MD-Blog_Web Creative
Figmaで作ったデザインをLocofyで自動生成してみた
はじめまして。入社してから体重が増え続けているNALです! 成長期でしょうか?
頭を使う仕事は糖分が必要不可欠ですし、しょうがないですよね。
特にこの業界はさまざまな技術やサービスがアップデートされていくので、日々新しい情報を噛み砕くために、文字通りチョコレートも噛み砕いていかねばなりません。(長い長い言い訳)
本題
そんな新しい情報の中にLocofyというサービスを見つけました!
(実際には昨年見つけたので記事の内容としては1年ほどラグがありますが......)
LocofyはFigmaやXDのデザインをコードへ変換できるコード自動生成プラグインです。
HTML/CSSやReactやNext.jsといった複数種類のコードに変換することができ、レスポンシブにも対応しているという優れもの!
他のプラグインも調べてみましたが、レスポンシブ非対応であったり、少し触ってみようにも料金が高かったり...といい塩梅のものがありませんでした。そういった点でもLocofyは書き出しに関して2週間無料なので、はじめてみるのに優しいサービスだなと思います。

ざっくり手順
制作の流れとしては以下の通りです。
- Figmaでデザインを作る(オートレイアウト使用)
- Locofyでタグやレスポンシブ関係の調節
- ビルド
1. Figmaでデザインを作る
ポイントはオートレイアウト
Figmaでデザインを作ります。作る際に意識しないといけないのはオートレイアウトをしっかり使うこと。どのコンテンツに内包されているのか、オブジェクトの幅や高さがどこに依存しているのか...等々。
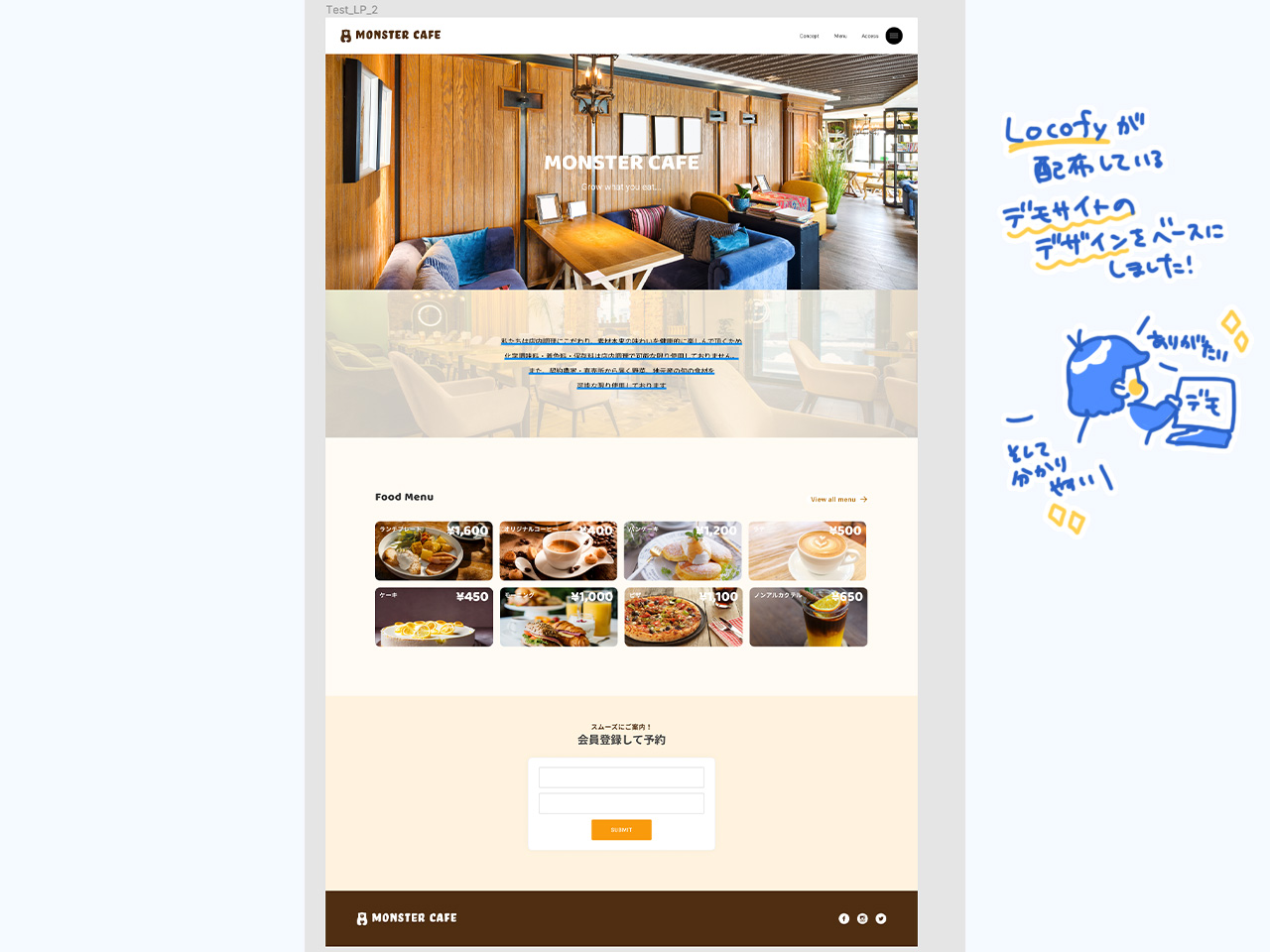
そうして作られたデモページデザインがこちら。

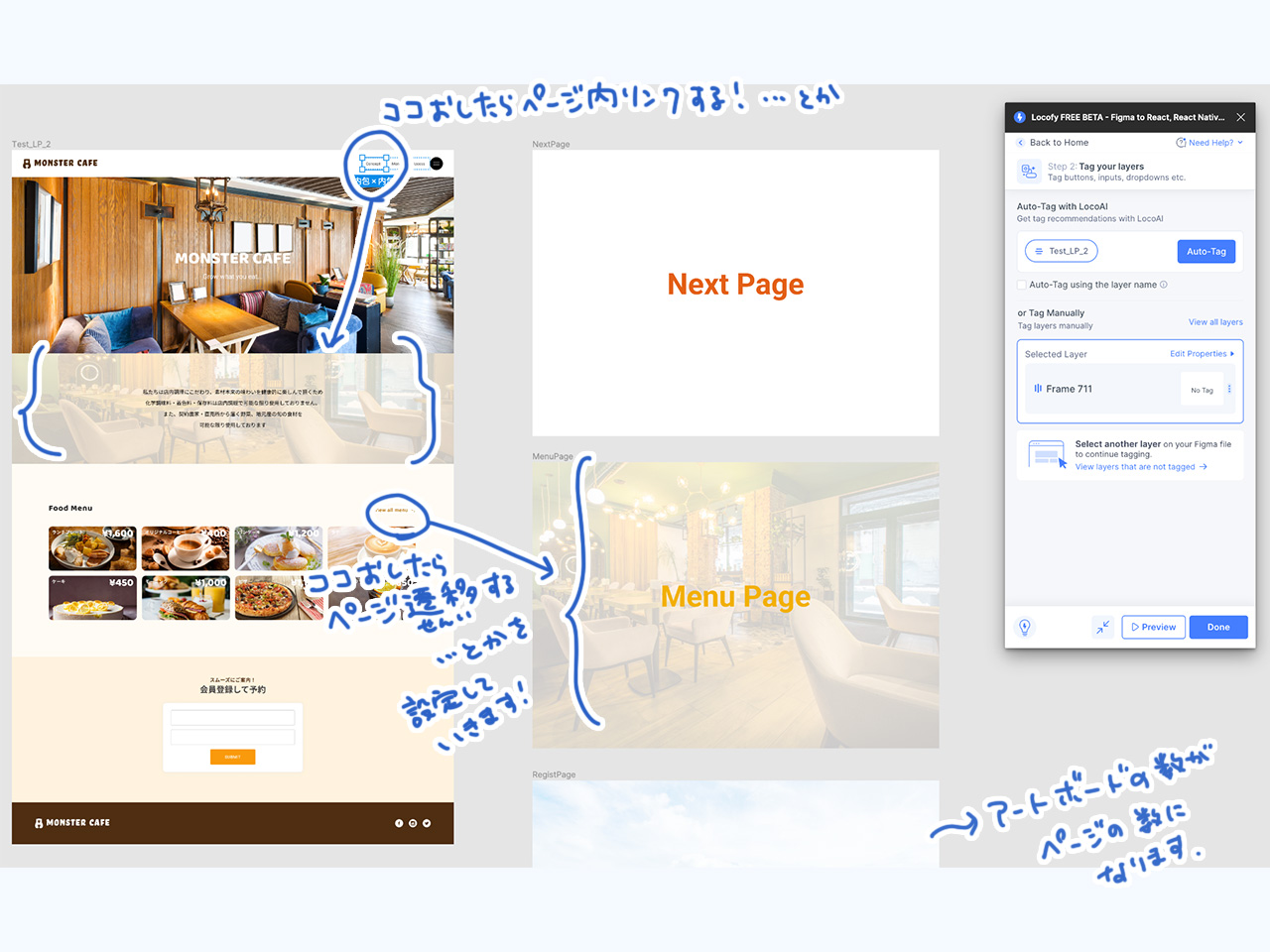
遷移ページも作れる
Figma上のアートボードを増やしておけば遷移先として設定することができます。
2. Locofyでタグやレスポンシブ関係の調節
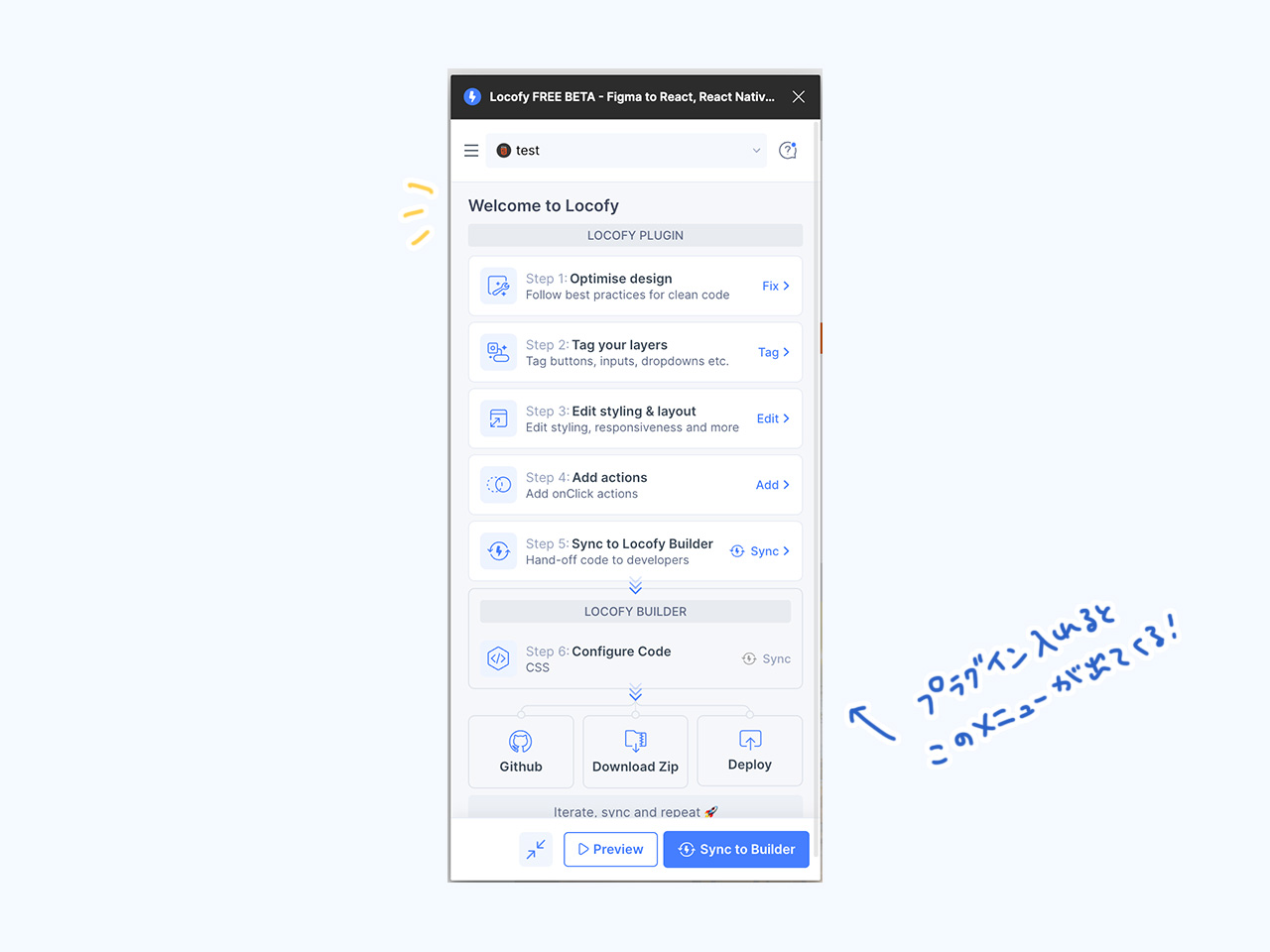
Locofyを起動してビルダーを開く
Locofyに登録した状態で、プラグインを入れておくことで、Figma上にLocofyのビルダーメニューを表示させることができます。

リンクや、ボタンの設定をする
デザイン上のリンクテキストやボタンを選択して、リンク先の設定を行います。リンク先をページ内にしたり、他のアートボード(ページ)にすることが可能です。

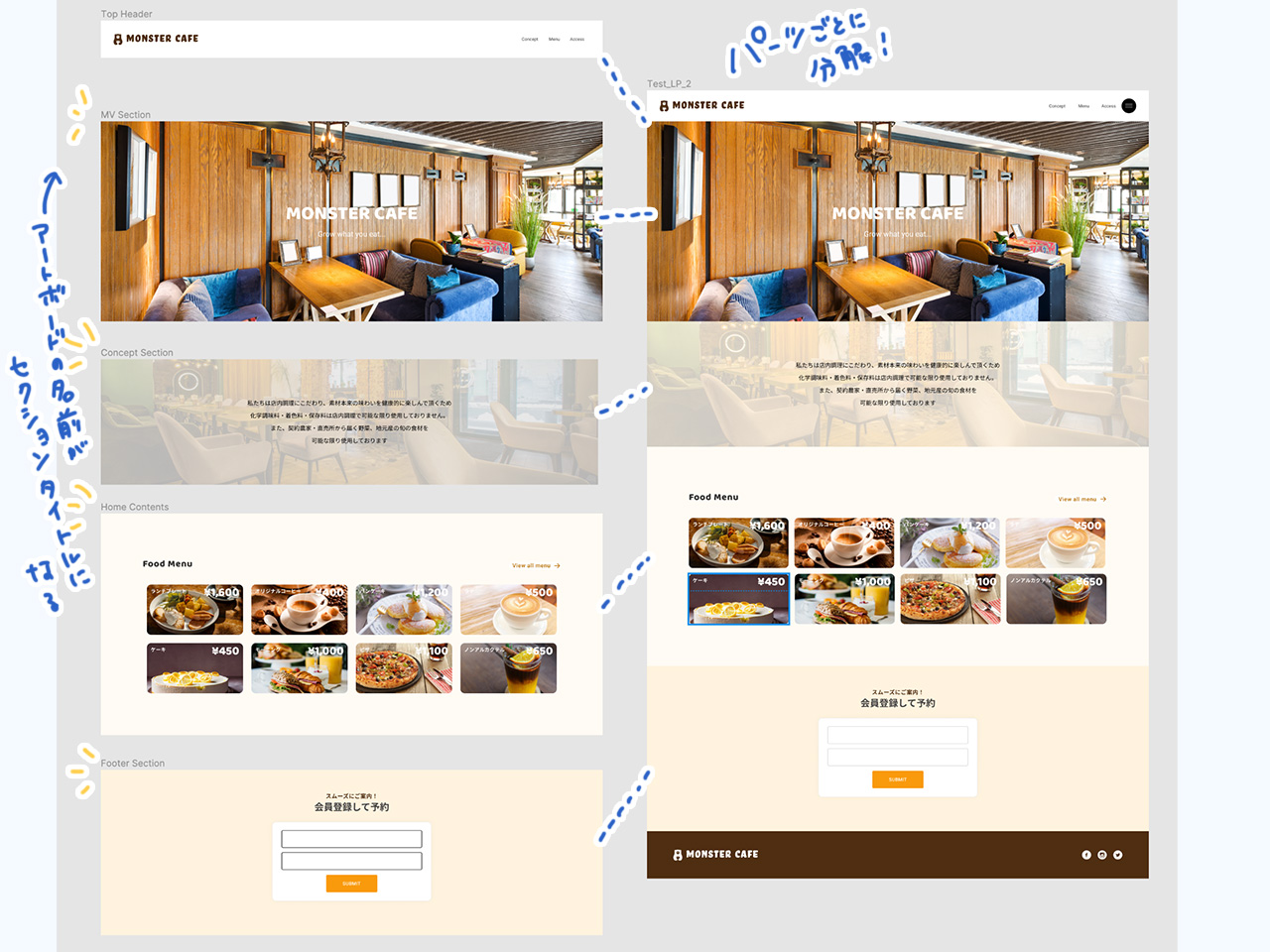
レスポンシブ用の設定
レスポンシブに対応したコードにするために、デザイン上で設定をしておく必要があります。その作業を行うためにコンテンツごとにページを分解しておきます。(コードにする前に合体します。)

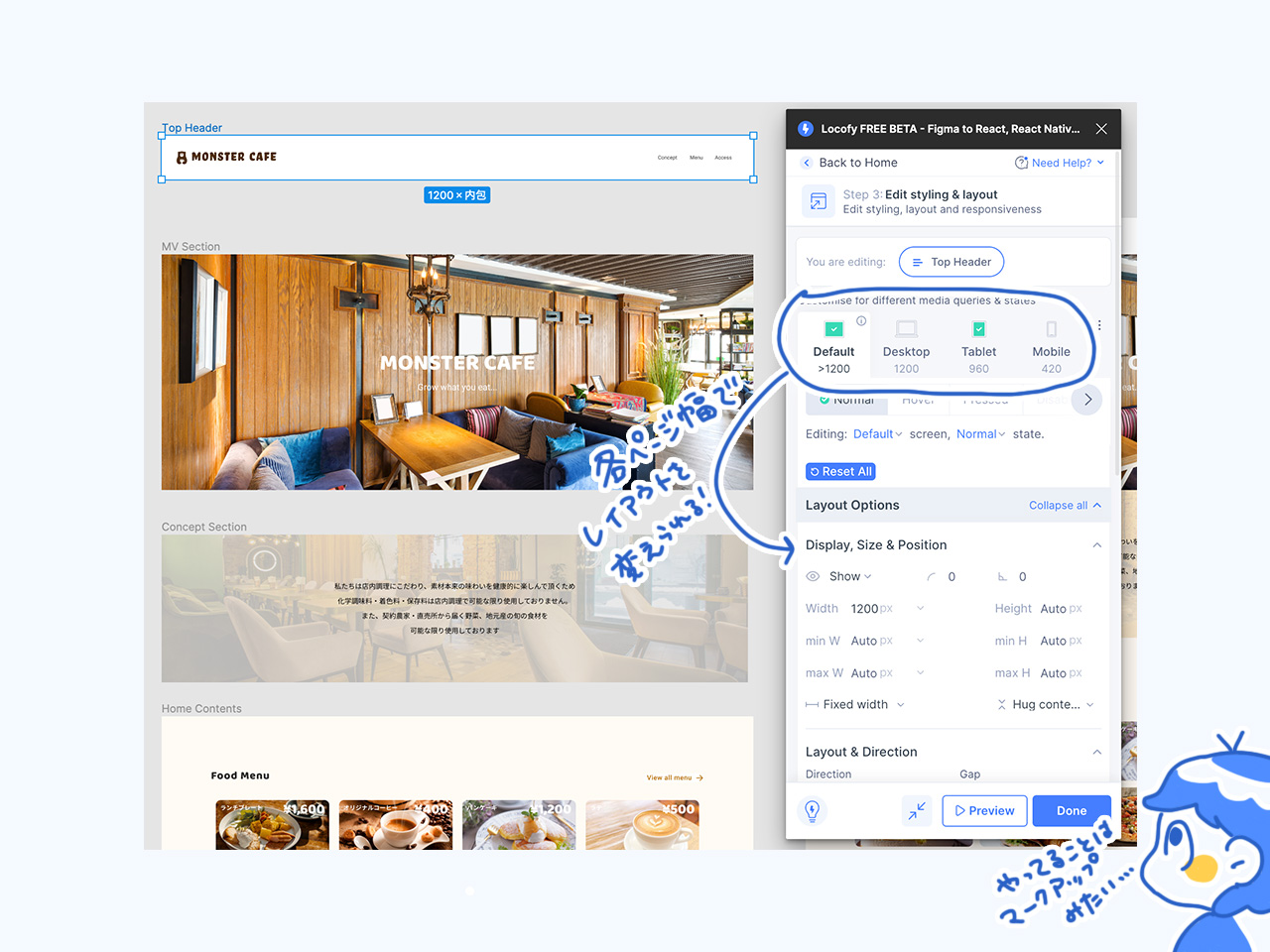
各パーツをウインドウ幅ごとに設定
各パーツを選択し、ビルダーでウインドウ幅を調整します。PC版の時、タブレットの時...といったブレイクポイントでデザインを編集し、設定していきます。

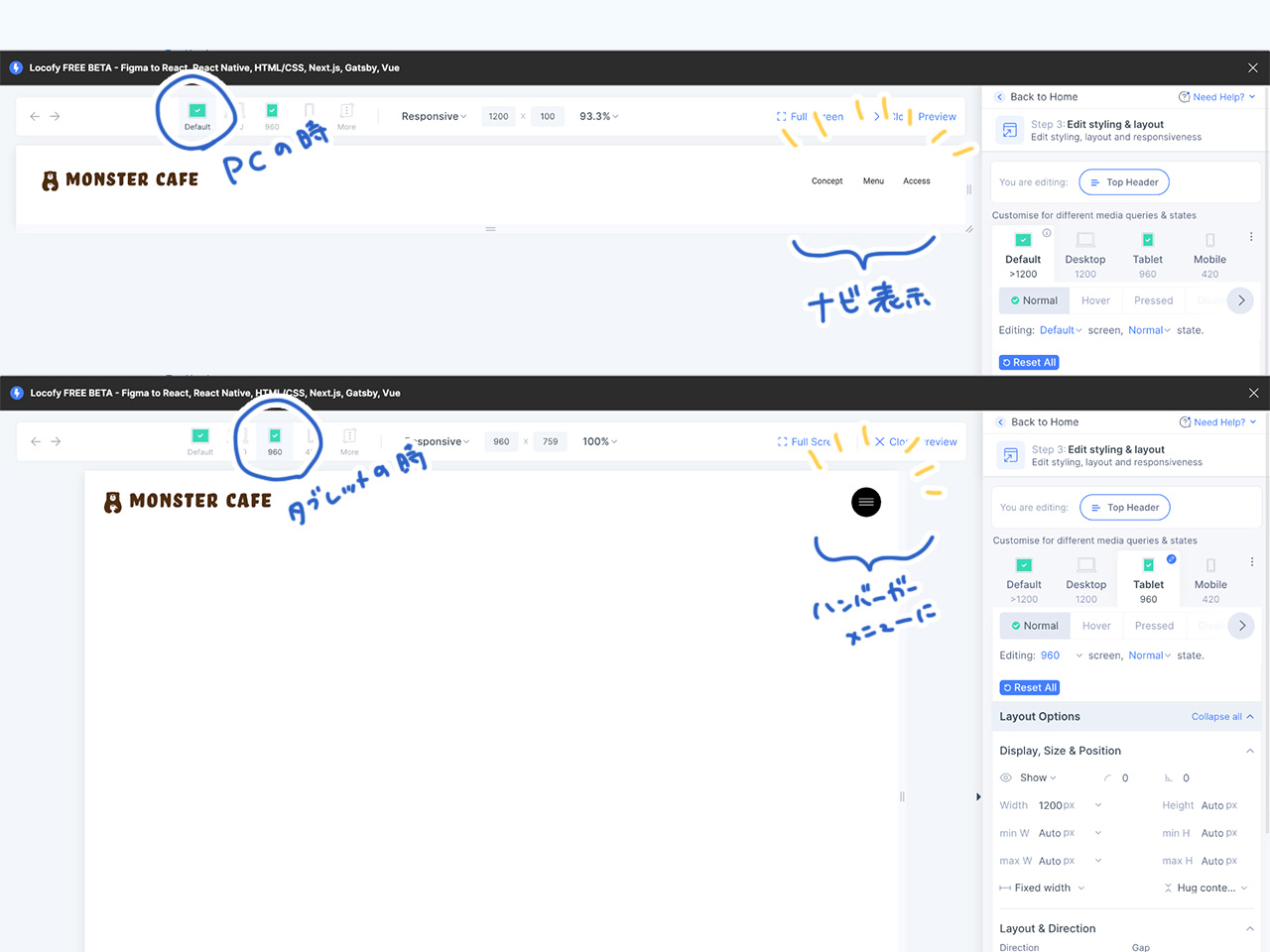
その際にナビの表示設定も変えることができます。
PC版で表示されているナビをSP版になったら非表示にさせハンバーガーメニューに変える(デザイン時にどちらも作っておく必要があります)。

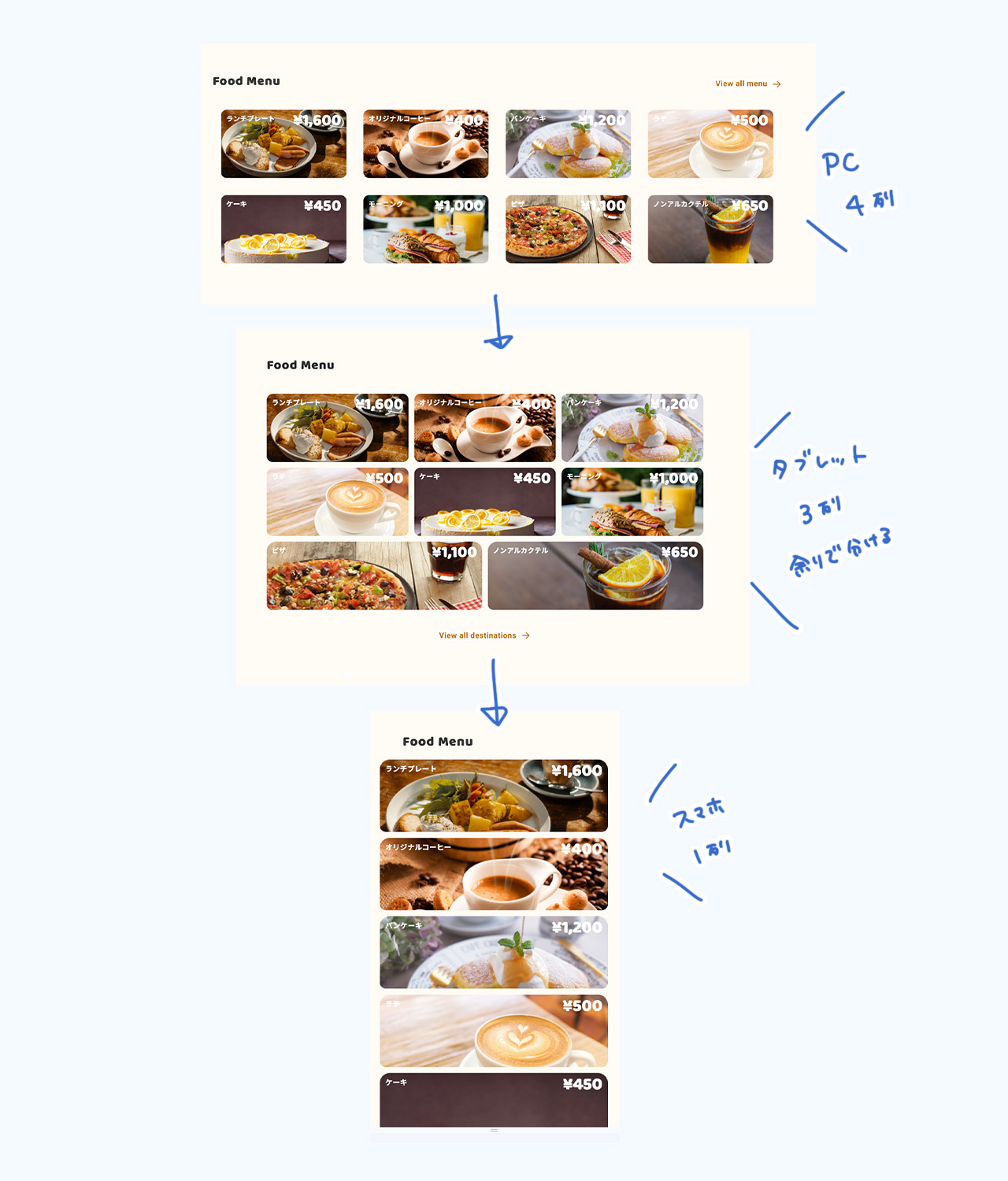
デバイスによって一覧の見せ方を変える

各パーツができたら次の工程へ。
3. ビルド
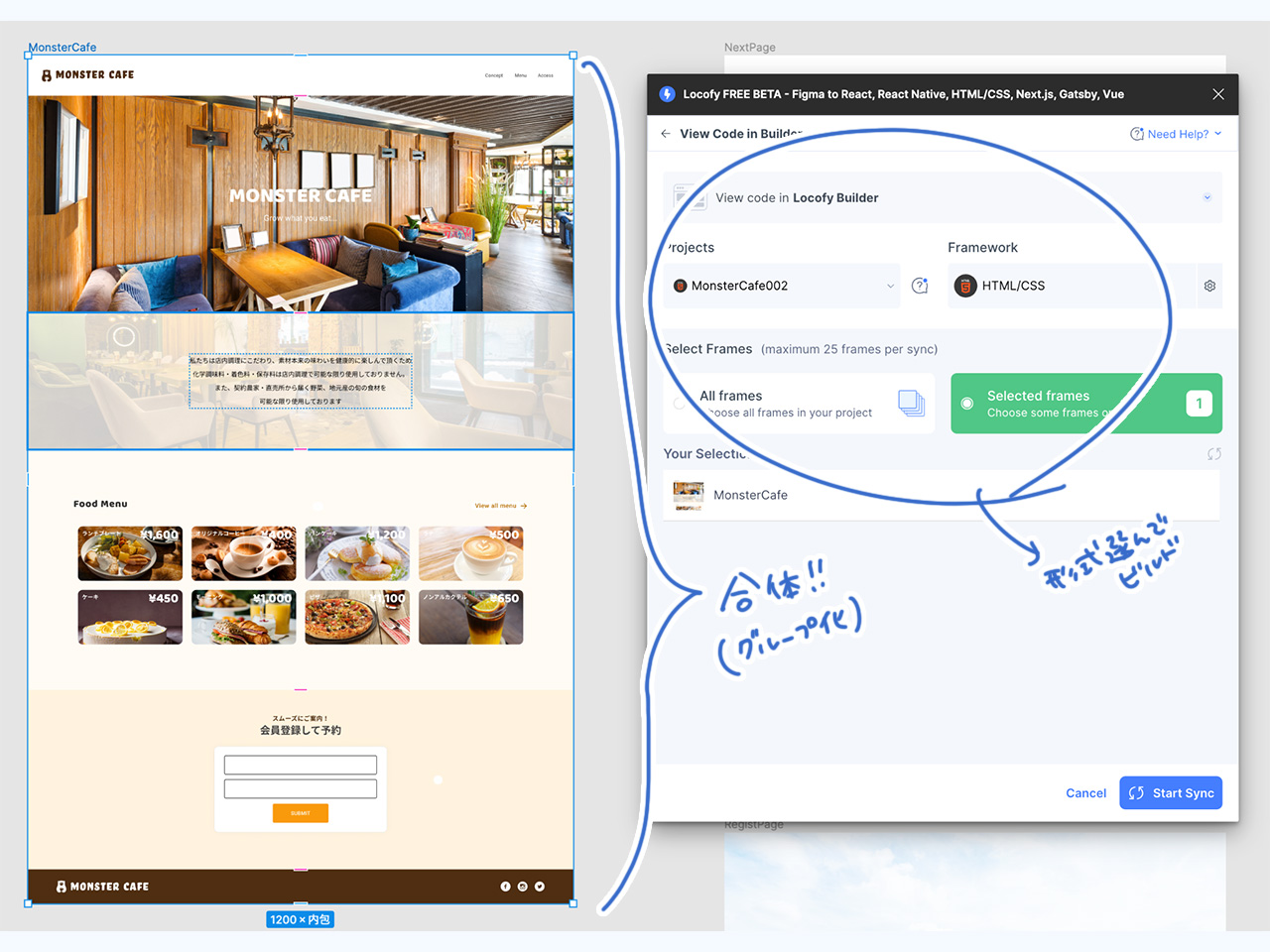
分解していたパーツを合体させてビルドする
それぞれ調整したパーツを一つのボードに合体させ、ビルドボタンを押します。

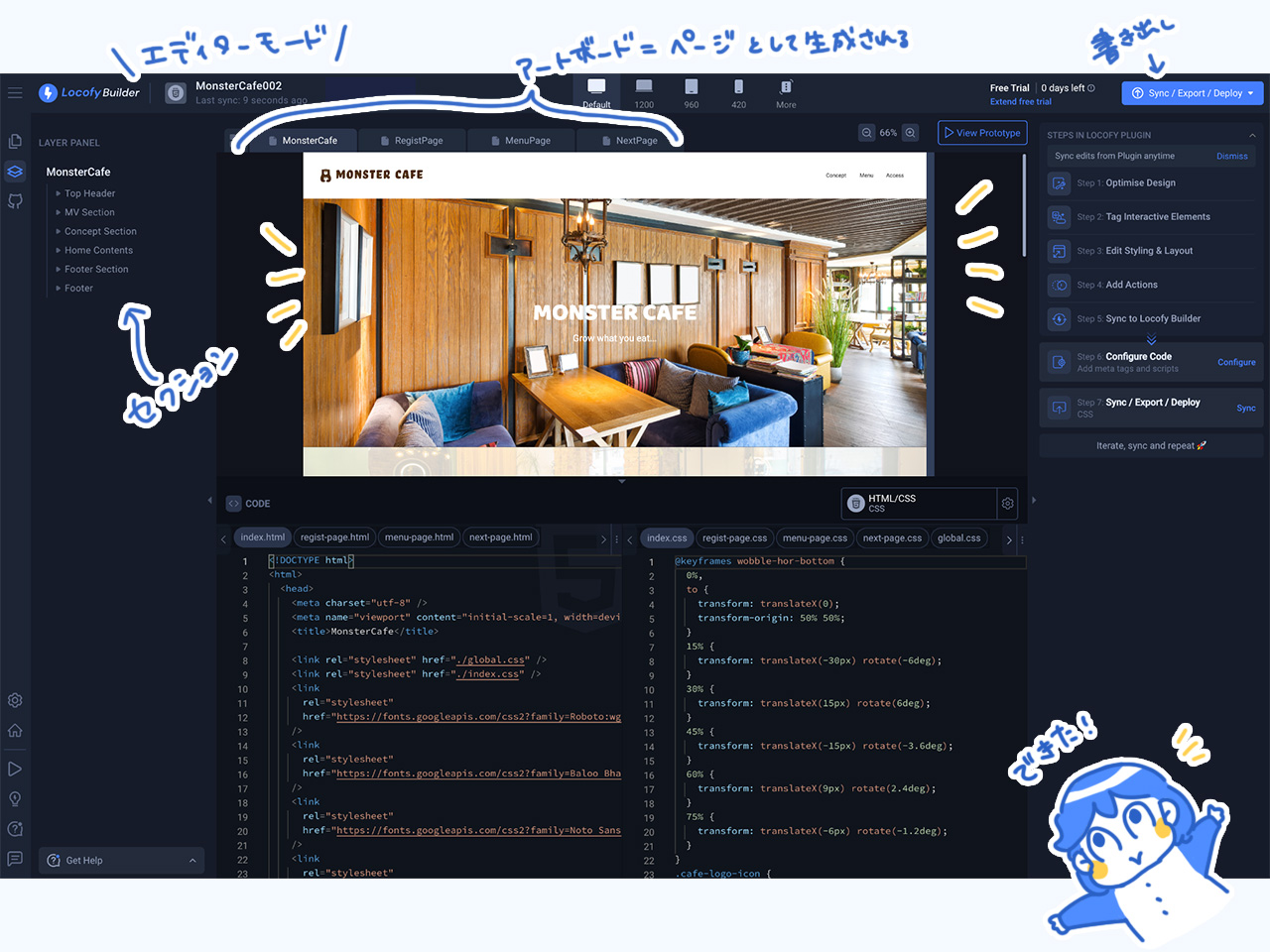
エディタモードで調整し、書き出し
エディタモードでコードの調整ができます。
完成したら書き出しを行います。

これで完成。
気づいたこと
実際に制作してみて感じたのはFigmaに慣れていないとけっこう難しいと感じました。(特にオートレイアウト機能...)
また、CSSでの書き出しはできますが、SASSで書き出すことができないので改修が大変かもしれません。
しかし!
上記で挙げたようなデメリットはありますが、使ってみたメリットはありました。
それは「デザイナーがマークアップのことを考えながら制作をする」ことです。個人的にはそこに大きな意味があると感じました!
Locofyでうまくいかない場合、デザイン上で矛盾が生じている、もしくは難しい動きをさせていることが原因だったりします。いつもならエンジニアの仲間がうま〜〜〜くやってくれますが、その苦労はデザイナーとして知っておくべきことかなと。
いつもありがとうございますエンジニアの方々!
おわりに
新しいツールや技術に触れることで、いいものは取り入れることができますし、合わなければ「じゃあ何が合うのか」を探すきっかけにもなります。
また、こういった勉強会の機会がMONSTER DIVEにはたくさんあります(過去の勉強会レポートはこちら)。デザイナーもエンジニアも関係なく意見を言い合える環境があるのでお互いのスキルアップにも繋がります!
MONSTER DIVEでは私たちと一緒に切磋琢磨できるメンバーを募集中です!
興味がある方はぜひこちらから! ご応募お待ちしております!
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
