MD-Blog_Web Creative
gulpでTypeScriptファイルをコンパイルしてWebPackでまとめる
今回は、gulpを使ってTypeScriptをコンパイルして、WebPackをまとめる方法について紹介したいと思います。
今までは、RequireJSを使って、JS同士の依存関係を解消していました。最近は、WebPackを用いて依存関係を解決している記事を多く見ます。今回は実際にWebPackを試してみました。
gulp導入については、ビルドツール「gulp.js」を使ってみるの記事が参考になると思います。
準備
今回、やることは下記の通りです。
- ファイルを監視して更新されたタイミングで、TypeScriptファイルをコンパイル
- コンパイルされた複数のJSファイルをWebPackで1つのJSファイルにマージする
- ファイルがマージされたらブラウザをリロードする
ディレクトリ構成
準備する設定ファイルについては下記の通りです。
- package.json(読み込むnode_modulesの設定ファイル)
- gulpfile.js(タスクを管理する設定ファイル)
- webpack.config.js(WebPackの設定ファイル)※
※WebPackの設定は、gulpfile.jsでの設定も可能です。しかし、設定は分けた方が後々分かりやすいので、WebPackのコンパイル設定が書かれたファイルwebpack.config.jsを準備をしました。
フォルダの役割
project(プロジェクトルートフォルダ)
├ package.json
├ gulpfile.js
├ webpack.config.js
│
├ src(ソースフォルダ。TypeScriptファイルやTypeScriptをコンパイルしたJSファイル)
│ ├ ts(TypeScriptファイルを格納するフォルダ)
│ │ ├ app.ts
│ │ └ sub.ts
│ │
│ └ js(TypeScriptファイルのコンパイル先)
│
└ develop(WebPackでマージされたJSがコンパイルされるフォルダ)
├ index.html
└ js(WebPackでまとめられたJSファイルの主力先)
package.json
今回、使用するnode_modulesについては下記の通りです。
{
"name": "SAMPLE",
"main": "gulpfile.js",
"author": {
"name": "Kentaro Otsuka",
"url": "https://www.monster-dive.com/"
},
"devDependencies": {
"gulp": "^3.8.11",
"browser-sync": "^2.7.6",
"gulp-load-plugins": "1.0.0-rc.1",
"gulp-plumber": "^1.0.1",
"gulp-notify": "^2.2.0",
"gulp-watch": "^4.2.4",
"gulp-typescript": "^2.7.6",
"gulp-webpack": "^1.5.0"
}
}
node_modulesの詳細
- browser-sync(ローカルサーバーを起動、ブラウザのリロードなどを行うプラグイン)
- gulp-load-plugins(package.jsonに記載されているgulp-に紐づいたモジュールを読み込むプラグイン)
- gulp-plumber(エラーが出てもタスクを続けるためのプラグイン)
- gulp-notify(デスクトップに通知を行えるプラグイン)
- gulp-watch(ファイルを監視するプラグイン)
- gulp-typescript(TypeScriptファイルをコンパイルするためのプラグイン)
- gulp-webpack(WebPackを実行するためのプラグイン)
gulpfile.js
今回使用したgulpfile.jsについては下記の通りです。
(function () {
'use strict';
/************************ 設定 ************************/
var _gulp = require('gulp');
// WebPackのConfigファイルを読み込み
var _webpackConfig = require('./webpack.config.js');
// パスやコマンド、オプション等をオブジェクトにまとめる
var Config = {
path: {
src: 'src/',
develop: 'develop/',
js: 'js',
typescript: 'ts'
},
command: {
typescript: 'ts',
webpack: 'webpack',
bs: 'bs'
},
tsOpt: {
module: 'commonjs',
target: 'ES5',
removeComments: true, // TypeScriptで記述したコメントをコンパイルしない
noEmitOnError: false // チェックエラーが出てもコンパイルするかの設定
}
};
// gulp-load-pluginsを利用して一括でモジュールを変更する
// 必要に応じて名前を変更する
var $ = require('gulp-load-plugins')({
pattern: ['gulp-*', 'gulp.*'],
replaceString: /\bgulp[\-.]/,
rename: {
'gulp-typescript': 'ts'
}
});
// BrowserSyncをセットする
$.browserSync = require('browser-sync');
var _reload = $.browserSync.reload;
/************************ タスク ************************/
/**
* webpackを監視するタスク
*/
_gulp.task('default', [Config.command.bs, Config.command.typescript], function () {
// TypeScriptを格納しているフォルダを監視
_gulp.watch(Config.path.src + Config.path.typescript + '/' + '**/*.ts', [Config.command.typescript]);
});
/**
* TypeScriptをコンパイルするタスク
*/
_gulp.task(Config.command.typescript, function () {
// TypeScriptプロジェクトにオプションを渡す
var _typescriptProject = $.ts.createProject(Config.tsOpt);
// _から始まるtsファイルを除いたファイルをコンパイル
// watchタスクが解除されないようにplumberをセットする
_gulp.src(Config.path.src + Config.path.typescript + '/' + '**/!(_)*.ts')
.pipe($.plumber({
errorHandler: $.notify.onError('エラーが出ています')
}))
.pipe($.ts(_typescriptProject))
.pipe(_gulp.dest(Config.path.src + Config.path.js))
.on('end', function () {
// コンパイルが完了したらWebPackタスクを実行する
_gulp.run(Config.command.webpack);
});
});
/**
* WebPackを実行するタスク
*/
_gulp.task(Config.command.webpack, function () {
_gulp.src(_webpackConfig.entry)
.pipe($.webpack(_webpackConfig))
.pipe(_gulp.dest(_webpackConfig.dest))
.pipe($.notify(function () {
return 'WebPack Complete';
}))
.pipe(_reload({stream: true}));
});
/**
* BrowserSyncタスク
*/
_gulp.task(Config.command.bs, function () {
$.browserSync({
notify: false,
server: {
baseDir: Config.path.develop
}
});
});
})();
webpack.config.js
今回使用したwebpack.config.jsについては下記の通りです。
(function (module) {
var WEBPACK_CONFIG = {
entry: './src/js/app.js', // このファイルを元に読み込みを辿ります
dest: 'develop/js/', // まとめられたJSのコンパイル先
output: {
filename: 'app.js' // まとめられたJSのファイル名
}
};
module.exports = WEBPACK_CONFIG
}(module));
TypeScriptファイル
今回、TypeScriptでやりたいことは下記の通りです。
- app.tsからsub.tsを読み込む
- app.tsからsub.tsのメソッドを実行して、bodyの色を赤に変更
以下、使用したソースファイルになります。
app.ts
// subを読み込み
import SubClass = require('./sub');
class App {
constructor() {
// subClassにrequireしたSubを格納
var subObject:SubClass = new SubClass();
// bodyの色を変更する
subObject.changeBodyColor();
}
}
// Appのコンストラクタを実行
var app = new App();
sub.ts
class Sub {
/**
* bodyの色を変更するメソッド
*/
changeBodyColor():void {
var body = document.body;
body.style.backgroundColor = 'red';
}
}
// requireするためにクラスをexportする
export = Sub;
コンパイル
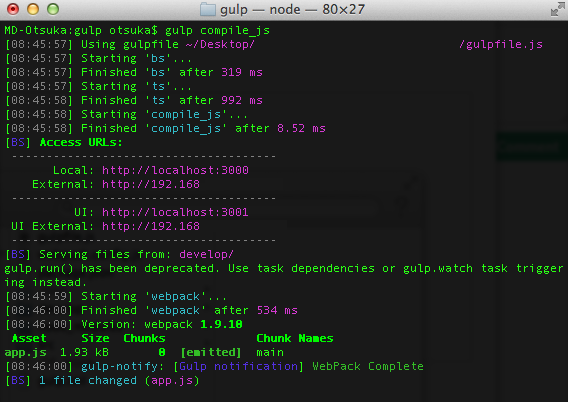
設定が完了したら、ターミナルから下記のコマンドを実行します。今回は、実行するコマンドをgulpのデフォルトコマンドに設定しました。必要に応じてコマンドを変更すると、より使いやすい開発環境になると思います。
コンパイルが終わるとデスクトップに通知が表示され、WebPackのコンパイル先(develop/js/)にJSファイルがコンパイルされます。
gulp

まとめ
WebPackを利用すると、分割されたファイルを1つのファイルにマージすることが簡単にできます。
制作中はファイルを分割しておいた方が管理がしやすく、使い回しをすることができます。しかし、ファイルはまとめた方が読み込み管理が楽になったり、リクエスト数が減るので1つのファイルにまとめたほうが便利です。
コンパイルとマージなど面倒なことをタスクにまとめることによって、効率的な開発を行うことができます。
- Recent Entries
-
- 配信・収録・バーチャルプロダクションまで。 「MONSTERSTUDIO乃木坂」の活用方法を紹介
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #ストリーミング配信
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
