MD-Blog_Web Creative
「現場で使えるVue.js 3.X 実践ガイド」を執筆しました
この度、株式会社MONSTER DIVEのWEBプロダクション事業部で「現場で使えるVue.js 3.X 実践ガイド」という書籍を執筆しました!
一般的な技術書は、基本的なメソッドを使ってアプリ作っておしまい。という参考書のようなものが多く、「実践で使える」書籍っていうのは少ない印象ですので、現場で使える実践的なものになるように目指しました。そこを制作会社・MONSTER DIVEとしての概念や使い方を紹介することで、より「実践的」な内容をまとめた一冊になったのかなと思います。

2021年7月20日の発売で、Amazonをはじめ、書店で購入できます。
WEBプロダクション事業部はWebサイト制作・Webシステム構築のチームですので、技術書を出版した経験はありませんでしたが、2020年春頃に弊社のブログで投稿していた記事をきっかけに、C&R研究所さんから書籍出版のお問い合わせをいただきました。既に初心者向けの書籍が出版されていたということ、そして入門編は別軸で進行中ということでしたので、「中級者向けに対しての技術書」として執筆しました。
普段このようにインターネット上にブログを書いているものとは異なり、出版物ということで、簡単に加筆修正できるものではありません。
基礎となる部分の調査や裏取りには時間がかかりましたが、良い意味で普段とは違ったプレッシャーに追われながらVue.jsの理解をより深められたと思います。
諸般の事情によりお話を頂いてから完成まで1年以上かかってしまいましたが、その間に章立てなども見直し、内容的には自信をもってオススメできる一冊に仕上がりました!

Vue.jsだけでなくさまざまなライブラリや技術を紹介しています
本書は一言でいうと「Vue.jsによるクリエイティブ&テクノロジーの実践本」です。
Vue.jsを通して、GSAP、axios、WordPress、Docker、PWA、Firebase、OpenID、Vueプラグイン、Anime.js、Three.jsといったさまざまなライブラリや技術を紹介しています。
「Vue.jsプログラミングを極めたい」「Vue.jsをはじめて触ってみたい」という人にはちょっと不向きかもしれません。
クオリティの高いWebサイトは、グラフィックが素晴らしいだけではなく、インタラクティブ表現や機能的にも優れていることが多いと思いますが、ぜひ手に取ってモダン開発の醍醐味を味わっていただきたいと思います。
それを踏まえまして、、
こんな人にオススメです
- HTML/CSS、TypeScript(JavaScript)の基本的な知識をお持ちの方
- 公式ガイドやVue.js初級入門書などを読み終えたVue.js中級者の方
- Vue.jsを用いて実際のWebサイトがどのように作られているか知りたい方
- Vue.jsをベースにさまざまな技術の実装概念が知りたいディレクターの方
Webサイト制作において、分業化はますます深まりつつも、お互いをクロスオーバーする知識が必要となっています。実際に手を動かすデザイナー /デベロッパーだけでなくディレクターの方にとっても知見を広げるには最適な書籍になっていると思います。
1つのWebサイトを通して制作現場の雰囲気を体感
CHAPTER 04までありますが、CHAPTER 01で導入/おさらい、CHAPTER 02で1つのシンプルな静的なWebサイト制作について解説しています。
CHAPTER 03とCHAPTER 04ではCHAPTER 02のWebサイトをベースに、繋がりはありませんが先の様々なライブラリや技術を用いて実践的な機能を追加してブラッシュアップしていきます。ここで紹介しているものは実際に現場で使用される頻度の多いものばかりです。Vue.jsを通して制作現場の雰囲気を体感できるのではないかと思います。
また、デモサイトでは、すべてではないですが、CHAPTER 03とCHAPTER 04での内容を融合をさせて公開していますのでぜひご覧ください。
モダンな開発に必要となる現場のノウハウが詰まった一冊ができました
役に立つ、知見を広めることのできる内容を精査した結果、本当に幅広い技術の紹介となってしまいましたが、制作クリエイティブを全般的に紹介する書籍が出来上がったかと思います。ぜひ手に取っていただきモダン開発の醍醐味を味わっていただきたいと思います。
制作において毎回JSフレームワークを使用するわけではないですが、Vue.jsだと、その他のJSフレームワークと異なり、モジュール、パーツ単位で使えるので導入しやすいと個人的にも思います。紹介した内容がポイントポイントででもお役に立てられれば幸いです。
実装が面倒な処理はVue.js側で行ってもらい、クリエイティブを発揮するところに注力して制作を進めないと時間はいくらあっても足りません。
本書を手に取っていただき、さまざまなクリエイティブやテクノロジーを発揮していきましょう!!

この本を読んで弊社に興味を持った方は、ぜひ MONSTER DIVE の求人募集に応募してください!!

本書で解説している全項目
付録として、本書で解説している全4章23項目を紹介します。
CHAPTER 01 ベースとなる知識の確認〜導入編
- 001.開発ツールを準備する
- 002.開発環境を準備する
- 003.Vue.jsの概要を知る
- 004.ディレクティブを確認する
- 005.ルーティングと状態を制御する
CHAPTER 02 ベースとなるWebサイトの作成〜基本編
- 006.Vue.jsを利用したWebサイト構築の流れを確認する
- 007.Webサイトの要件定義・画面設計を決める
- 008.Vue.jsを設計する
- 009.コンポーネント構成を設計する
- 010.ルーティングを設定する
- 011.ページ共通のコンポーネントを作る
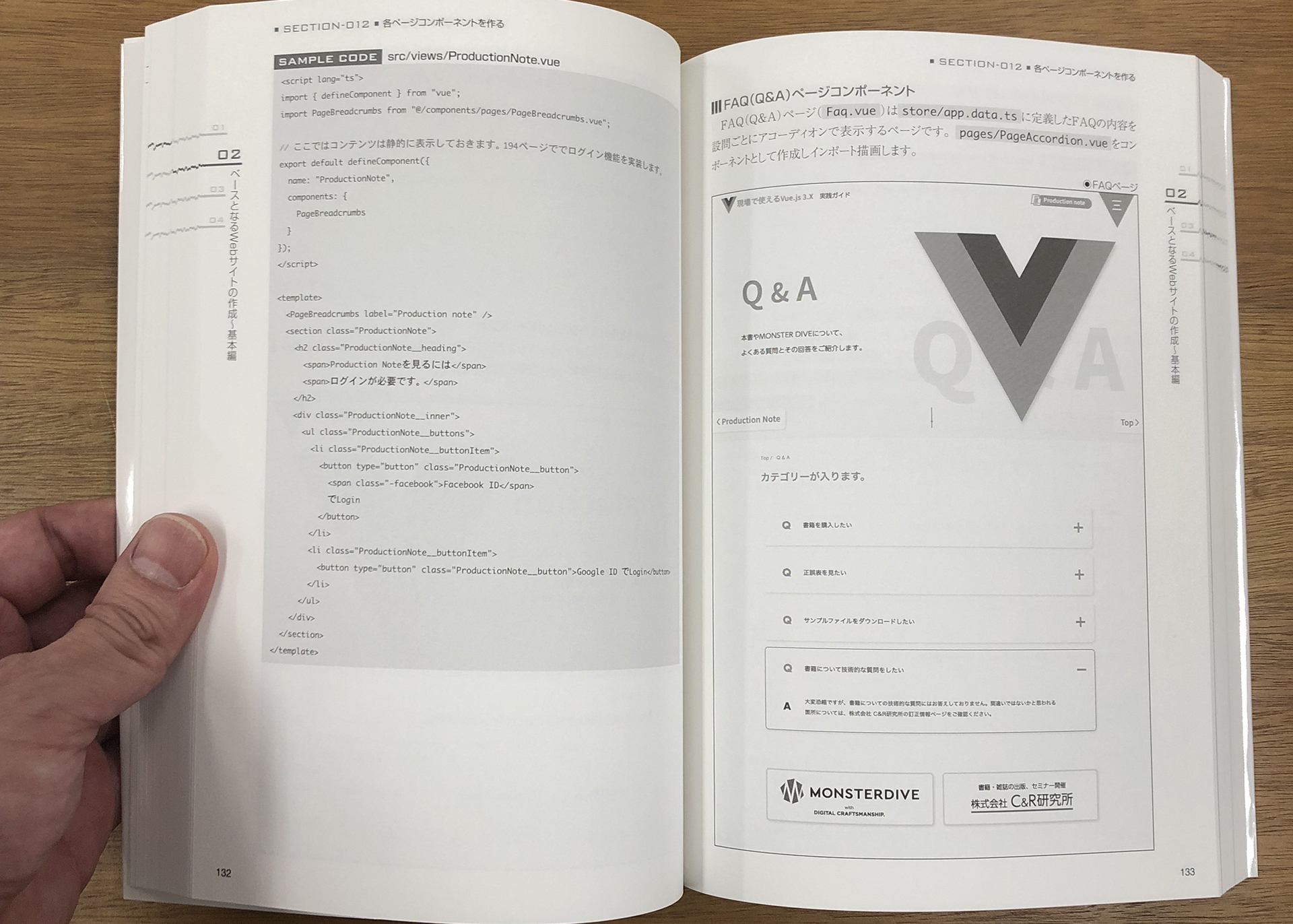
- 012.各ページコンポーネントをつくる
- 013.状態を管理する
- 014.Webサイトを整える
CHAPTER 03 機能的なWebサイトの作成〜実践編
- 015.開発環境の準備
- 016.外部のJavaScriptライブラリを使おう
- 017.WordPressと連携する
- 018.Webサイトをアプリ化する(PWA)
- 019.Firebaseと連携する
- 020.機能を拡張する(Vueプラグイン、ライブラリの紹介)
CHAPTER 04 魅力的なWebアプリの作成〜応用編
- 021.アニメーションの種類
- 022.SVGアニメーションと連携しよう
- 023.Canvas/WebGLと連携する
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
