MD-Blog_Web Creative
フッターのデザインについて考察する

フッターは、時にはサイトマップの役割やSEOのために、そしてストーリーの最後を締めくくるために必要な要素になります。
映画でいうとクレジレット。最後は、綺麗に締めくくりたい。しかし、企業によっては分厚くなってしまい、ごちゃごちゃしたフッターになってしまいます。
そこで影武者デザイナーの出番です。
最後は綺麗に締めくくれるのか。
ということで、フッターに焦点を当てて参考にあるサイトを紹介しつつフッターデザインについて考察していきたいと思います。
階層に強弱をつけてわかりやすく
明度やフォントサイズを変えたり、矢印やラインをつけて階層を分けます。また、CSSで縦組みができるようになり縦組みを入れてスペースの節約もできます。

縦組みを入れてスペースを節約
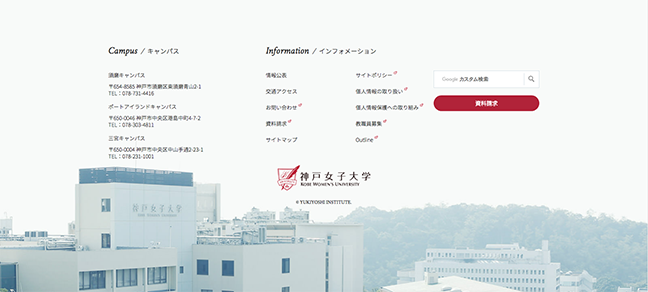
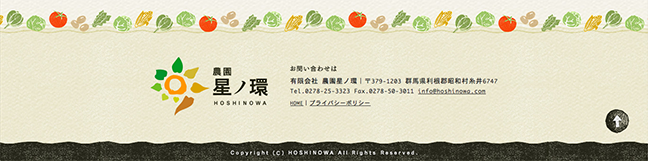
最後まで世界観を演出する
写真を背景にしたりイラストで、ブランドイメージを訴求しています。
カッチリしたサイト(法人向け)では写真を背景に使っていることが多く、イラストを取り入れたフッターはあまり見かけなくなりました。

透明感のある写真が空気感や奥行きを演出しています

野菜のイラストが親近感やワクワクした気持ちにさせてブランドのもつイメージが伝わります

島にある病院のイメージが伝わり奥行き感があります
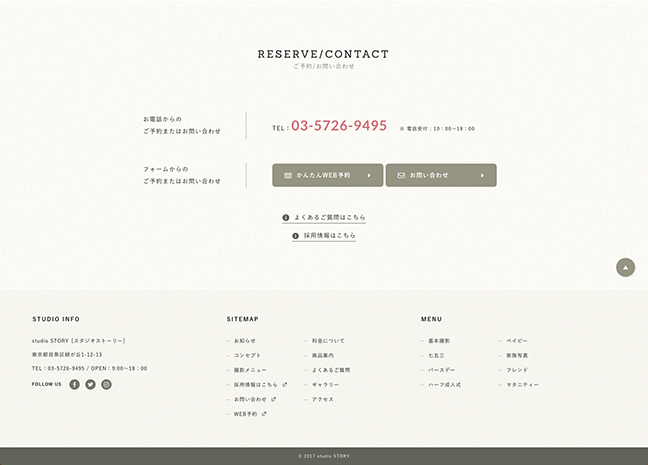
コンバージョンのため、お問い合わせを強調
ナビゲーションよりも上に背景色やラインで区切りをつけてお問い合わせボタンを配置しています。

他のリンクボタンよりも大きくして強調していることが多いです。
スマホサイトの場合は最小限にする
スマホサイトの場合は、
- ロゴ
- お問い合わせや個人情報保護、サイトマップといったエクストラナビゲーション
- コピーライト
- SNSアイコン
といった、できるだけ最小限の情報を載せる傾向がみられます。グローバルナビゲーションはヘッダーにまとめられています。
小さい画面のスマホサイトは、見やすさを考えるとできるだけ情報を少なめにする必要があると考えます。そのため、フッターは最小限の情報のみを掲載していることが多いのだと思います。
まとめ
コピーライトは右側かセンター配置、ロゴは左側かセンター配置が多いのは視線誘導を考えると自然なことだと思いました。また、コピーライトのエリアに背景色をつけて締めのアクセントとしている場合が多かったです。
CSSで縦組みができるようになり、縦組みを使用してスペースを有効活用できるようになっていますが、横組みの文化があるWEBは左から右へ視線が流れていきますので、縦組みを取り入れる時には注意が必要です。
最近ではレスポンシブのサイトが多いため、情報の優劣が必要になりフッターはシンプルなデザインになっています。
また、フォントサイズはヘッダーと同じまたは1、2pxくらい小さくするサイトが多かったです。
分厚いフッターほど高さがでてしまいますので、余白やフォントでの調整が必要になります。
最後になりますが、見やすさや引き算を考えたフッターのデザインを心がけていきたいと思います。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
