MD-Blog_Web Creative
Webデザインのトレンドをまとめてみた。
Webデザインを生業にしているみなさん、こんにちは、MD-USHIDAです
スマホ、タブレット、そしてPCもOSや機種によって閲覧様式の多様化が進んでいる昨今、デザイン面で苦戦してたりしませんか?
iOS7ではデザインのフラット化が推進されていますが、次はロングテールデザイン?という噂が流れていたり、
「今、いったいどのようなデザインがトレンドで、カッコいいのか」
「より多くのユーザーが使いやすいのは、どんなデザイン?」
と日夜苦戦してることでしょう。そうでしょう。
そこで、最近のトレンドをまとめてみることにしました。
やはり、最近のトレンドで外せないのは「レスポンシブデザイン」。スマホ、タブレット、PCなど、あらゆるデバイスに最適化したWebサイトを単一のソースコードで実現するこの手法。スマホの普及によってあっという間に一般化しました。猫も杓子も(?)「レスポンシブ」です。
そこで今回は、「レスポンシブデザインを意識したサイト」を検証! 特に、画像やテキストなど多くの情報表示が必要とされるECサイトに注目して、いかにカッコ良く、レガシーではない印象に仕上げるべきか、代表的な手法をいくつかご紹介します。
レイアウトデザイン
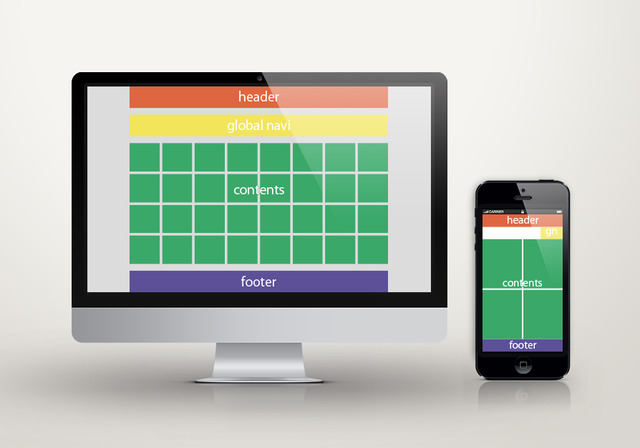
Case #1 無限スクロールなグリッドレイアウト

Windows8やPinterestのようなリキッドデザイン。見かけることが本当に増えてきました。
ビジュアル主体で、見た目にインパクトのあるデザインですね。
各ボックスがブラウザやデバイスのサイズによって再配置されるので、PCのデザインを最適に表示できますし、どんな環境で見ても見た目の印象はあまり変わりません。写真系のサイトに非常に相性が良いと思います。
小さい画面だとどうしてもページが縦長になってしまいますので、使いやすい設計が必要になりますが、スマホのUIをベースとするとことで対処できそうですね。
代表例 Pinterest
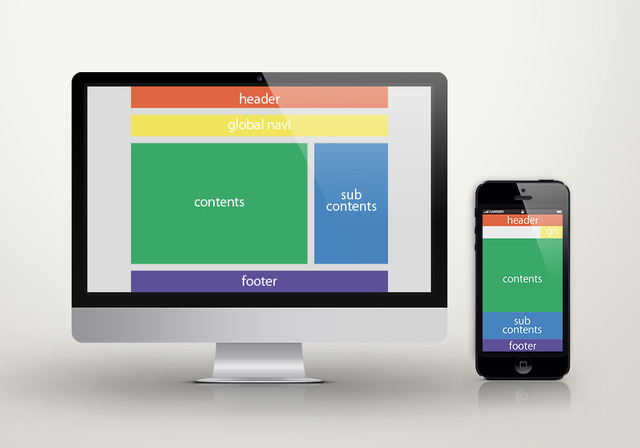
Case #2 レイアウトを保持するフレキシブルレイアウト フルードグリッド

同じ要素で、横幅によってデザインがかわるメディアクエリデザイン!
こちらもグリッドレイアウトと同様に、ブラウザサイズにあまり影響されず、小さな閲覧環境でも横スクロールを表示すること無く情報を伝える事ができます。グリッドレイアウトよりも自由度が高いため、ビジュアル面で面白いサイトが構築できそうです。このデザインは、ECサイトでよく見ますね。ロングテールなデザインにすることで、商品の豊富さをアピールできますし、なによりSEOの視点からも有効と考えられます。
代表例 Amazon
UIデザイン
次に、上記のレイアウトデザインと相性の良いUIををご紹介します。
Case #1 強弱はっきり、ミニマルデザイン
ミニマルデザインはグリッドレイアウト、フレキシブルレイアウトともに相性が良いデザイン思考ですよね。使用する情報、色数をなるべく削ぎ落とし、シンプルで分かりやすい表情を持たせます。画像、テキスト、アイコンなどに強弱をつけて引き立たせることでスマホなどの小さな閲覧環境でも分かりやすさ抜群です。
レスポンシブなミニマルデザインの代表例 Lisi Design Bluegg
Case #2 モダンな雰囲気、フラットデザイン
グリッドレイアウトを使用するなら、まずはじめに試したい表現手法ですね。階調に変化をつけると、非常にポップなイメージになり、こちらもスマホのようなモバイルデバイスでも、直感的に使えるUIになります。
レスポンシブなフラットデザインの代表例
January Creative
United Pixelworkds
Case#1、Case#2ともい非常にシンプルなデザインであるため、デザイン着手前に情報の厳選が必要です。誰に何を伝えるかをしっかり明確にし、それに基づいた設計が求められますが、コレが難しい...。ただ、小さなディスプレイでの視認性や分かりやすさなど、さまざまなメリットがありますので、トライしてみる価値は十分にあります。
と、最近のトレンドデザインをまとめてみました。
大まかに要約+アルファすると
- 各種デバイスも意識して、単一のソースでマルチデバイス対応!レスポンシブデザイン!
- フラットデザインでよく見える、パキッとしたトンマナ!
- 大画面でも格好良くデザイン、フルードグリッドデザイン!
- メイングラフィックを目立たせる、文字の強弱!ミニマルデザイン!
- 動きが想像できる、触りたくなるデザイン!
- ページ遷移せず、表示する情報を切り替える!
- タブレットでの閲覧も考慮する!
上記を意識したデザインが、もはやスタンダードになっていますよね。どれも特徴がありますので、サイトの特性にあったデザインを選びたいですね。
デザイナーのみなさん、がんばっていいものつくりましょう!
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
