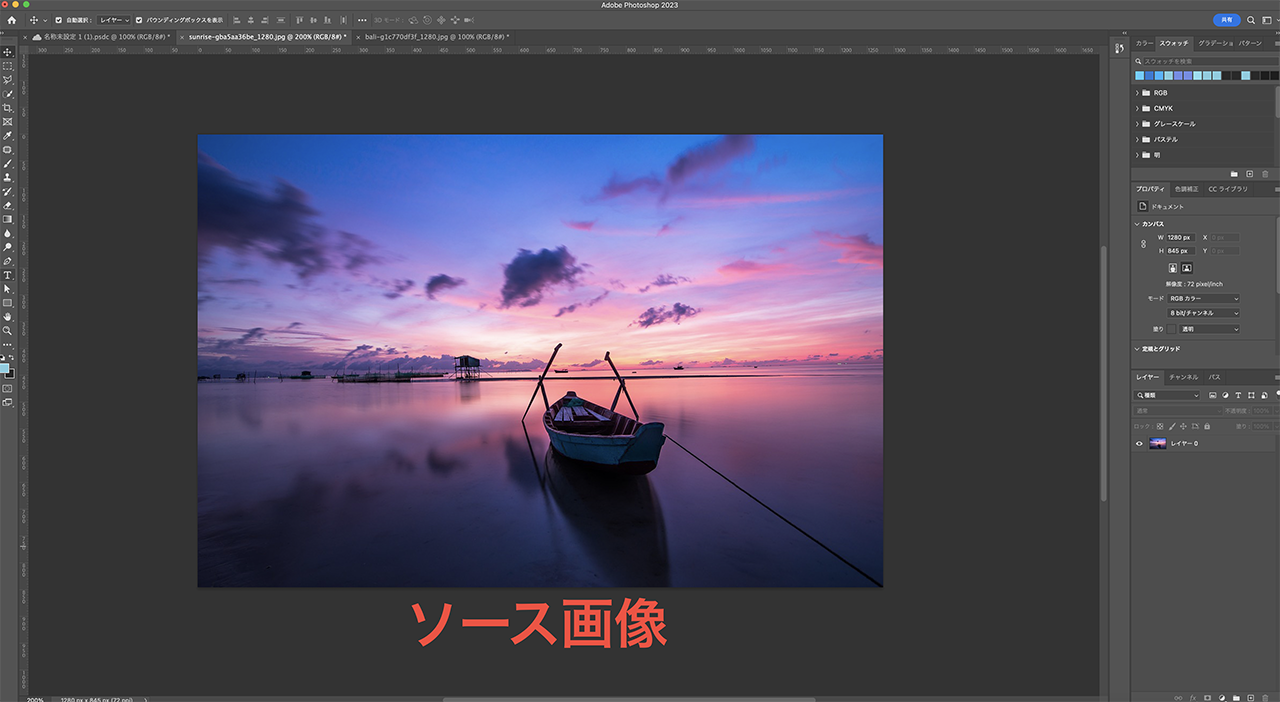
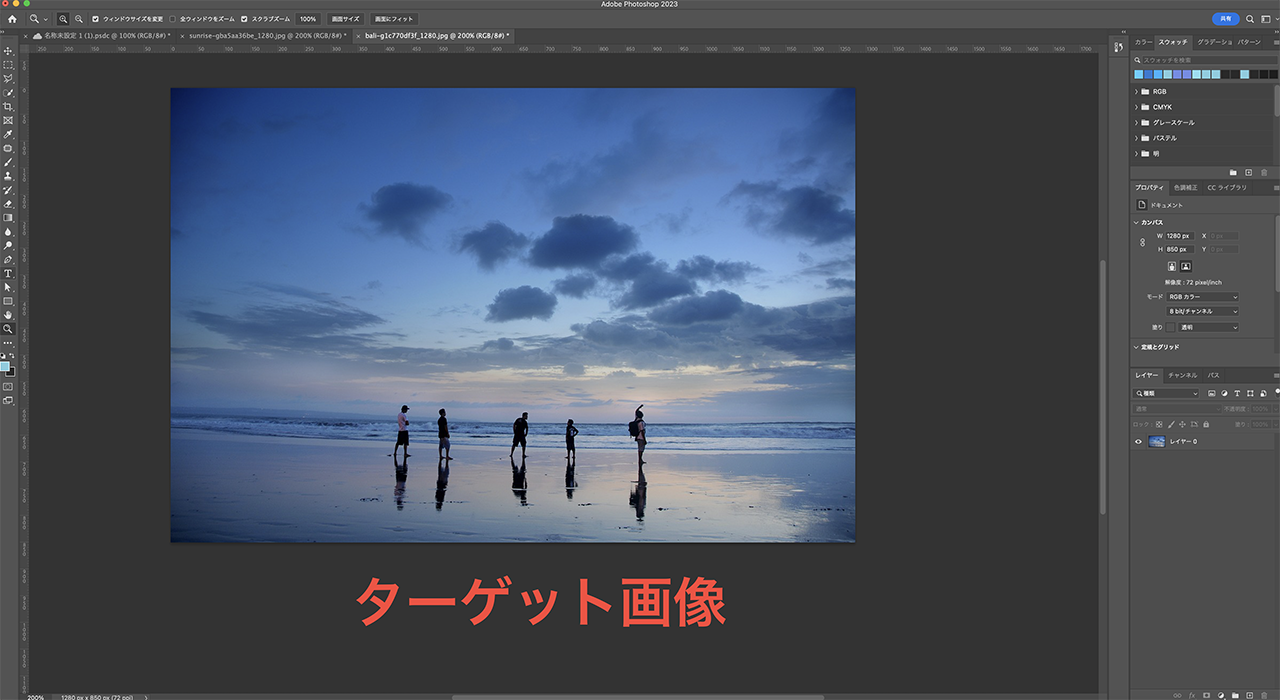
Step01: ターゲット画像とソース画像をそれぞれPhotoshopで開く


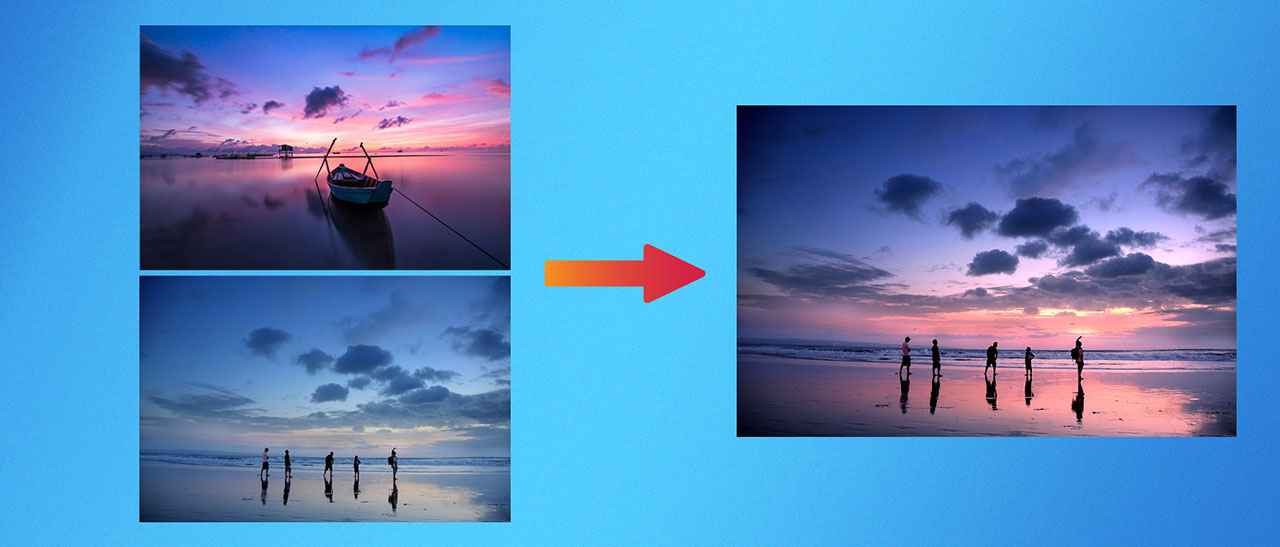
まず2種類の画像を用意し、それぞれをPhotoshopで開きます。
今回は上記のソース画像のカラートーンをターゲット画像に反映したいと思います。
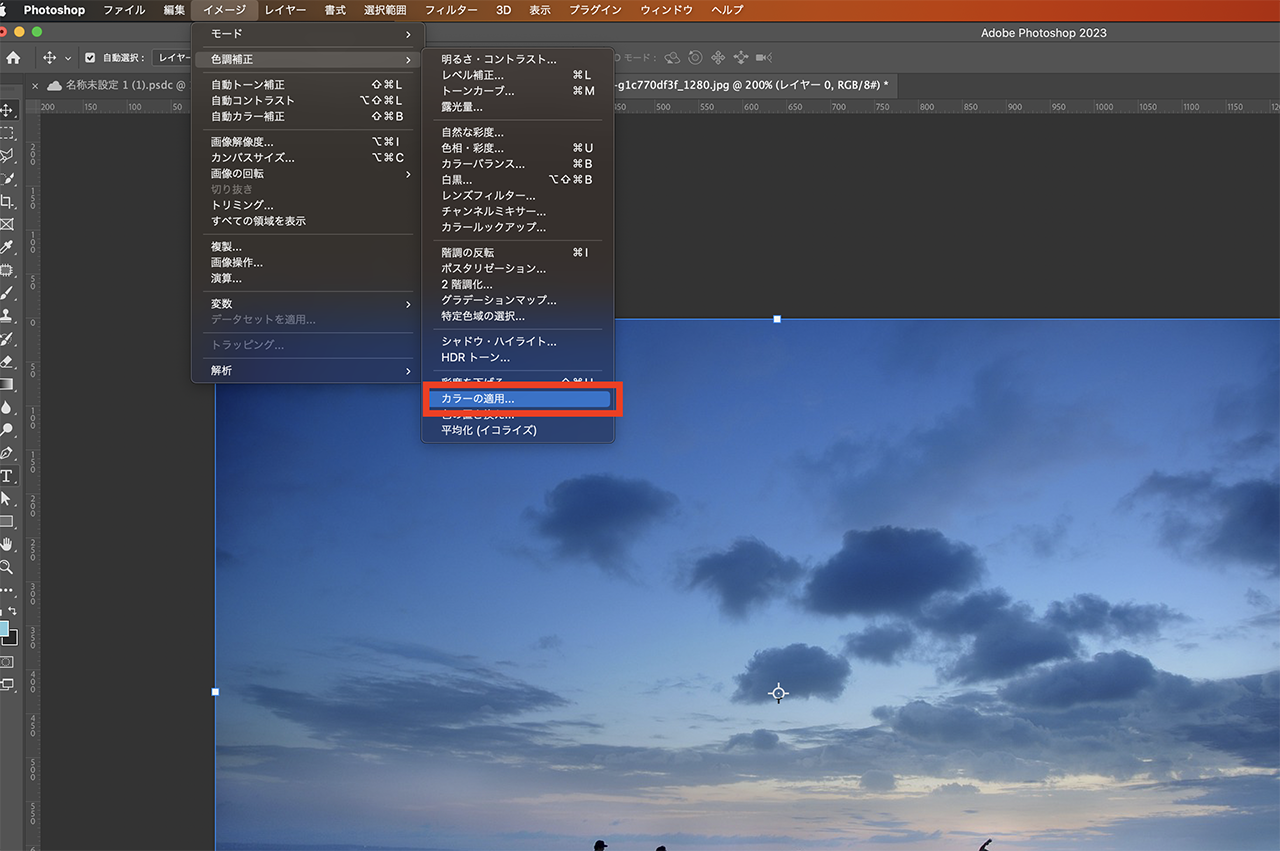
Step02: カラー適用を選択する

ターゲット画像を選択した状態で、[イメージ] → [色調補正]→[カラーの適用]を選択します。

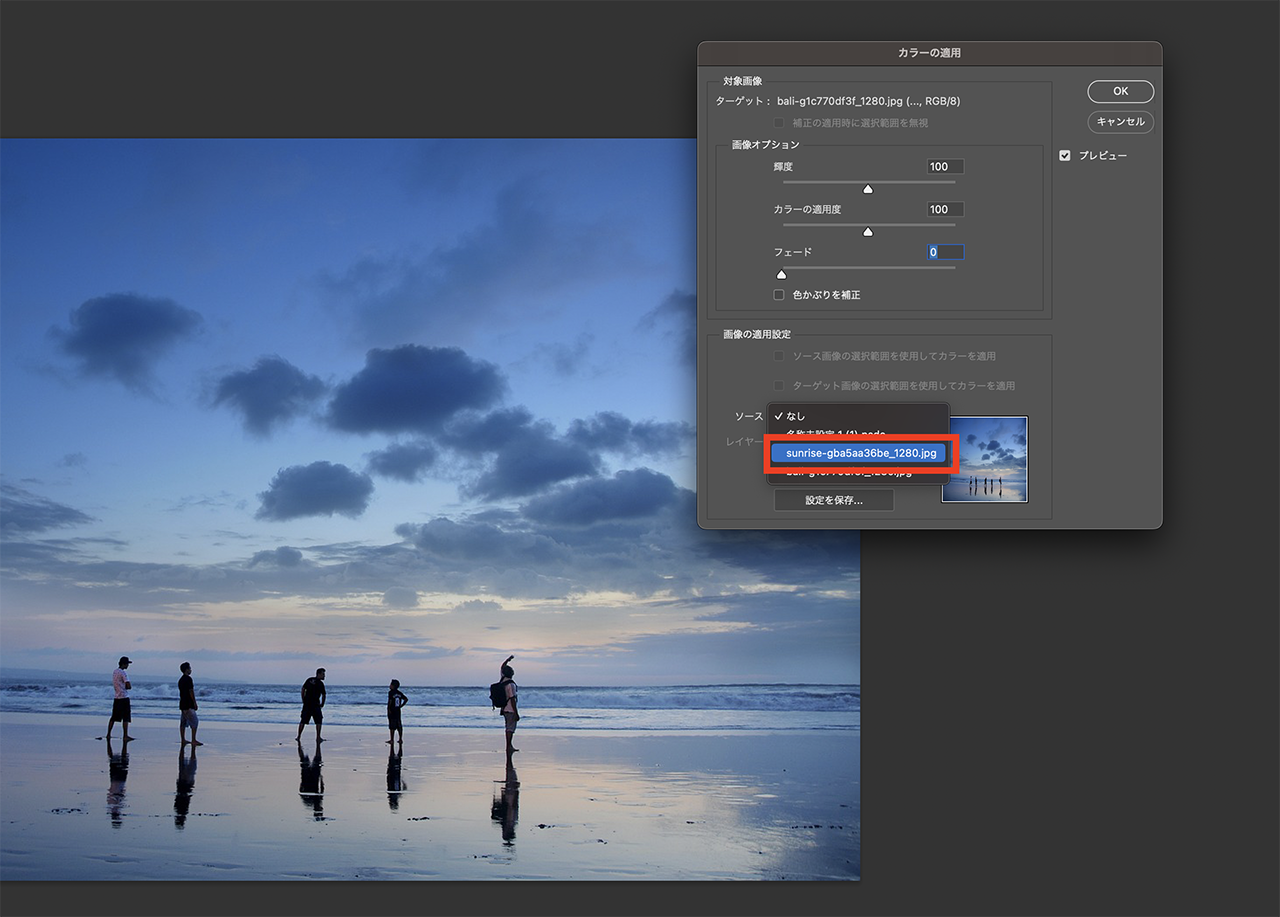
次にソースから、ソース画像を選択すると、簡単にカラーを適用できます。
画像オプションで微調整を行った結果がこちら!

見事に馴染んでますね〜。
グラデーションマップなどを使って力技でできるかもですが、個人的にはこちらのやり方の方が正確だと思います!
以上、意外と使われていないPhotoshopの裏技5選でした!
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
