MD-Blog_Web System
PowerCMS XでページのURLを指定するだけの簡単インポート!
この記事は「PowerCMS X Advent Calendar 2021」の20日目です。
PowerCMS Xでは、便利なインポート機能もちゃんとあります。
データ移行「DataMigrator」プラグイン
データ移行機能を使うには、まず「DataMigrator」プラグインを使用します。
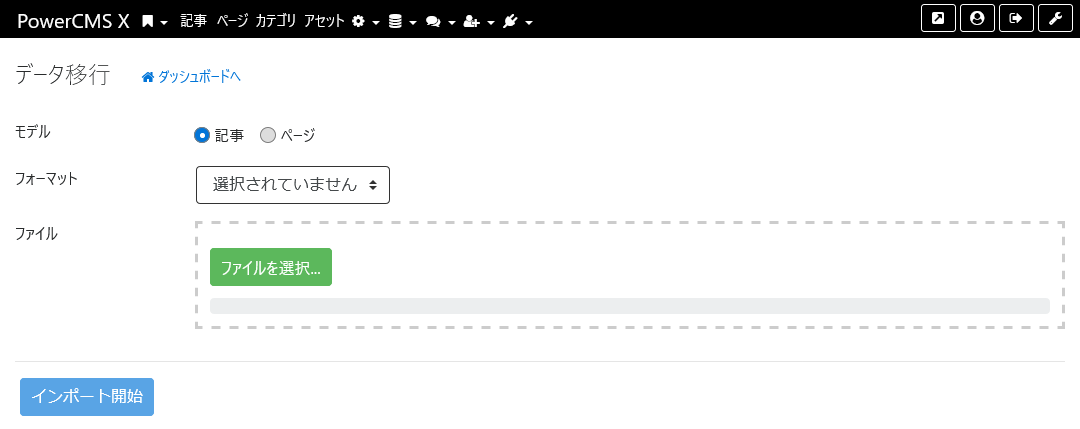
プラグインを有効化したら、ナビゲーションの「ツール」から「データ移行」を選択してください。
以下のページが表示されます。

標準で WordPress(WXR形式)と Movable Type(MT形式)のフォーマットに対応しています。
モデルは初期状態だと記事とページに対応しています。
他のモデルも対応させたい場合は、モデルのオプションの「インポート&エクスポート」にチェックを入れてください。
「HTMLImporter」プラグイン
PowerCMS 5(エンタープライズ版以上)にもHTMLインポータープラグインはありましたが、
こちらはファイルをサーバーにアップする必要がありました。
PowerCMS Xでは、URLのリストを指定するだけで、HTMLデータ(画像を含む)をインポートすることができます。
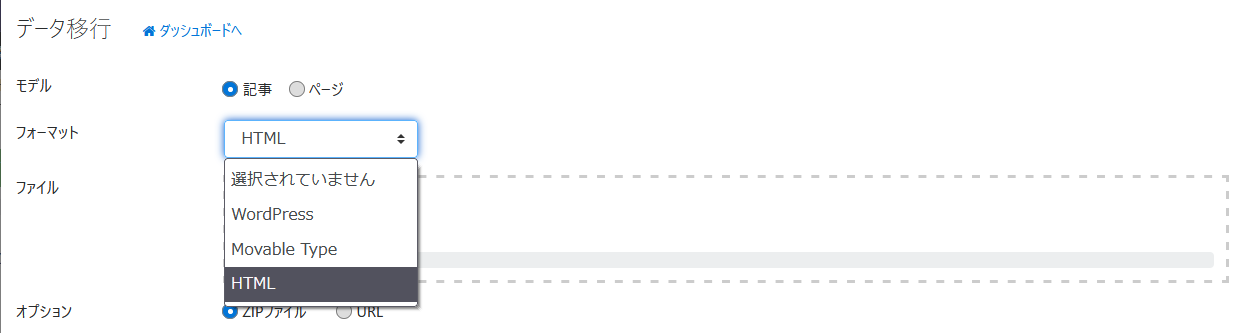
「HTMLImporter」プラグインを有効化すると、さきほどのデータ移行のページのフォーマットのリストに「HTML」が追加されます。

URLを指定してHTMLインポート
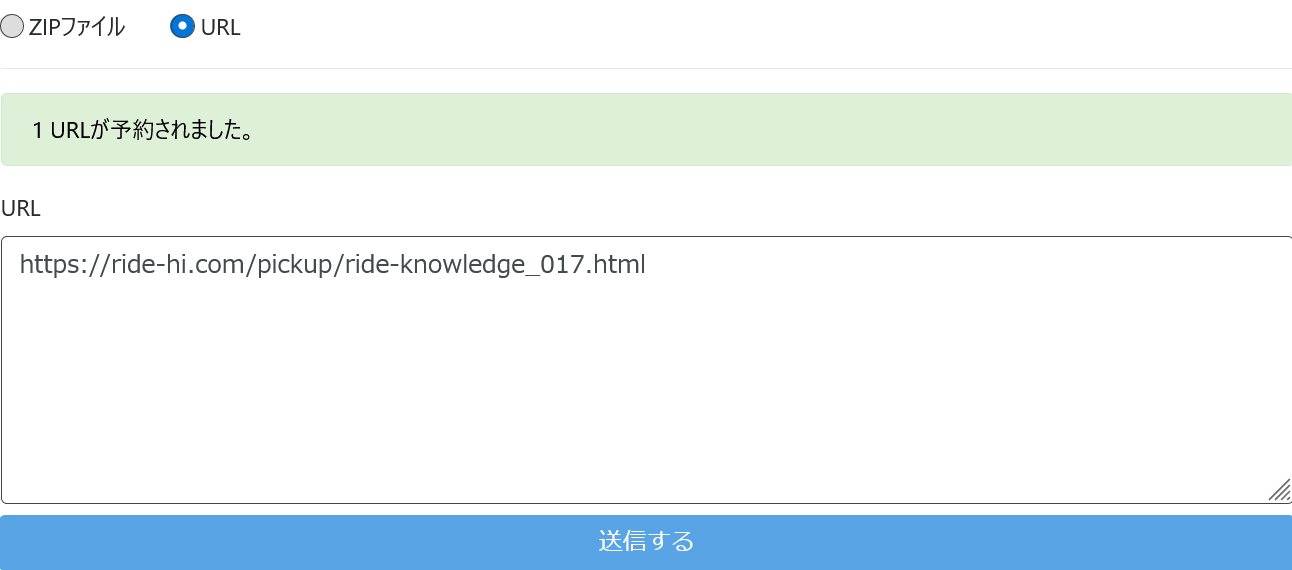
オプションから「URL」を選択すると、入力欄が変化します。
「URL」の入力欄にインポートしたいページのURLを記述してください。
※1行につき、1URLとしてください。

その後、「送信する」ボタンをクリックと「1 URLが予約されました。」とメッセージが表示され、下部の「インポート開始」ボタンが押せるようなります。
このボタンをクリックするとインポート開始です。
※初期状態だと、本文「開始点と終了点を指定」になっているのでエラーになります。
各種設定
Basic認証
Basic認証のかかっているページにも対応しています。

タイトル

最初の見出し
html内の一番最初にでてくる<h1>タグの内容を採用します。
<h1>が存在しない場合は<h2>タグ。それもない場合は<h3>と続く……。
タイトル要素
html内の<title>タグの内容を採用します。
オプションでセパレータが指定できます。
例えば以下の場合、セパレータを「|」とした場合、
「"押しがけ"って何? バッテリーがあがった時の必殺技!? どのバイクでもできるの?【ライドナレッジ017】」の部分が採用されます。
<title>“押しがけ”って何? バッテリーがあがった時の必殺技!? どのバイクでもできるの?【ライドナレッジ017】 | ピックアップ | RIDE HI(ライドハイ)/愉しさのためすべてを注ぐライダーのメディア</title>
開始点と終了点を指定
取り込みたい範囲の「開始点」と「終了点を」カンマ区切りで指定します。
例えば、「<h1>,</h1>」とした場合、この間の部分が採用されます。
もちろん以下のようにしても大丈夫です。
<h1 class="article-head__ttl"><span>,</span></h1>
正規表現
取り込みたい範囲を正規表現で指定します。
例えば、
以下のようなHTMLの場合「/<h1[^>]*?><span>(.*?)<\/span><\/h1>/」と指定できます。
<h1 class="article-head__ttl"><span>ロードレース第43回大会が日程変更!</span></h1>
XPath(XML Path Language)
取り込みたい範囲をXPathで指定します。
※ マッチしなかった場合は title要素が利用されます。
ちなみに以下のどの指定でも同じインポート結果でした。
含まれるHTMLタグは削除してくれるのかも。
//*/h1[@class="article-head__ttl"]/span/text() //*/h1[@class="article-head__ttl"]/span //*/h1[@class="article-head__ttl"]
metaタグ
メタタグ関連も、自動で抽出してセットしてくれます。
'description'を概要に
「meta description」を概要欄にインポートします。
''keywords'をキーワードに
「meta keywords」をキーワード欄にインポートします。
''keywords'をタグに
「meta keywords」のカンマ区切り文字列をタグとしてインポートします。
'og:image'をアセットに
「og:image」をアセットとしてリレーション設定します。
本文
記事、ページの「本文」に入る範囲を指定します。
自動抽出
HTML構造を見て自動で指定します。
開始点と終了点を指定
「タイトル」の部分と同じです。
正規表現
「タイトル」の部分と同じです。
XPath
「タイトル」の部分と同じです。
その他のカラム
タイトルや本文などの基本的な項目以外も取り込みたい!
という場合はコチラで指定します。
指定方法は3種類。
- PowerCMS Xのカラム名=開始点,終了点のカンマ区切り
- PowerCMS Xのカラム名=正規表現
- PowerCMS Xのカラム名=XPath
例えば、記事モデルに追加で「image_main」「author」というカラムを追加した場合。
指定方法は以下のようになります。
author(テキスト)
author=<meta name="author" content=","> author=!<meta name="author" content="(.*?)">! author=//meta[@name='author']/@content
image_main(バイナリ)
image_main=!<meta property="og:image"(.*?)">! image_main=//meta[contains(@property, 'og:image')]
フォーマット
記事やページなどの、テキストフォーマットが選択できる入力欄のフォーマットを指定できます。
その他
パスからカテゴリ/フォルダを作成
記事/ページで選択できます。
ディレクトリのパスからカテゴリ/フォルダを作成し、インポートしたオブジェクトと関連付けます。
同一URLのオブジェクトを上書き
既にインポートしたものの中に同一URLまたはパスのオブジェクトがあった場合、新規にオブジェクトを作成しないで、既存のものに上書きします。
HTMLをMinifyする
リッチテキスト欄やテキストエリア型のカラムへのインポート時にHTMLをMinify(圧縮)します。
アセットをインポート
モデルのオプション「アセット」にチェックのあるモデルで選択できます。
インポートする内容中の* img要素やその他の要素をアセットとして取り込み、オブジェクトと関連付け*ます。
この設定を記憶
「インポート開始」をクリックした時点の設定をクッキーに保存します。
画像以外にインポートするファイルの拡張子(オプション)
「アセットをインポート」にチェックを入れた時に表示されます。
インポートする内容中に、ここで指定した拡張子のファイルへのリンク(a要素)が存在した場合、アセットとして取り込み、オブジェクトと関連付けます。
まとめ
PowerCMS 4/5からそのままPowerCMS Xにアップデートはできませんが、この「HTMLデータ移行」を使えば、
既存のサイトからの引っ越しもそんなに大変じゃないかもしれません。
PowerCMS 4/5 から PowerCMS Xの引っ越しのご相談もお待ちしております。
PowerCMS Xの構築ご依頼お待ちしております。
「PowerCMS X」は、どんどんバージョンが上がっていって追加機能を把握するのも大変ですが、そのぶん使いやすくなっているので面白いCMSです。オススメです。
MONSTER DIVEでは、おなじみMovable TypeからPowerCMS Xまで構築経験がありますので、ぜひご相談くださいませ。
→ Movable Type カスタマイズ構築サービス
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
