MD-Blog_Web Creative
ビルドツール「gulp.js」を使ってみる
みなさま。あけましておめでとうございます。
2014年初投稿になります。
そんな初投稿の記事はビルドツールです。
が、あえてGruntじゃなくgulpというStreamin build systemのお話です。

gulpとは?(Gruntとの違いは?)
gulpは最近リリースされた、Gruntに対抗したJavaScriptタスクランナーです。
主にGruntの良い所を引き継ぎつつ、Gruntの短所を吸収するために開発されたらしい。
後述しますが、Gruntの設定ファイルであるGruntfile.jsは非常に長ったらしくなってしまいます。
ちょっとしたテストを走らせたい時にも結構な量のJavaScriptを書かないといけないのですが、このgulpはその設定ファイルであるgulpfile.jsをシンプルかつ簡潔に書くことが可能です。
詳しくはこちらのページが参考になります。
gulpを設定しよう!
ではでは、ここからgulpを設定していきます。
この記事の作成時点では日本語のドキュメントがあまり存在しないので、本家(英語)を見ながらやっていきましょう。
インストールをスタートさせるために、
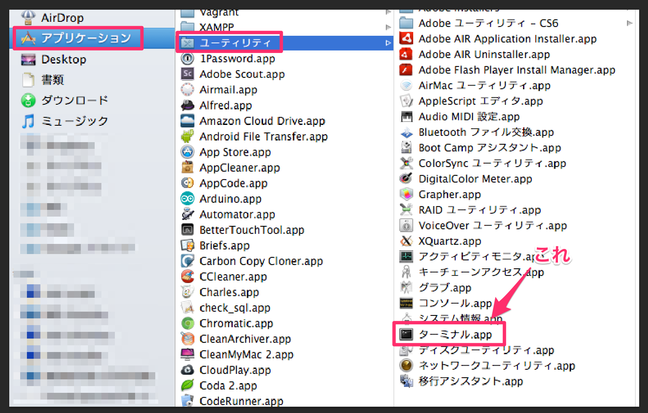
アプリケーション > ユーティリティ > ターミナル
からターミナルを起動させます。

1. gulpをインストール
package.jsonを作る
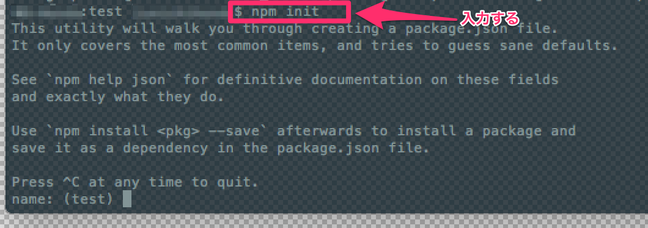
npm init
を入力します。

入力すると図のように name(test) となっているので、下記のように入力します。
- name : プロジェクト名
- version:今現在のプロジェクトのバージョン
- description:プロジェクトの詳細
- entry point:今回はシカトで(何も入力せずEnterキーを)
- test command:今回はシカトで(何も入力せずEnterキーを)
- git repository:レポジトリがあれば
- keywords:プロジェクトのキーワードを
- auhour:自分の名前
- license:(BSD):MITとか好きなやつを
以上を入力すると
Is this ok? (yes)
と出るので
yes
を入力する。
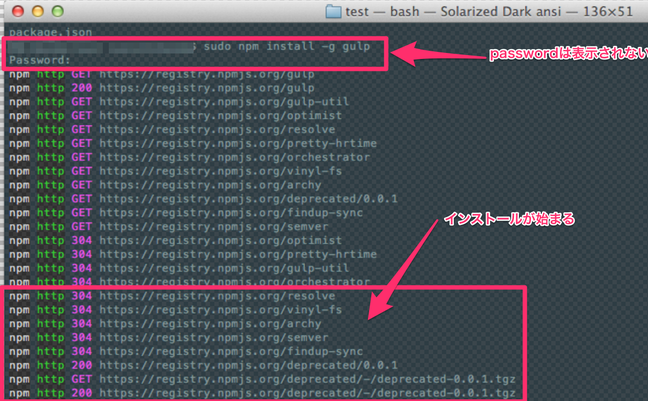
sudo npm install -g gulp
を入力して、Macログイン時のパスワードを入力。
※パスワードは表示されません。
こんな感じでインストールが始まるかと思います。

2. インストールgulp-watch, gulp-compass, gulp-coffee
gulpをインストールしたので、今度は gulp-watch, gulp-compass, gulp-coffee をインストールしていきます。
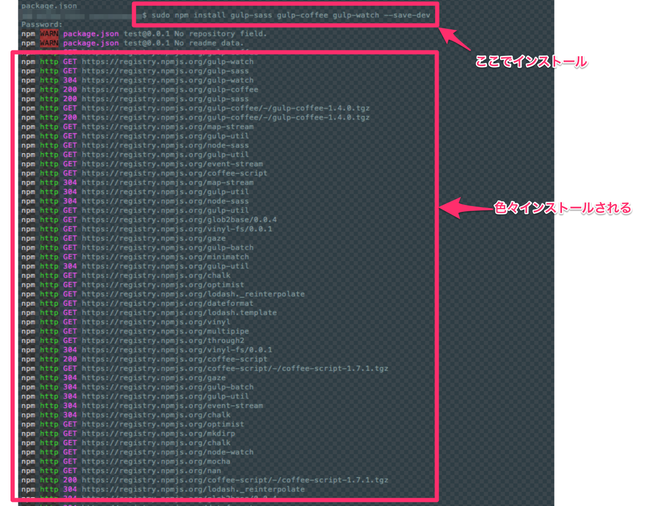
sudo npm install gulp-compass gulp-coffee gulp-watch --save-dev
を入力します。
入力すると以下の図のようにいろいろと読み込み、インストールされるかと思います。

3. gulpfile.jsを作成する
compassを指定したフォルダにcssファイルとしての書き出し、coffeescriptを指定したフォルダにjsファイルとして書き出しを行うためのgulpfile.jsを作成していきます。
1. compassを指定したフォルダにcssを書き出す。
■ gulpfile.js
// gulpをインポートする
var _gulp = require('gulp');
// gulp-compassをインポートしてcompass使えるようにする
var _compass = require('gulp-compass');
/**
* compassの設定
* compassと名前のタスクを登録する
* 実際にそのtaskが何をするかの登録。
*/
_gulp.task('compass', function(){
//ここからタスクの内容
_gulp.src('src/sass/*.scss').pipe(_compass({
config_file: 'src/sass/config.rb',//compassの設定ファイルの場所
comments: false,//コメントを残すか
css: 'bin/css/',//吐き出すcssのフォルダ場所
sass: 'src/sass/'//sassファイルの場所
}));
/**
* gulp本来のタスクを登録する
*/
_gulp.task('default', function(){
_gulp.run('compass');
});
});
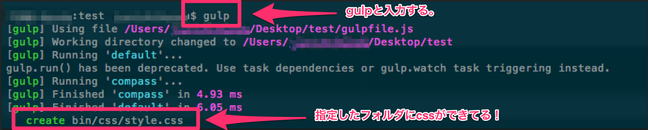
compassだけをgulpで吐き出すだけならこれで十分なので、ターミナルに戻って
gulp
と入力する。

上の図の通り、指定したフォルダにCSSファイルが出来ているかと思います。
2. coffeescriptを指定したフォルダに書き出す。
これもcompassと同じです。
■ gulpfile.js
// gulpをインポートする
var _gulp = require('gulp');
// gulp-coffeeをインポートしてcoffeescriptを吐き出せるようにする。
var _gCoffee = require('gulp-coffee');
/**
* coffee
* src/coffee/配下のcoffeescriptをbin/js/フォルダに吐き出しさせるtaskを登録。
*/
_gulp.task('coffee', function(){
// ここからtaskの内容
_gulp.src('src/coffee/*.coffee')//coffeescriptがある場所(*はワイルドカード)
.pipe(_gCoffee())
.pipe(_gulp.dest('bin/js/'));//bin/js/フォルダ内に吐き出す。
});
/**
* gulp本来のタスクを登録する。
*/
_gulp.task('default', function(){
_gulp.run('coffee');
});
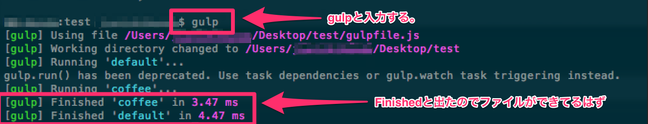
上記のようにglopfile.jsを記述したらターミナルに戻って、
gulp
と入力する。
下記のようなメッセージが出るかと思います。

「Finished」とメッセージが出て、指定したフォルダにcoffeescriptが出来ていれば成功です。
3. watchで自動でcompassとcoffeescriptを自動で吐き出してみる
1と2の合体で、かつ自動でcompassとcoffeescriptを吐き出してみる。
gruntにもあるようにwatchしてみます。
下記のように gulpfile.js を書き出しましょう。
■ gulpfile.js
'use strict';
var _gulp = require('gulp');
var _gCoffee = require('gulp-coffee');
var _compass = require('gulp-compass');
/**
* コンパス
*/
_gulp.task('compass', function(){
_gulp.src('src/sass/*.scss').pipe(_compass({
config_file: 'src/sass/config.rb',
comments: false,
css: 'bin/css/',
sass: 'src/sass/'
}));
});
/**
* coffee
*/
_gulp.task('coffee', function(){
_gulp.src('src/coffee/*.coffee')
.pipe(_gCoffee())
.pipe(_gulp.dest('bin/js/'));
});
/**
* watch
* watchでcompassとcoffeescriptを自動で書きだす
*/
_gulp.task('watch', function(){
_gulp.watch('src/coffee/*.coffee', function(event){
_gulp.run('coffee');
});
_gulp.watch('src/sass/*.scss', function(event) {
_gulp.run('compass');
});
});
_gulp.task('default', function(){
_gulp.run('watch');
});
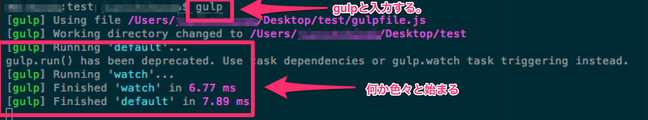
ターミナルで、
gulp
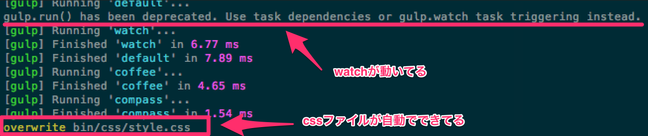
と入力すると、以下のようにメッセージが出ていれば、gulpが指定されたcompassとcoffeescriptを監視中になります。

この状態でsassとcoffeescriptを入力すると、次の図のようなメッセージが表示されて、cssファイルやらjsファイルらが生成(上書き)されます。

Gruntfileと見比べてみる
ここまで試していただいた方なら、おそらくGruntfile.jsとgulpfile.jsの違いがわかるかと思いますが、まずgulpは短い!のと、チェーンメソッドが書けるjQueryっぽい馴染みのある書き方ができるかと思います。
今回のファイルをGruntfileで書くとこんな感じ。
■ gruntfile.js
'use strict';
module.exports = function(grunt) {
var pkg, taskName;
pkg = grunt.file.readJSON('package.json');
grunt.initConfig({
pkg: pkg,
// coffeeの設定
coffee: {
compile: {
files: [
{
expand: true,
cwd: 'coffee/',
src: ['*.coffee'],
dest: 'js/',
ext: '.js'
}
]
}
}
});
({
// compassの設定
compass: {
dev: {
options: {
config: "config.rb"
}
},
// watchの設定
watch: {
files: ['coffee/*.coffee', 'sass/*.sass'],
tasks: ['coffee', 'compass']
}
}
});
for (taskName in pkg.devDependencies) {
if (taskName.substring(0, 6) === 'grunt-') {
grunt.loadNpmTasks(taskName);
}
}
return grunt.registerTask('default', 'watch');
};
今回ご紹介した例では簡単でシンプルなことしかやっていないのに、gruntは結構ややこしい感じがします。
gulpはまだまだ発展途中なので、日本語のドキュメントの整備や国内での認知があまりされていないかもですが、簡単なサイトを構築する際はgruntを設置するよりシンプルに設置できるのでオススメかもです。
最後にGruntとgulpを比べましたが、で、結局どっちがいいの???と思うかもしれません。
機能としてはあまり変わらないようですので、自分が使ってしっくりきたほうを使いましょう!
- Recent Entries
-
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
