MD-Blog_Web Creative
参考にしたい"検索窓"の気になるギミックまとめ
今回は、検索窓に関して書きたいと思います。
プロジェクトのなかで、Webサイトの改修として「ヘッダーに検索窓を追加したい」という要望がありました。
ヘッダーは、最初にデザインする上でひとつキーになる箇所です。そのヘッダーに検索窓のような大きな要素を追加することは容易ではありません。。。

よく見かける検索窓は上記のような「入力欄」と「検索ボタン」の二つの要素で配置されていることがほとんどでしたが、ここ数年で検索部分にもギミックを効かしたサイトが増えてきました。
そこで検索窓のギミックで気になるサイトを今後の参考にしたくまとめてみました。
検索アイコンをクリックするとヘッダー下に表示される

サイトにアクセスした時は、検索アイコンのみで情報を伝え、クリックするとヘッダー下に検索窓が表示される仕組みになっています。また、検索アイコンをクリックすると閉じます。とてもシンプルで使いやすい方法ですね。
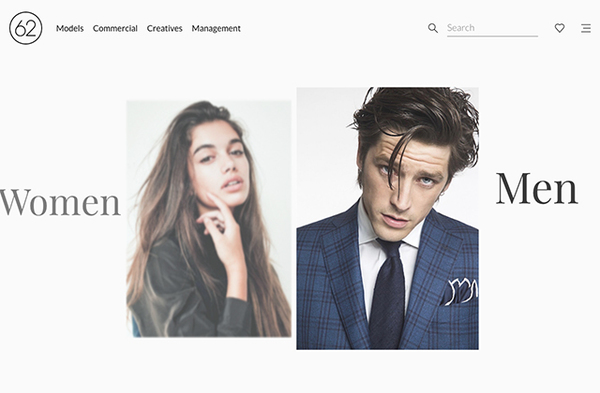
検索アイコンがスライドして入力欄が表示される (1)

初期表示では、検索アイコンのみが表示されています。
検索アイコンをクリックすると検索アイコンが左にスライドし入力欄が表示されます。アイコンがスライドすることで「枠なし」で表現できるデザインは、このサイトの世界観にもマッチしています。
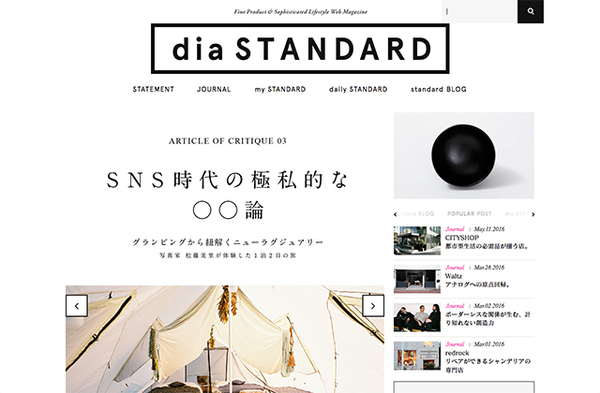
検索アイコンがスライドして入力欄が表示される (2)

初期表示では、検索アイコンのみが表示されています。
検索アイコンをクリックすると検索窓が他の要素の上に表示されます。思い切った方法だなと感じました。
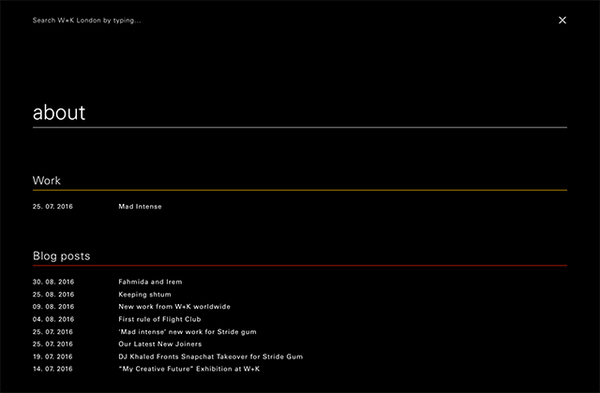
検索窓がモーダル表示される

検索アイコンをクリックすると、画面全体が黒い画面になり入力欄が表示されます。
キーワードを入力するとモーダル表示されたページ内に検索結果が表示されます。ページ遷移することなく結果が表示される仕組みはストレスを感じないスムーズさがいいですね。
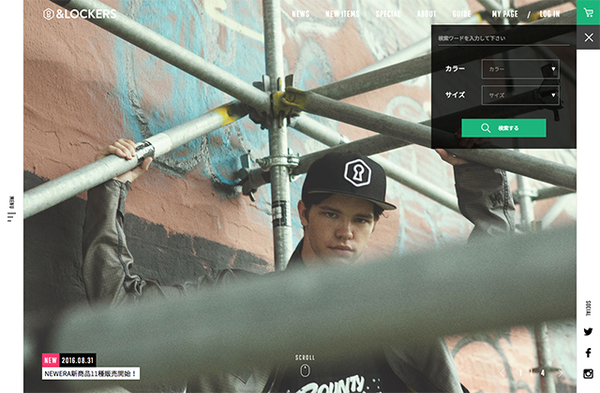
入力欄以外の要素も表示

こちらも検索アイコンをクリックすると検索窓がスライドで表示されますが、それ以外にもカラー、サイズといった補足となる要素も一緒に表示されます。
サイト内のコンテンツが整理されていればこういった入力欄以外の要素を配置することでより使いやすくなるかもしれません。
まとめ
参考サイトを見てどれも共通することは、検索アイコン(虫眼鏡のアイコン)は定番化されてきているのを感じました。
その定番化されたアイコンのおかげで今回テーマにした検索窓のギミックがサイト上で展開できるようになったのだと思います。
検索窓のギミックは、これからも新しいものが出てきそうで楽しみです。
また、この先デザインをしていく上でサイトのデザインや世界観に合ったものを選択できるようになっていくことを考えるとワクワクします。
早速、手がけているプロジェクトのWebサイトに検索窓を配置する予定なので、今回のまとめを参考にしてみたいと思います。
- Recent Entries
-
- 配信・収録・バーチャルプロダクションまで。 「MONSTERSTUDIO乃木坂」の活用方法を紹介
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #ストリーミング配信
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
