MD-Blog_Web System
【悲報】Google Mapsを利用する場合はAPIキーが必須になりました
皆さんこんにちは。プロデューサーの浅野です。
Webサイトにかんたんに地図を貼り付けられる〜...とよく利用されている「Google マップ」(Google Maps)。
今年の6月22日から新規に利用する場合はGoogle MapsのAPIキーが必須になりました。
また、今までAPIキー無しで使用していた場合は、2016年10月12日以降、きちんと表示されなくなるようなので、この際に取得しておきましょう。
- Googleからのリリースはこちら
Google Maps APIキー取得方法
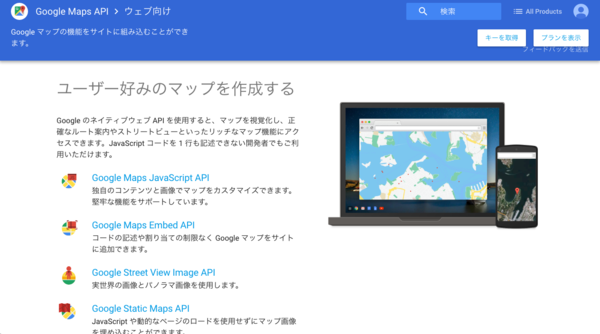
1: https://developers.google.com/maps/web/にアクセス

右上の「キーを取得」をクリックします。
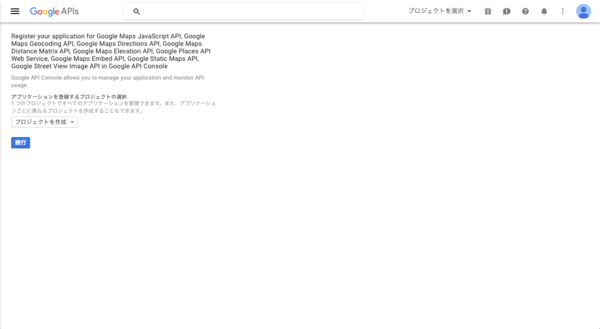
2: クリックするとこの画面になるので「続ける」をクリック

※この時必要ならログインしてください
3: 「プロジェクトの作成」を選択し「続行」ボタンをクリック

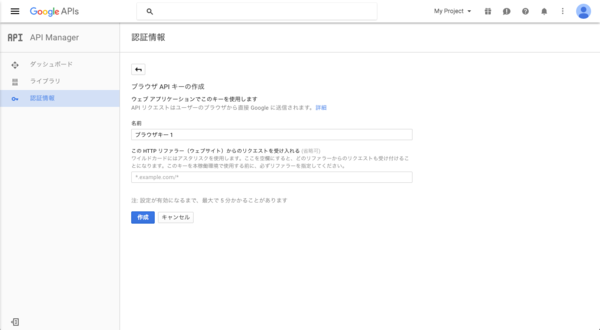
4: 管理しやすい名前と使用するサイトのURLを入力

名前に関しては、管理用になりますので分かりやすい名前をつけてください。
また「このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる」の入力欄に Google Mapsを設置するWebサイトのURL入れて作成ボタンクリックで完了。
入力時にの際にはワイルドカードが使えますので \x2A を使ってURLを設定できます。
→ココ重要です
※URLを登録しないと、登録したAPIキーを別のサイトで使用されてしまう可能性があるので、絶対に入力してください!!
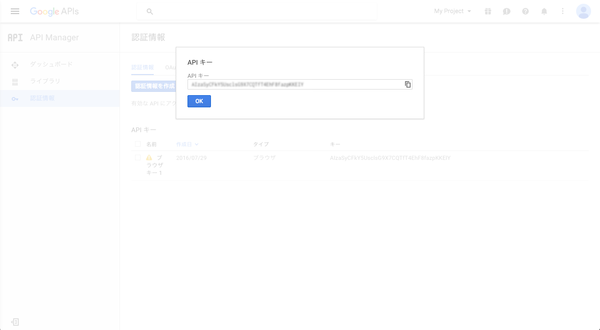
5: 登録完了

登録されたAPIキーをコピーし下記の「○○○○○○」部分に入れて使用します!
<script src="https://maps.googleapis.com/maps/api/js?key=○○○○○○"></script>
最後に
ここまでご説明した方法は、Webサイト上でGoogle Mapsを利用するためのAPIキー発行手順でした。下記ページから登録した情報の確認や追加設定を行えますので、必要に応じて設定してみてくださいね!
- Recent Entries
-
- 配信・収録・バーチャルプロダクションまで。 「MONSTERSTUDIO乃木坂」の活用方法を紹介
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #ストリーミング配信
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
