MD-Blog_Web Creative
Sublime Text 3を使い倒す!
必須級の便利プラグインを厳選しました
お久しぶりです、Webの何でも屋さんことmioです。
今までは割と技術的な記事を書くことが多かったのですが、今回は柔らかめなネタを一つ。
我々のような仕事においてはテキストエディターはお供のような存在ですが、皆さんは何をお使いでしょうか。
私はしばらくAtomを使っていたのですが、動作の重さが気になり、以前使っていたSublimeTextに出戻ったクチです。
SublimeText、軽くていいなぁ。
でも、カスタマイズしようとするとちょっと独特のクセがあって、Atomよりハードルが高い部分もあるんですよね。
この記事では、Web制作するなら黙ってこのプラグインを入れとけ!的なオススメプラグインを紹介いたします。
全般的な使い勝手を良くする
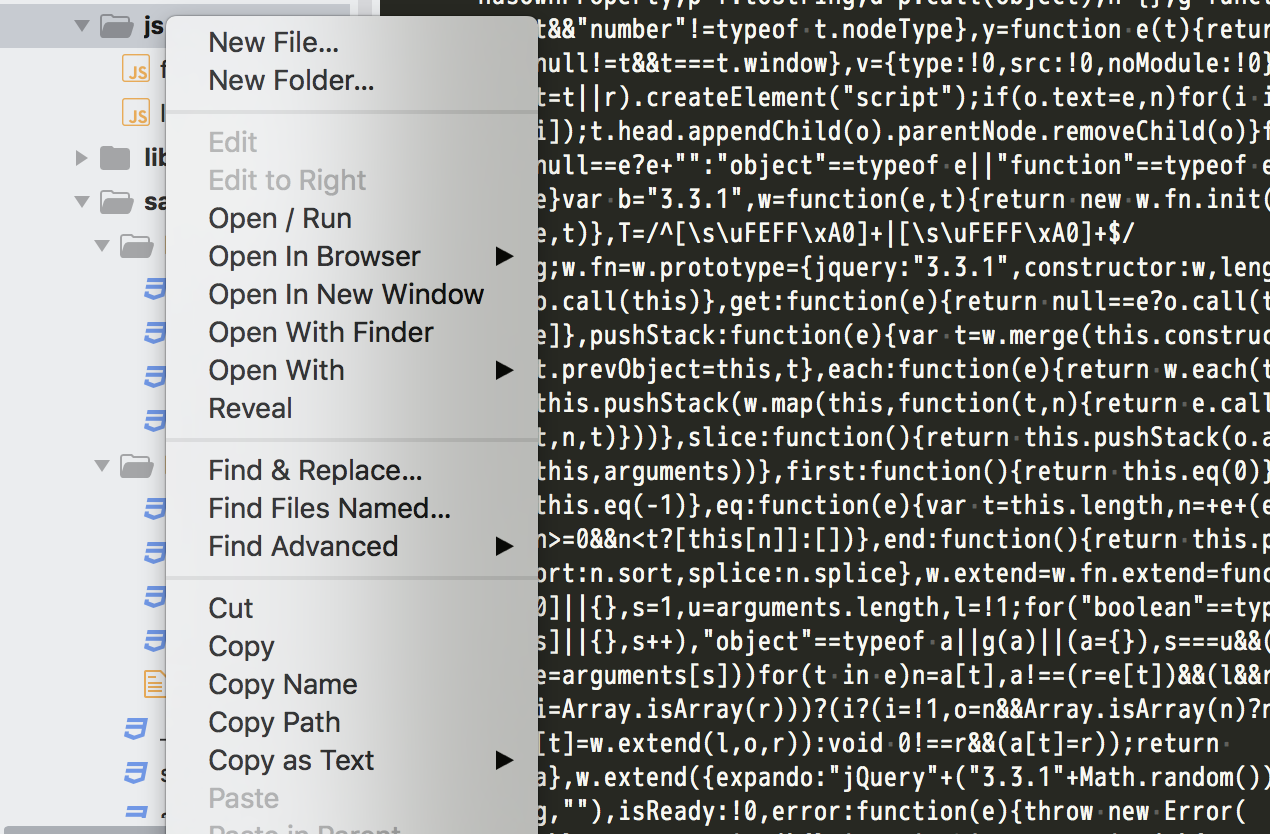
Side Bar Enhancements

特にオススメ
左のサイドバーのツリーにおいて、右クリックメニューを超強化します。
複製したり、直接ブラウザで開いたり、フォルダ内検索/置換までできるのです。
FindKeyConflicts
入れすぎたプラグインによるショートカットキーの整理ができます。
私のような「とりあえず入れてみる」タイプの人には特にオススメです。
見た目をわかりやすくする
SyncedSideBar
特にオススメ
現在開いているファイルをハイライト表示。
便利というかデフォルトでそうじゃないの?というレベルですが、入れない理由が見つからない。
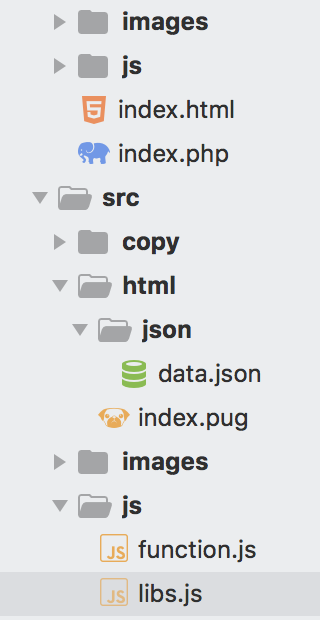
A File Icon

特にオススメ
サイドバーのファイル名の横に、拡張子ごとに可愛いカラフルなアイコンを表示。
ファイルを探すのが早くなって便利なのはもちろんですが、可愛いから入れるべきです。
Pugファイル(.pug)のアイコンがちゃんとパグだったことが嬉しい。
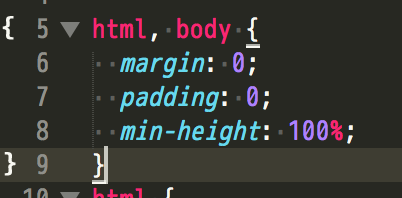
BracketHighlighter

カッコ(bracket)の開始と終了をハイライトで分かりやすくしてくれます。
シンプルだけどかなり効きます。シンタックスエラーを起こしがちなあなたにオススメ。
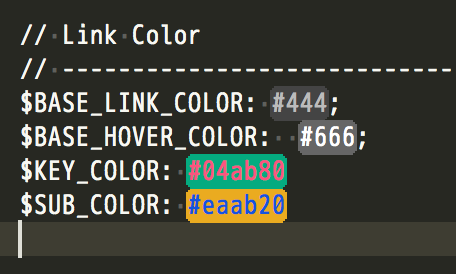
Color Highlighter

CSSでオレンジに指定している部分を全部青に変えたい。
でもオレンジの指定ってどこに書いてあるっけ...?
そんな時にこのプラグインを入れていれば、RGBコードの横にカラーチップが表示されるので、探す時に一目瞭然です。
コーディングを楽にする
DocBlockr
特にオススメ
DocBlockとは、よくあるファイル/関数冒頭のコメントスタイルのことです。
このプラグインを入れると、"/**"と打つだけでプログラムの中身を読んで適切なコメントの雛形を展開してくれます。
必須レベル。
GitGutter
特にオススメ

git管理しているファイルを編集する際、gitのローカルリポジトリに対する更新箇所を行数の横にさりげなく表示してくれます。
追加した行がひと目で分かって大変便利。
Smart Delete
大変地味なのですが、行末でDeleteを押した時に次の行の頭のインデントを削除してくれます。
痒いところに手が届く系ですね。
Auto Close HTML
HTMLを書いている時、開始タグを書き終わったタイミングで終了タグも自動追加。
便利なんですが、最近私はPugでコーディングすることが多いので、閉じタグを気にするシーンが減ってしまいました。
All Autocomplete
 変数名を自動補完(標準の機能を強化)。途中まで打つとかなりの精度でサジェストしてくれます。
変数名を自動補完(標準の機能を強化)。途中まで打つとかなりの精度でサジェストしてくれます。
探しに行く手間も省けるしtypoも減ります。
まだまだあります便利プラグイン
現役で活躍中のプラグインに絞って紹介させていただきました。
今後必須レベルのプラグインが登場したらアップデートするかもしれません。
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
