MD-Blog_Web Creative
フォントについて、改めて考えてみよう。【第1回】
Webデザインを生業にしているみなさん、こんにちはこんばんは!
禁煙とダイエットを同時進行して、いろいろとおかしなことになっている、MD-USHIDAです。。
さて今回、編集長から渡されたテーマは、デザインの基礎中の基礎、「フォント」!
おお、また長そうなテーマだ...。
基礎といってもデザイナーにとっては重要な知識。奥が深ーい。
例えば、同じ意味で使われがちな「書体」と「フォント」の意味って、実は違うって知ってます? などなど、とっても奥が深ーいのです。初心に帰るべく、今回はフォントの効果的な使い方を改めて(さらっと)考えてみましょう。
奥が深い、基礎の基礎って実はコワい!ってことを、まず何度も言っておきます!w
フォントについて
まずは書体の基礎知識。
現在、日本で主に使用されている書体は、大きく分けて
- 「セリフ体(和文書体では明朝体)」
- 「サンセリフ体(和文書体ではゴシック体)」
の2種類です。
簡単に違いを説明すると、セリフ体(明朝体)は縦線が太くウロコがあり、サンセリフ体(ゴシック体)はセリフ体とは違い線の太さが均等です。

このような文字のデザインの違いで書体/フォントの性格が変わってきますので、どのように違うのかを理解しておくと便利です。
フォントの性格を知ろう!
デザインを作る上では、それぞれの書体/フォントの性格を理解して、
- 「視認性」
- 「可読性」
- 「判読性」
などを考慮しながら、的確に使用することがとっても重要です!
フォントたちはそれぞれ特徴的な性格を持ち合わせていますので、同じレイアウトでも使用する書体/フォントのデザインによって伝わる印象はかなり変わってきます。
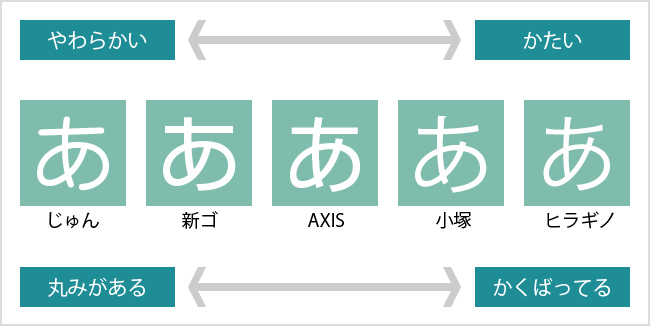
下の図のように並べると、同じゴシックでもそれぞれ雰囲気が違いますよね。

さらに文字のウェイト(太さ)を決めることで、イメージに変化が生まれます。
角張っているフォントのウェイトを上げれば、より厳格に。
丸みがあるフォントのウェイトを下げれば、よりやわらかい印象になっていきます。

右の注意書きがあっても誰も注意しないですよね。あんまり痛そうじゃない!w
といったように、フォントのチョイスは同じ文章でも情報の受け取り方に変化を与え、ユーザビリティに直結します。
間違った印象を与えないよう、注意しましょう。
フォントの形を知ろう!
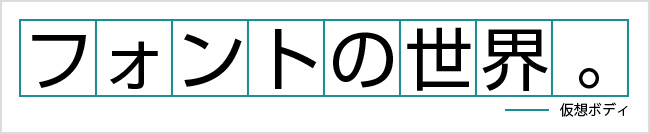
フォントは、欧文は文字によってその幅は異なりますが、和文は正方形の"仮想ボディ"に収納されています。
これは、活版時代からそうですよね。

"仮想ボディ"の中にはある程度の空白が設計されていますので、そのままベタ打ちすれば、ある程度の読みやすさを保つことができます。
が、デザイナーがフォントを触るときはこれでは、イマイチ。
なぜなら、フォントデータの標準のままでは文字ごとのバランスが一律ではないので、そのままでデザインに使用すると、レイアウト的にカッコいい構成でも、洗練されていない印象を与えがちです。なにが原因かはわからないけど、なんかイヤ!的な。これこそが「基礎の基礎はとってもコワい」と言う理由です。w
活版時代は文字の周囲に現実に鉛の枠があるので、なんとも出来ないのですが、DTP〜Web時代においてフォントはあくまで「仮想」ボディ。
フォントの本当の形を知り、より読みやすさを追求しましょう!
カーニングって、大事!
先ほども書きましたが、和文フォントはすべて正方形の"仮想ボディ"に収納されています。

上の図を見てもらうとお分かりの通り、その幅は「ォ」のように見た目小さい文字も「ト」のように長細い文字も同一です。
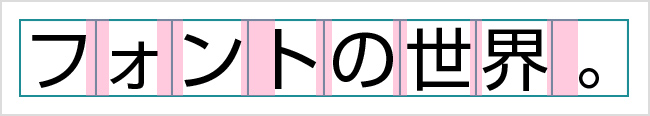
文字の組み合わせによっては間隔がバラバラになってしまいます。この文字間を調整することが"カーニング"です。

上の図は、さくっと文字間を調整してみたものです。
本当はもうちょっと細かく調整しますが、今回は分かりやすく等間隔で。
その『もうちょっと細かく』が、大事だったりします。まあ、センスです。
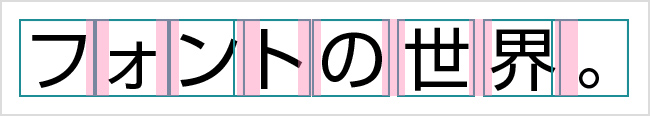
このままでは分かりづらいので、仮想ボディの枠を取って、文字だけにしてみましょう。

おお、キレイになりました。
カーニングを使うだけで、デザインはかなりキレイになるはずです。
面倒くさがらず、実践していきましょう(自戒)!
以上、デザインの基礎の基礎「フォント」でした。
他にも「UDフォント」だったり、「タイポグラフィ」など、フォントにまつわる話は多々ありますが、それぞれがとても深ーーーい話ですので、また別の機会にご紹介しましょう。
フォントはデザインの基礎です。
深く勉強すれば、その分、デザインの幅が大きく広がります。
嘘じゃないよ? ふぉんと、ふぉんとw
追伸:こんなサイトもありますので、興味がある方は、ぜひやってみてください。 KernType, the kerning game : http://type.method.ac
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
