MD-Blog_Web Creative
無限スクロールについて考えてみる
Webデザインを生業にしているみなさん、こんにちはこんばんは!
まだまだ寒いですが、いかがおすごしでしょーか!
そんな寒さを吹っ飛ばすべく、テンション高めでまいりますよー。
さて、今回のテーマは、無限スクロールについて!です。
最近、Webメディア等で見かけるようになり、じんわりと浸透しつつある無限スクロール。
その中でも秀逸なサイトを発見しましたので、ご紹介させて頂きます!
無限スクロールを効果的に使っているWebメディア3選!
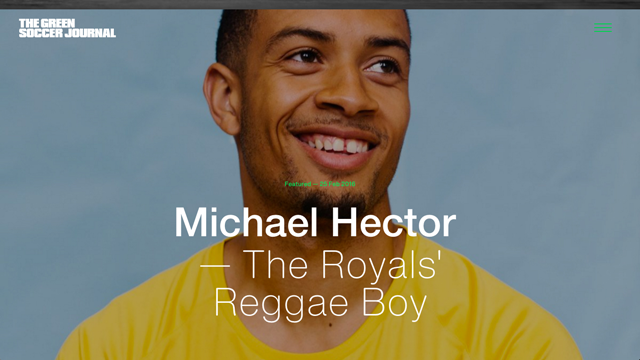
THE GREEN SOCCER JOURNAL

このサイトでは、一度、記事詳細に入ると、左カラムに記事タイトルが表示され、読みたい記事を一覧で見ることができます。
記事タイトルの中にはスクロールバーもあり、現在地もわかりやすい。
Galleryもかっこいいっす!
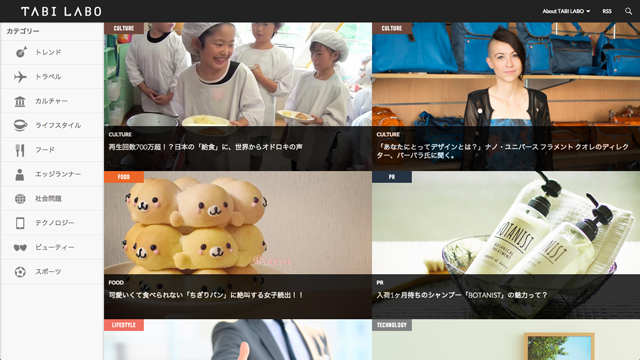
TABI LABO

大きな画像とキャッチ、左カラムのカテゴリーで構成され、シンプルで分かりやすいレイアウトです。
サムネイルを上から下に送ってるだけでも楽しいですね。
記事中も、大きな画像を大胆に使い、雑誌の様に記事を読む事ができます!
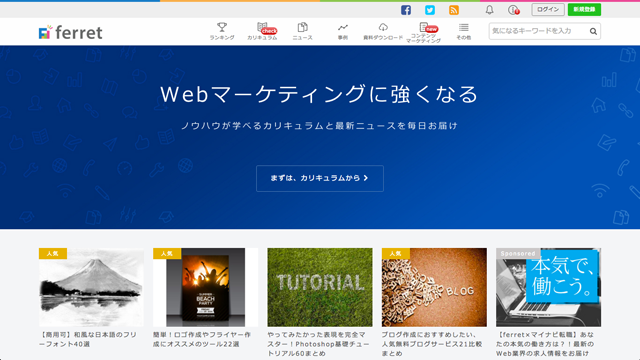
forret

情報が乱雑になりがちなWebメディアですが、サムネイルとキャプションを効果的に使っています。
関連情報も豊富で、一度読み出すと止まりません!
UI/UXのメリット、デメリット
では、無限スクロールを導入するにあたり、どんなメリット・デメリットがあるのでしょう?
個人的に考えてみましたので、簡単にご紹介させてください。
メリット
ユーザーの滞在時間を稼ぐことができる。
ユーザーの興味がある記事が続けて出てきますので、次の記事へと自然に誘導することができます。
読み進んでいくことで、滞在時間を大幅に増やす事も可能です。
サイトを直感的に閲覧できる。
スクロールがメインですので、より直感的にサイトを閲覧できます。
スクロールして記事の下に行けば、次の記事が出てきますので、迷うことがありません。
レスポンシブデザインに最適。
スマホサイトでは、ほとんどのサイトが下へスクロールすることを想定したデザインになっています。
スマホサイトでも、PCサイトと同じ構成のまま移行できますので、PCサイト、スマホサイトで違和感がありません。
シンプルなシングルカラムデザインとの相性も抜群です。
デメリット
フッターが無くなる。
現在のサイトは、SEO対策も兼ねて、フッターにサイトマップなどを配置するなど、さまざまな情報が置かれるスペースとして使われることが多いのですが、フッターという概念がなくなるため、それらの情報をどこに置くかで悩みます。
一度見失うと、UI次第では発見が難しい。
さくさくと記事を読み進めてしまいますので、改めて記事を見直そうと思った時に、どこにあった情報かが分かりづらいです。
記事から離れると余計に分からなくなりますので、検索や細かなカテゴリー分けなどが必要になるかもしれません。
デザインの幅が狭い。
基本的には、下にスクロールすることが前提ですので、シンプルが故にレイアウトデザインの幅があまりないと感じます。
工夫できるのはメニューの位置や、関連記事などと限られていますので、違いを出すのはデザイナーの腕の見せ所ですね。
記事が少ないと全く面白くない。
記事が少ないと新しい情報に出会えず、通常のサイトより何倍もガッカリしますので、新規に導入する際には、ある程度ストックがある状態が望ましいかと思います。
な、感じですかね!
ユーザーを誘導しやすいけど、サイトの情報整理しておかないと、逆に迷わせる事になるかと思いますので、そこは要注意な印象です!
まとめ
無限スクロールを導入することで、ユーザーはより快適に興味のある情報を閲覧することが可能になると思います。
さまざまなデバイスにも対応可能ですし、記事によりURLも自動で変わるため、SNSで拡散などしやすく、時代にに対応した手法ではないでしょうか。
デザイナーとしては、あまり代わり映えしないレイアウトデザインが悩みの種。
画像やテキストの置き方でガラリとサイトの雰囲気がかわりますので、デザイナーのみなさん、腕の見せ所ですね!
ではではー。
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
