MD-Blog_Web Creative
高校生からはじめる、Webアニメーション (1)
皆さん、こんにちは。NAKです。
はじめに
コロナの影響は引き続きありますが、緊急事態宣言が解除されました。
様々な企業が再開となりました。健康第一ではありますが、新しい出会いや経験ができることは喜ばしいことです。
学生の方は、新学期が始まったという方も多いのではないでしょうか?
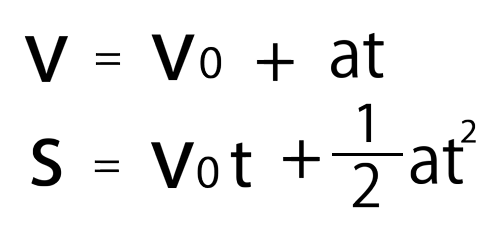
例えば、こちらの公式。

※V(速度)、V0(初速度)、加速度(a)、経過時間(t)、S(距離)
筆者にとっては、とても懐かしい公式です。
高校1年生以上の方は、見覚えがある方もいるでしょう。
これは物理Ⅰで登場する、「等加速度直線運動」の公式です。
直線を一定の加速度で進む物体について、速度と距離を表した式です。
例えば、自動車を思い浮かべて下さい。
上段の式は、一定の加速度で進む物体は、時間が増すごとに速度が速くなります。
下段の式は、距離 = 速度 × 時間 から、上段の式を分解すると、算出することができます。
高校生ならできる! Canvasでアニメーションを作ってみよう
等加速度直接運動は、そのまま直線で加速度が一定に増す現象ですが、その中でもシンプルなもので、自由落下運動があります。
これは、初期速度は0の状態で、加速度は重力(g)の力で、地面に落下する現象です。
先ほどの数式で、初速度V0は0。aは重力(g)とすれば、解くことができます。
さて、今回は高校で学べる数式で、アニメーションを作ってみましょう。
(※今回はHTMLとcanvasがわかる想定で進行します。)
canvasのエリアをクリックすると、ボールが落下します。これは、先ほどの数式から描くことができます。
では、もっとリッチな動きにさせてみましょう!
※サイトを読み込んだ直後に実行するので、再生する場合は右下の「Rerun」ボタンを押してください。
※必ずcanvasの中央から、拡大するとは限りません。レスポンシブなど対応する場合は、改良してからご使用ください。
物体が左右に移動しながら自由落下運動をしています。地面に停止後、徐々に背景を表示するアニメーションです。
サイトのオープニングや個性的な演出をしたいときに、使えそうですね。
日常の「なぜ?」を意識してみましょう
アニメーションを作成するときは、Webの知識も必要ですが、何より「考える力」が大切です。
数式の羅列は難しく感じることもありますが、どのような現象が起こっているか考えると、容易に理解することができます。
ぜひ、皆さんも学校で学んだことをWebで表現してみてはいかがでしょうか。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
