MD-Blog_Web Creative
子供の視点からスマホサイトを考えてみた

おもちゃで遊んでいる時、電車を見ている時、とてもMy sonはテンションがあがっています。
ただそれより夢中になるのは、私のスマートフォンに入っている、息子自身の写真や動画を見ているときなんです。
教えたつもりはないのですが、
- 横にスワイプしたら違う写真・動画が出てくる
- 動画再生ボタンを押せば動画が再生する
- タップしたら写真が拡大する
あっという間です。
正直、子供がスマートフォンを触っている姿は好きではないのですが、この操作範囲を把握することが出来れば、心地よい操作性の優れたスマホサイトができるのでは? と子供の視点から考えてみました。
考えた点は、大きく分けて3点です。
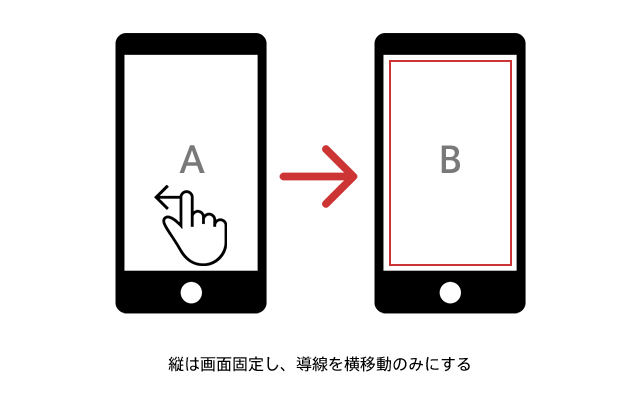
縦スワイプという考えをなくしてみる
絵本を与えない親は、まぁいないと思います。
絵本は、次のページを捲ったら、別の絵が出てきます。
これは1歳前くらいから与えている情報です。
子供にとっては横にページを捲ったら、次の情報が表示されるということはごく自然なことなのです。
これをサイトに表現するとなると、
1画面で情報を完結させ、次の情報は横スワイプで出すようにする
子供にとっては"手に持つものが、絵本からスマートフォンに変わった"ぐらいという考えです。
「縦スワイプ」という考えをなくして、横移動のみで完結できるサイトにしてみる事を第一のポイントにしてみます。

動画を多用する
冒頭にも伝えましたが、子供は自分自身の動画を「キャッキャ」しながら観ています。
同じの何回見るんだよ。。と心の中でつぶやきながら、一緒に「おー!」「きゃー!」とリアクションするのが土日の主な仕事です。。
動画は、やはり、子供にとって最大のコンテンツなんです。
こちらもサイト設計のポイントにしてみます。
説明が必要な情報を動画コンテンツとする
ページボリュームを減らすことにも繋がりますし、より直接的なメッセージを伝えることができます。
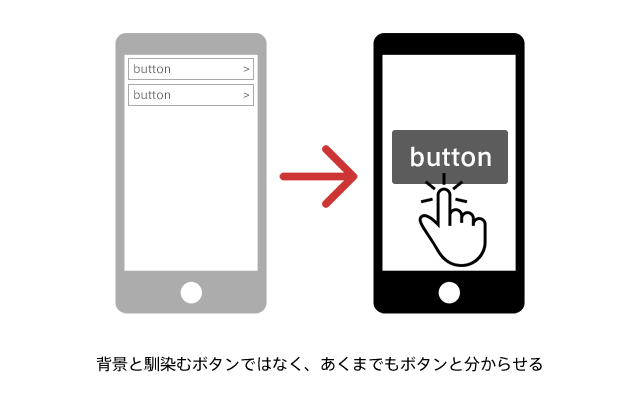
タップしやすいボタンの大きさ・配置にする
『問合せボタンの大きさ、色、テキスト内容を変更する』
コンバージョン数を求めるサイトにとっては、どの企業も試行錯誤をしていると思います。
子供の視点からサイトを考えるにあたっても同じような事がいえます。
ただ、子供にとって、色は正直関係ありません。
テキスト内容、もちろん読めませんので、こちらも関係ありません。
ボタンということが解れば、子供は押しまくりますw。
ポイントに表すとすれば、
背景とは馴染まないボタン配色にし、画面中心に大きくドンと配置する
ドンとです!
ページ内容によって、中心にボタンが配置できない場合は、画面内でわかりやすく配置できればそれでもOKです。

まとめ
似たような設計から作られている、サイトを2つ挙げてみましょう。
上部に設置されているメニューのカテゴリは、横スワイプで移動できます。
メガネをかけている姿を、ぐるぐると色んな角度から見られます。メガネの詳細は横から記事ページが表示されます。
UI/UXに優れたスマホサイトを作るには、スマートフォンを使う上で、心地よい操作性になることを考えた設計をすることが大事です。
ただ、子供の視点から考えると、"一般的なUI/UX"という概念も、変わってきます。
今度はクリエイターの方に教えてもらいながら、実際の形にしてみたいと思います。
そして出来上がったら、My sonに実験台になってもらうことにしますw。
Cover image by r. nial bradshaw, via Flickr
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
