MD-Blog_Tools/Software
アナリティクスがグッと身近になる超便利Chrome機能拡張「Page Analytics」(設定編)
さて、前回のChrome機能拡張「Page Analytics」基本編に続いて、設定をいじって遊んでみるChrome機能拡張「Page Analytics」応用編です。
利用頻度の高い(であろう)データも簡単表示可能!
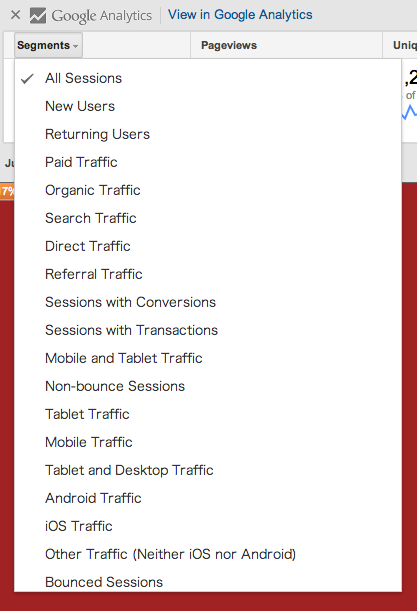
前回、パネルの解説時に「Segments」の説明を省略しましたが、ここは文字通り細かくセグメントした数値を表示させることができます。デフォルトはAll Sessionsです。この他に、

| New Users | 新規ユーザーがアクセスした数 |
| Returning Users | リピーターがアクセスした数 |
| Organic Traffic | 自然検索(有料登録やスポンサー広告などを除いた)アクセス |
| Search Traffic | 検索エンジン全体からのアクセス |
| Direct Traffic | ブラウザのブックマークやURLの直打ちでアクセスしてきた数 |
| Referral Traffic | 他サイトのリンクからアクセスした数 |
| Sessions width Conversions | コンバージョンアクセス。※今回は詳細省略します。お問い合わせとかで大事 |
| Sessions width Transactions | トランザクションアクセス。※今回は詳細省略。EC系サイトで大事 |
| Mobile and Tablet Traffic | モバイルとタブレットからアクセスした数 |
| Non-bounce Sessions | 直帰しなかった(どこかページ内リンクでサイトを回遊した)アクセス |
| Tablet Traffic | タブレットからのアクセス |
| Mobile Traffic | モバイルからのアクセス |
| Tablet and Desktop Traffic | タブレットとデスクトップからのアクセス |
| Android Traffic | Android OS搭載端末からのアクセス |
| iOS Traffic | iOS搭載端末からのアクセス |
| Other Traffic (Neither iOS nor Android) | iOSでもAndroid OSでもない端末からのアクセス(Java MEとかSymbianとかWindows Phoneとかとか) |
| Bounced Sessions | 直帰したアクセス |
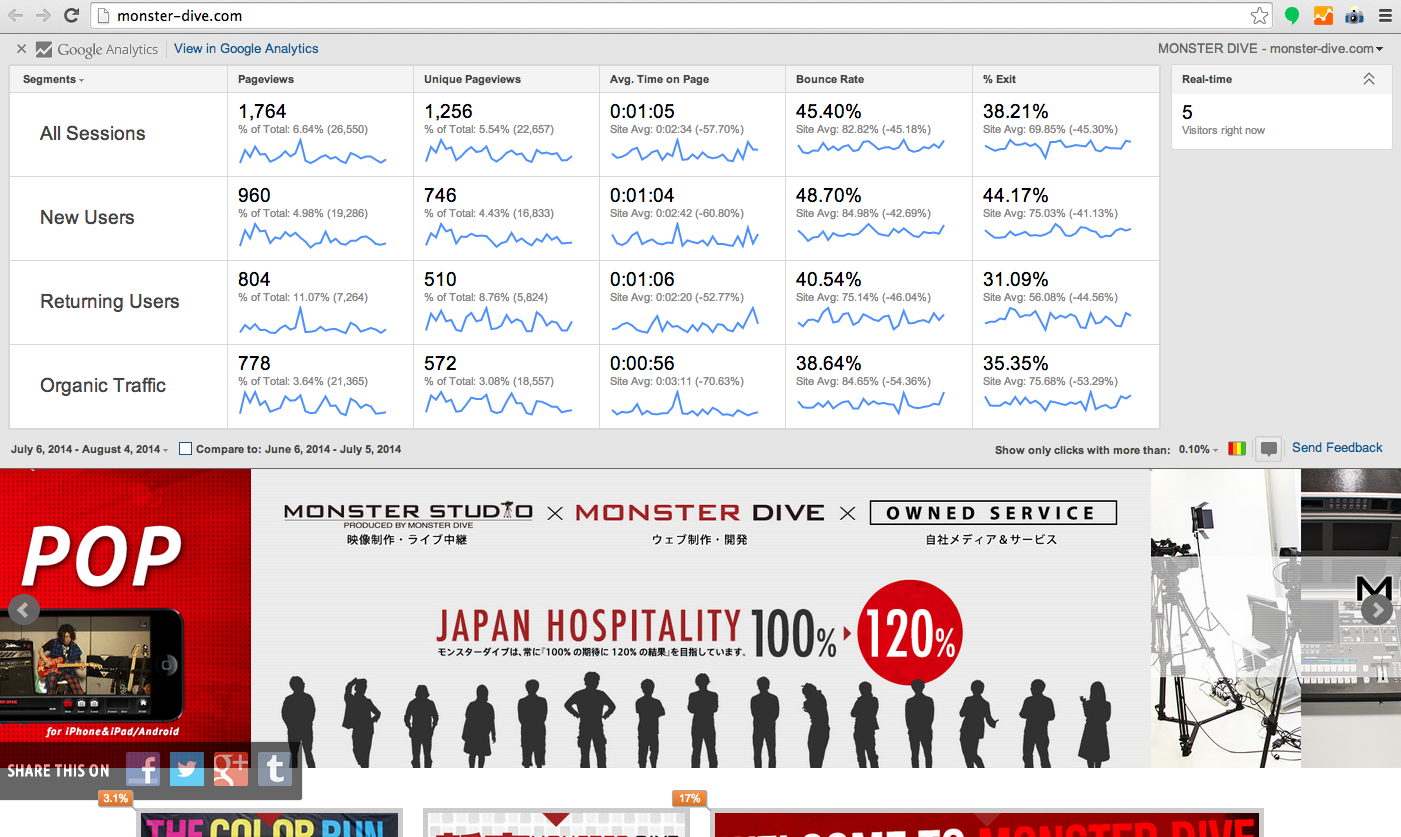
という項目があり、同時に4つまでスコアカード上に並列表示させることができます。
 こんな感じ。
こんな感じ。
日々の利用を想定したデータ集計と比較機能
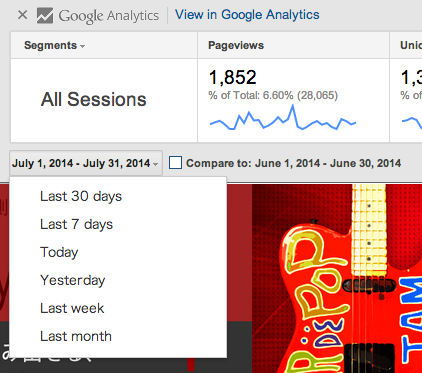
次に、データ集計期間は、

| Last 30days | 直近30日間分 |
| Last 7days | 直近7日間分 |
| Today | 今日一日分 |
| Yesterday | 昨日一日分 |
| Last week | 先週一週間分 |
| Last month | 前月1カ月間分 |
から選択することができます。
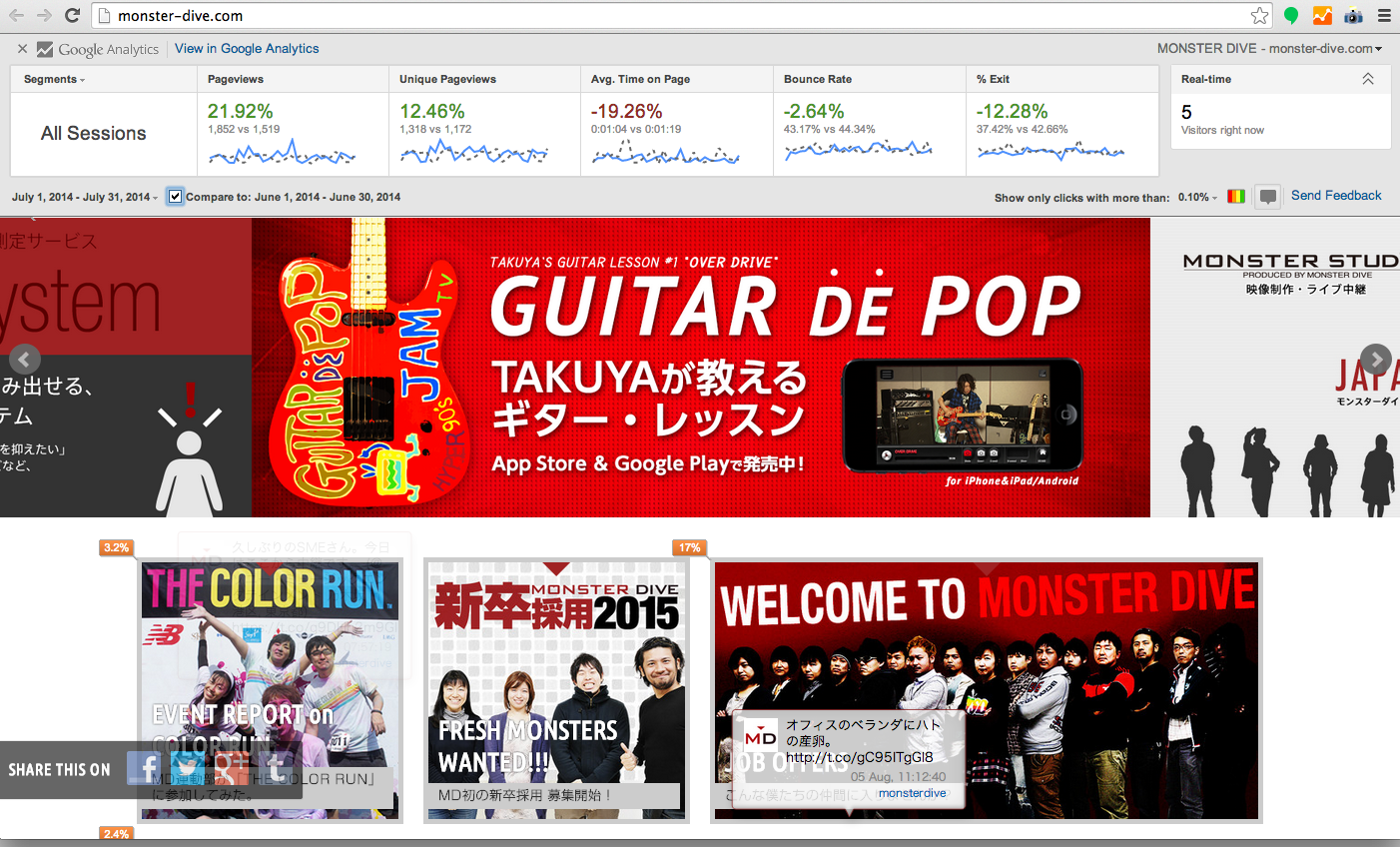
面白いのはその隣にある「Compare to:」で、チェックボックスにチェックをいれると上記集計期間と同等の期間を更に遡った比較データが見られます。

ex「Last 30days」ならLast 30daysの開始前日から30日間。「Last month」なら先々月1カ月間といった具合です。
今度は視点を右側に移して「Show only clicks with more than:」というプルダウン項目があります。これはいわゆるしきい値というやつで、

0.00%から10.00%までで段階的に選べ、設定未満のクリック率については、非表示となります(超細かく見たいのであればしきい値を低くしましょう)。
ただ漫然と眺めるだけでも最初は楽しいんですが、ボタンの大きさを変えたらどう変化するだろう? ページの構成を変えたらどういう反応になるだろう? など目的をもって見ると、こういった設定もより力を発揮してくれるはずです。
欲張りさんの願望も叶える、ChromeデフォルトのTipsをご紹介!
ちなみに、SP版も同様に解析したい! という欲張りさん。ご安心ください。
User Agentを取って表示させるファイルを振り分けている場合でもデータを表示させることが可能なんです。
こちらもやり方はとっても簡単。
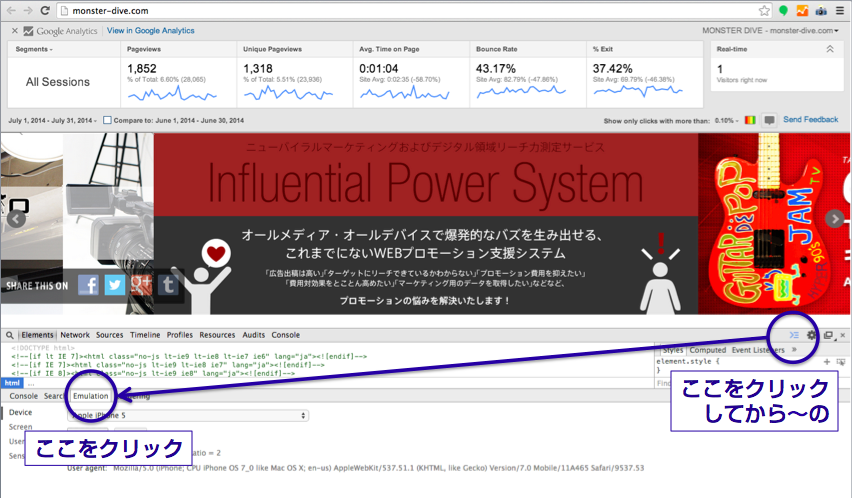
1.Chromeの右上の設定アイコン→「ツール」→「デベロッパーツール」を選択 2.「>三」みたいなアイコンの「Show Drawer」を選択 3.「Emulation」を選択

すると主要どころのDeviceをプルダウンから選択できますので、選択後に「Emulate」ボタンをクリックしましょう。
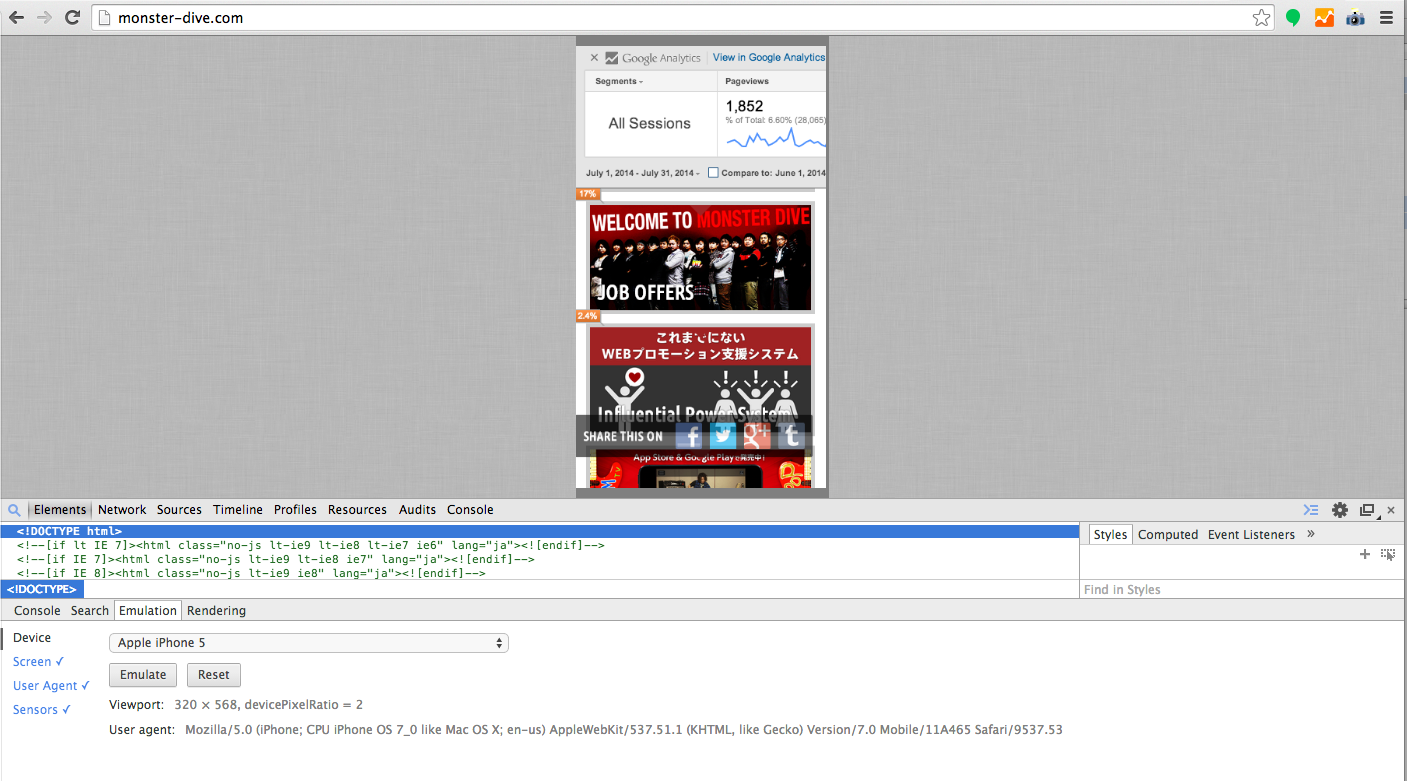
ウィンドウ幅が縦長になりますが、このときの表示が選択したDeviceのウィンドウ上でPCサイトを表示しているだけであれば、ここでページをリロードします。
するとSP用サイトが表示され、バブルのクリック率を確認することができるはずです。

残念ながらデータパネルまではSP版表示にならないので、各カウント数は見られないのですが、
でも待ってください!
そもそもレスポンシブ デザインなどでURLを共通化しているのであれば、データパネルの数値はPC表示でもSP表示でも変わらないので実は問題ないんです。
そして、/SP/などのように別URLとして出し分けている場合は、「View in Google Analytics」をクリックすればGoogle Analyticsの管理画面へ遷移しますので、そちらでデータパネルを確認することができるのです。
なんてよくできたロジックでしょうね。
EmulationはChromeデフォルトの機能で特に機能拡張もいらないので、Tipsとして覚えておくとよいですよ。
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
