MD-Blog_Video and Streaming
After Effects 3Dテキスト作成比較【シェイプレイヤー編】

前回のテキストレイヤーに引き続き、第二回はシェイプレイヤーを使ってみます。
基本はテキストレイヤーと同じなので、前回の記事が分かった人はサクッとできてしまうでしょう。
ポイントとしては、Illustratorからパスのペーストに癖があるぐらいです。
今回のお題(共通)
今回は3Dテキストについて、「MD」という文字の3DテキストをAfter Effectsで作成したいと思います。
静止画であればPhotoshopで作ってもいいし、動画(アニメーション)であってもプログラムを書いたりCGソフトを使って作ってもいいのですが、せっかく簡単にできるのでインタラクティブな要素がなければ僕はAfter Effects CCをオススメします。
「3Dテキストを作る」といってもAfter Effectsではいろいろな方法があるのですが、そのいろいろな方法を今回はご紹介。
2.After Effectsのシェイプレイヤーから作成
2-1.シェイプレイヤーの作成
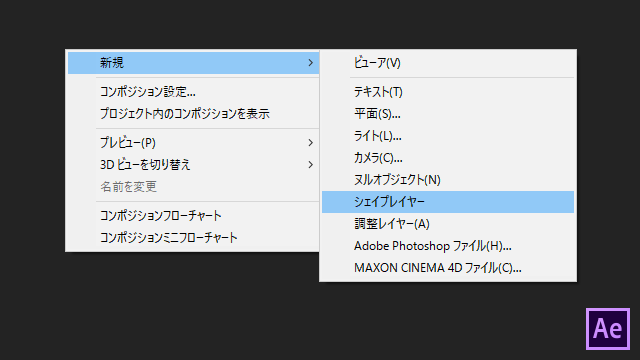
新規コンポジションを作って、「右クリック→新規→シェイプレイヤー」。
レイヤー名は「M」用のシェイプレイヤーとでもしましょうか。

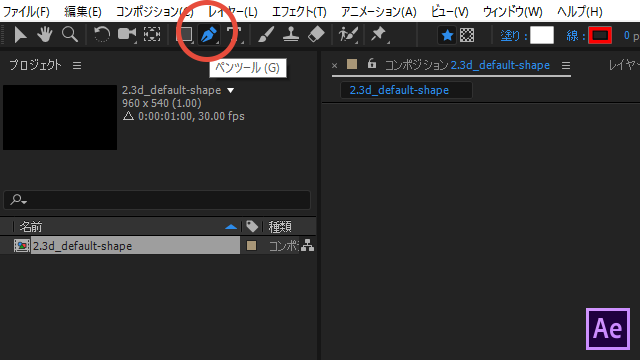
次にペースト先となるパスを作っておきます。
ペンツールを選択して、

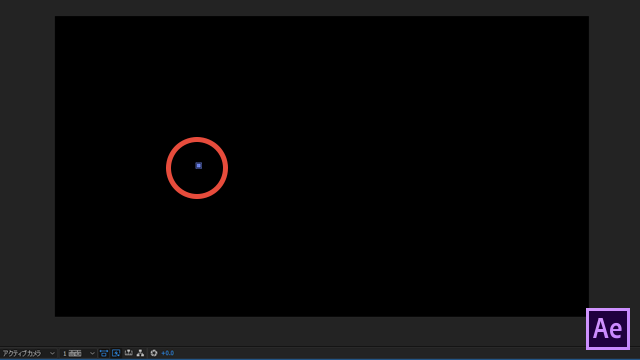
コンポジションパネルをクリックします。
これをやっておかないとペーストしたパスデータがマスクパスとしてペーストされてしまうのでお忘れなく。

2-2.Illustrator(イラレ)からパスデータのペースト
前回同様1文字づつ作成します。まずは「M」の文字。
アウトライン作成してできたパスをコピーします。

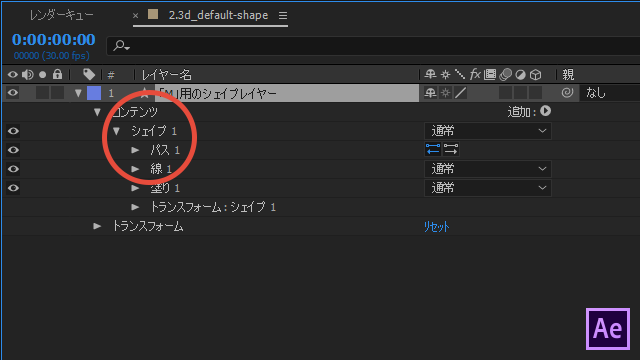
コピーしてから、After Effectsに戻り「M」用のシェイプレイヤーを選択したままペーストします。

ちゃんとマスクではなく、シェイプのパスとしてペーストできました。

2-3.3D化する。
ここからは前回同様ですね。前回のキャプチャーを流用しちゃいます。
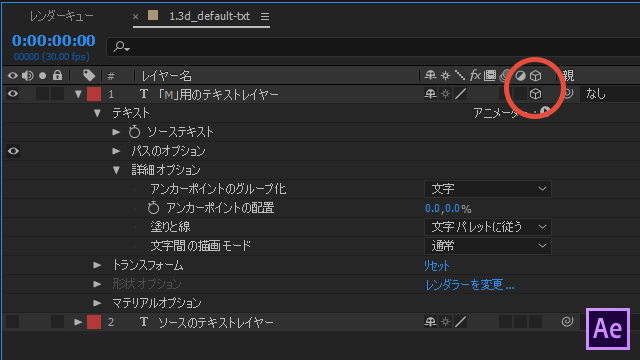
3DレイヤーをONにし、

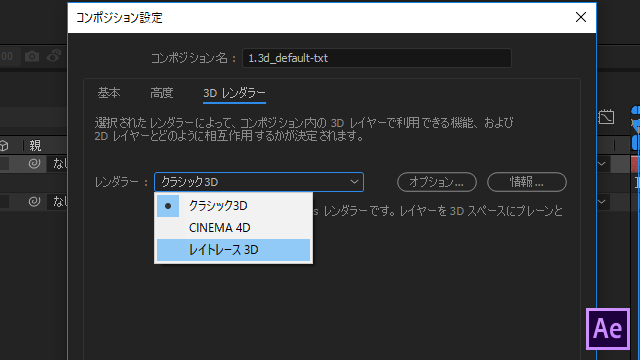
3Dレンダラータブのレンダラーを「クラシック3D」を「レイトレース3D」にします。

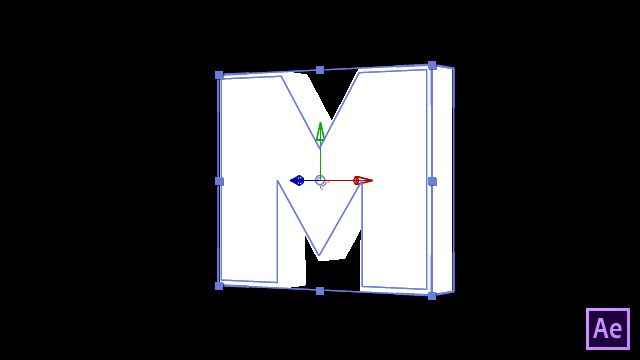
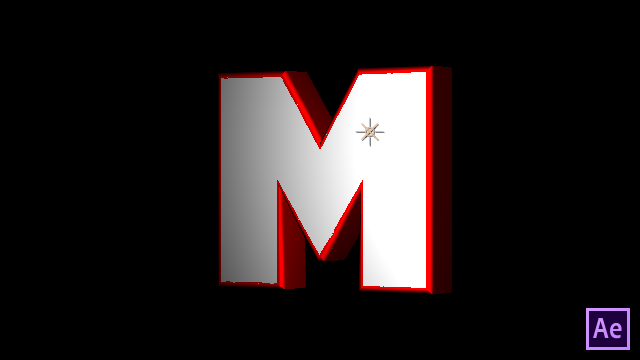
前回同様に「形状オプション」を、「へベルのスタイル:凸型」「べベルの深さ:5」、「押し出す深さ:40」として、「Y回転」を30にします。

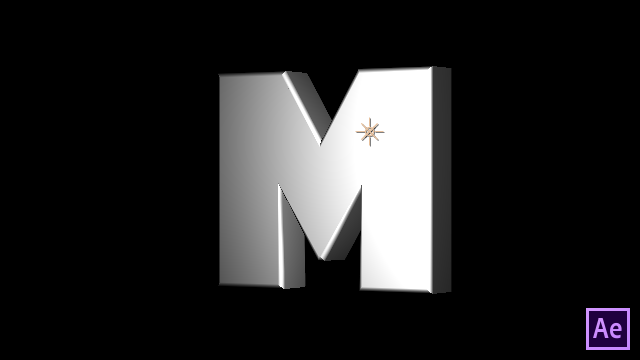
ライトとカメラを足すとそれっぽくなりますね。

シェイプの線1の「線幅」を1.0に変更してみると、テキストレイヤーの線とは違って押し出した側面すべてがその線の色になります。

2-4.「D」用のシェイプレイヤーを作成する
「M」同様のフローで行うのですが、注意点が1つ。
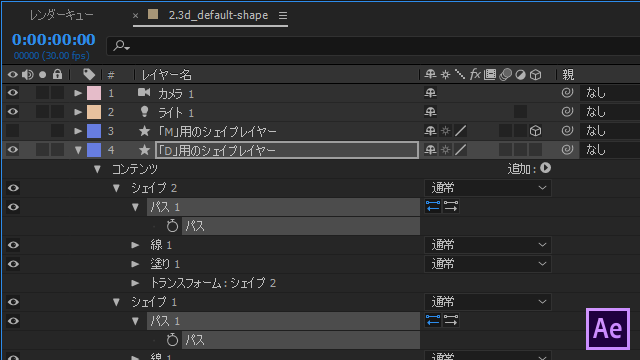
「D」の文字は外側と内側の2つのパスでできているため、そのまま行うと下記のように1つはシェイプ、1つはマスクとしてペーストされてしまいます。

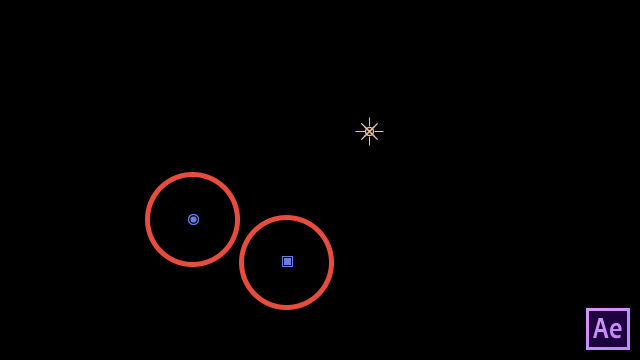
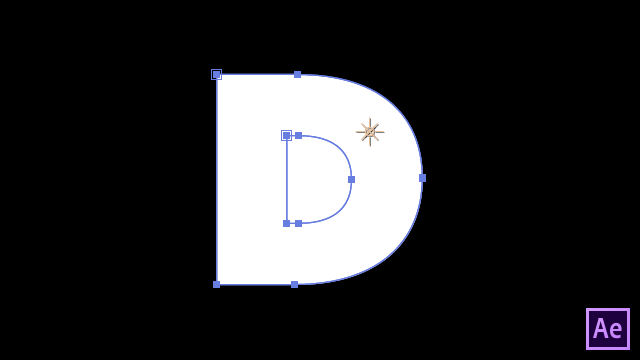
そのため、ペンツールで1か所コンポジションパネルをクリックしたあと、レイヤーをクリックし再度コンポジションパネルをクリックします。
下記のように2か所点が見えると思います。連続してクリックすると1シェイプの中の線となってしまうので、必ずコンポジションパネルからフォーカスを外してから再度クリックしてください。

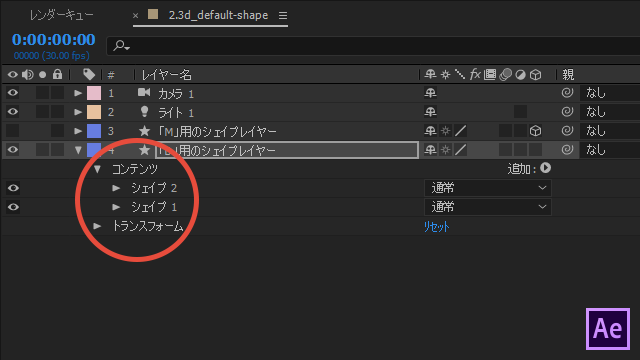
タイプラインパネルを見てもシェイプが2つできていると思います。

2-4.「D」のパスデータをペーストする
そのままペーストしてしまうと、マスクとなってしまうので、タイムラインレイヤーのパスを選択したままペーストします。

するとマスクではなくパスとしてペーストできたかと思います。

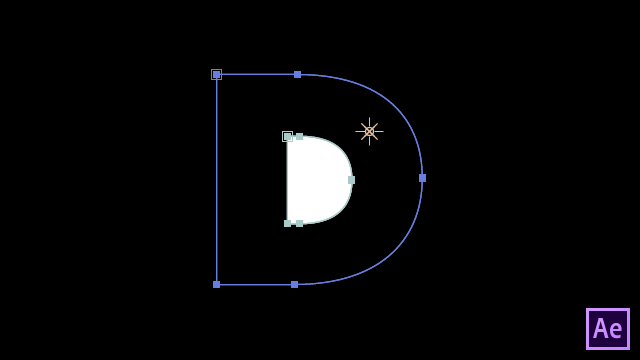
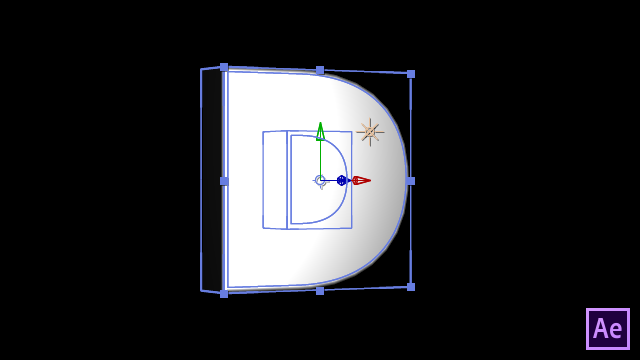
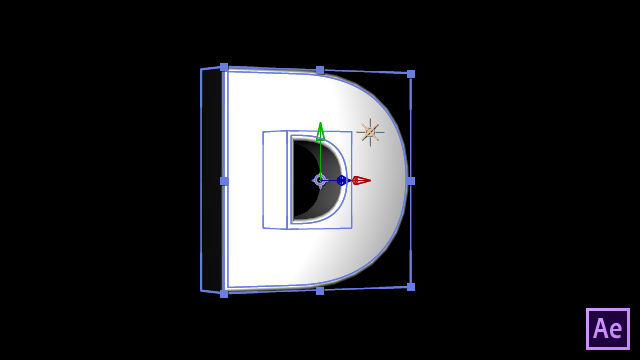
正対だとわかりにくいので、「形状オプション」を、「へベルのスタイル:凸型」「べベルの深さ:5」、「押し出す深さ:40」として、「Y回転」を-30にします。

このままだと「D」真ん中のドーナツ部分が塗りつぶされてしまっています。
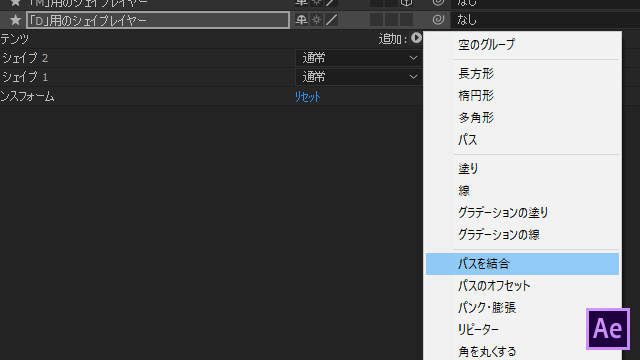
そのためレイヤーのコンテンツ→追加から、「パスを結合」を追加します。

追加したらモードを「型抜き」にすれば下記のようにドーナツ型になります。

「M」の文字と同様に「線幅」を1.0にあわせてあげて位置調整すれば完成です。

2-5.シェイプレイヤーの特徴
- 線に色をつけると押し出しの側面に色が着色する
- マテリアルオプションで全体のマテリアルの調整は可能
- Illustratorからパスデータをコピーするのでどんなパスでも立体化が可能
2-END.まとめ
前回に比べ複数のパスの場合に手間がかかってしまいますが、3Dアイコンなどテキストデータに限定されずに3D化できるので知っておいて損はないかと思います。
Illustratorに限らずPhotoshopからパスのコピーも同様の手順で3D化できます。
After Effectsにペーストする際、マスクとしてペーストされないようにだけ注意してもらえれば簡単にできると思います。
After Effects CC 3Dテキスト作成
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
