MD-Blog_Video and Streaming
After Effects 3Dテキスト作成比較【テキストレイヤー編】

最近またAfter Effectsを触ったりしているのですが、僕がよく使っていたのがバージョン5.5なので、そのころから比べAfter Effects CCの進化に驚いたのでせっかくなので映像製作のチュートリアルを書かせてもらいます。
動画収録は照れくさいのでキャプチャーベースでどうぞ。
今回のお題(共通)
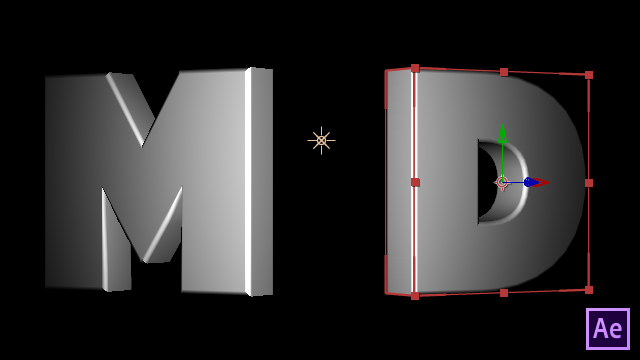
今回は3Dテキストについて、「MD」という文字の3DテキストをAfter Effectsで作成したいと思います。
静止画であればPhotoshopで作ってもいいし、動画(アニメーション)であってもプログラムを書いたりCGソフトを使って作ってもいいのですが、せっかく簡単にできるのでインタラクティブな要素がなければ僕はAfter Effects CCをオススメします。
「3Dテキストを作る」といってもAfter Effectsではいろいろな方法があるのですが、そのいろいろな方法を今回はご紹介。
今回はその第一回として、3Dテキストが一番簡単にできるであろうAfter Effectsのデフォルトテキストレイヤーを使った方法をご紹介します。
1.After Effectsのデフォルトテキストレイヤーから作成
1-1.テキストレイヤーの作成
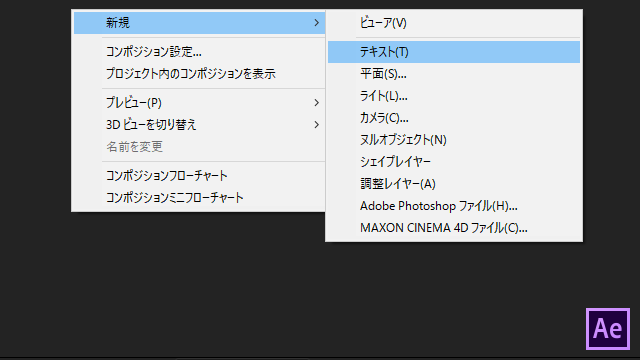
新規コンポジションを作って、「右クリック→新規→テキスト」。

1文字づつコントロールするには1文字づつのテキストレイヤーが必要なのですが、僕はエクスプレッションを使ってソースレイヤーと表示レイヤーをわけています。
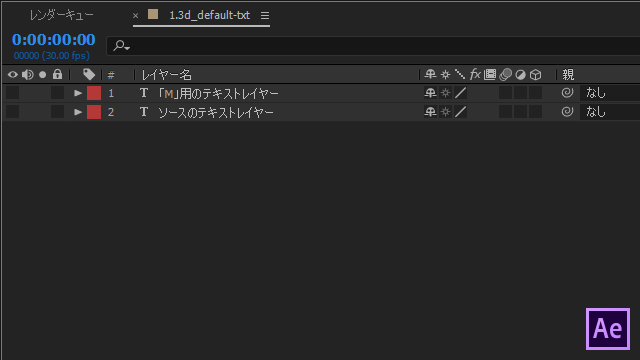
順を追って説明すると、今回は「MD」という文字の3Dテキスト化をしたいと思いますので、まずは2つのテキストレイヤーを作ります。
- ソース(テキストを入力する)テキストレイヤー
- 「M」用のテキストレイヤー

まずはソースレイヤーに「MD」とタイポします。「M」用のテキストレイヤーには何も入力されてなくて大丈夫です。

1-2.表示用レイヤーのエクスプレッション追加
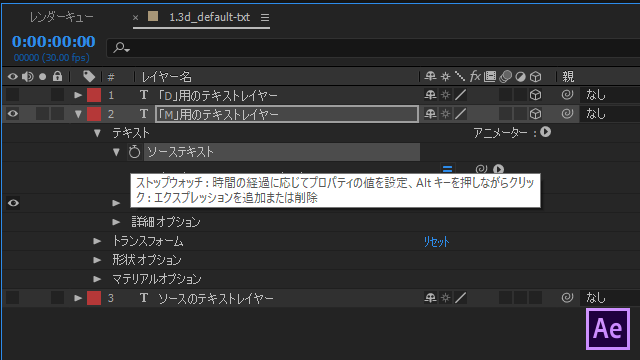
次にソースレイヤーをいったん非表示にして、「M」レイヤーの矢印を開いてソーステキストの横の時計マークを「Alt」を押しながらクリックします。

初期値は、
text.sourceText
となっていると思いますが、ここを下記のように編集します。
thisComp.layer("ソースのテキストレイヤー").text.sourceText.charAt(0);
解説するまでもないのですが、「ソースのテキストレイヤー」の1文字を表示するという意味です。
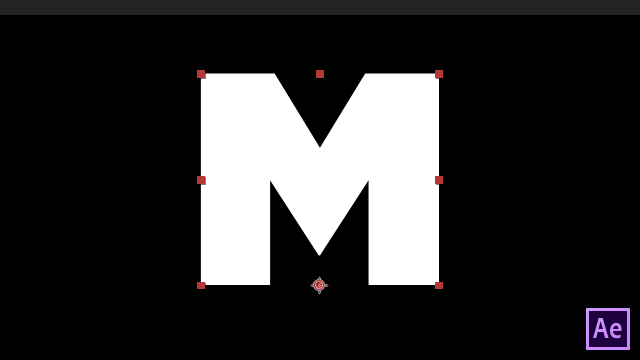
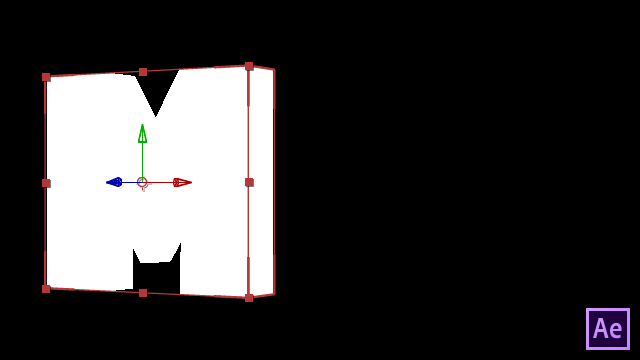
「M」という文字が表示されましたでしょうか。

1-3.アンカーポイント、位置の調整
このままでもいいのですが、3D回転などする場合アンカーポイント(基準点)が文字の中心に来ていないと面倒なので、オブジェクトの中心に基準点が来るようにします。
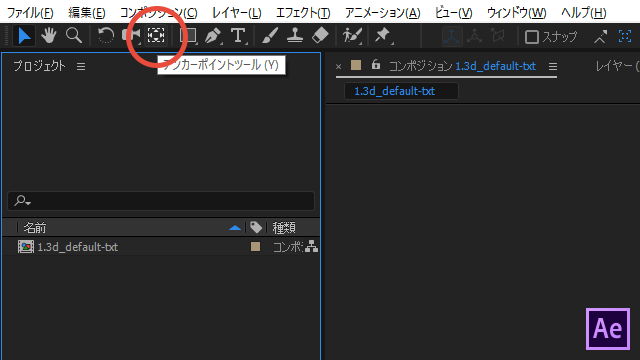
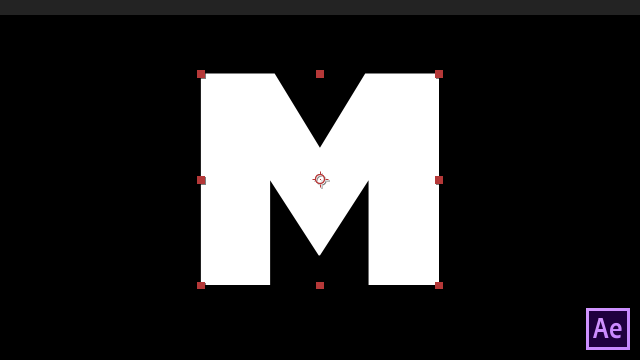
アンカーポイントは、アンカーポイントツールをCtrl(Command)を押しながらダブルクリックで中心になります。

基準点が中心に来たと思います。これは3Dに限らずよく使うTipsなので覚えていて損はないです。

あとは好きな位置に移動させます。今回は2文字なので左画面半分の中心あたりにセットします。
1-4.3D化する
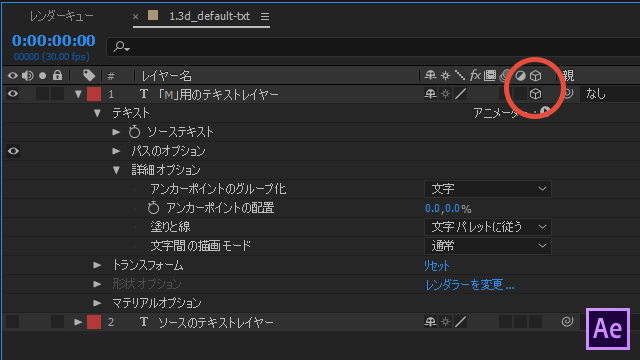
まず3DレイヤーをONにします。

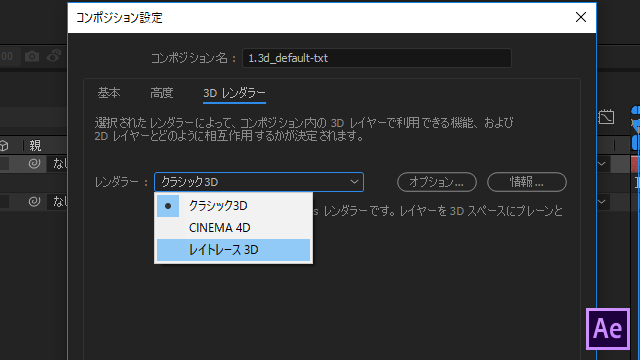
ただONにしただけでは、「形状オプション」が使えませんので、コンポジション設定を開いて、3Dレンダラータブのレンダラーを「クラシック3D」を「レイトレース3D」にしましょう。

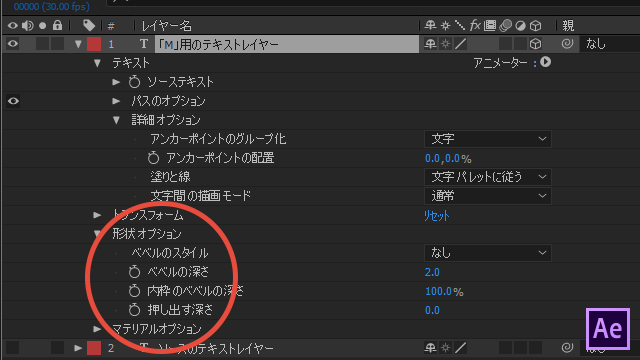
すると「形状オプション」が使えるようになります。

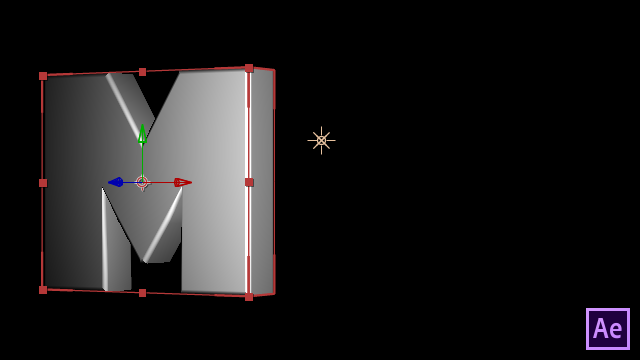
ここでは「形状オプション」で、「へベルのスタイル:凸型」「べベルの深さ:5」、「押し出す深さ:40」として、「Y回転」を30にします。

そのままだとわかりにくいので、新規→カメラ、新規→ライト、をします。値はデフォルトのままでOKです。

1-5.「D」の文字を複製する
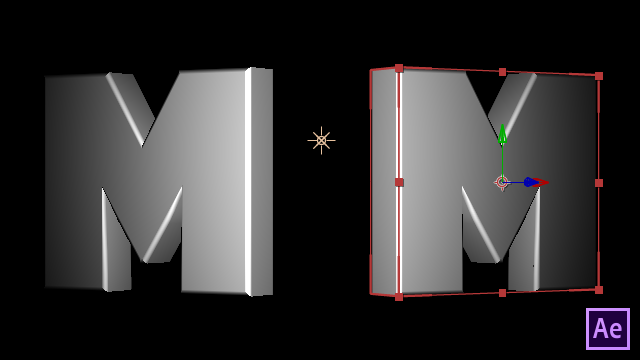
「M」用のテキストレイヤーを選択して、コピペ(or Ctrl+d)して、レイヤー名を「D」用のテキストレイヤーとします。
このままだと重なりあってわかりにくいので、画面右側へ移動して、「Y回転」を-30としておきます。

最後に、「M」の文字を「D」にします。
ここでは2文字なので直にDとしてもいいのですが、せっかくエクスプレッションで「M」としているので、エクスプレッションを編集します。
thisComp.layer("ソースのテキストレイヤー").text.sourceText.charAt(0);
となっているところを、
thisComp.layer("ソースのテキストレイヤー").text.sourceText.charAt(1);
とすればOK。
文字が長い場合はタイポミスがないですし、また文字のランダムアニメーションなどはこのあたりを弄ってあげればいいのでエクスプレッションは重宝しますね。

最後に線に色をつけてあげて位置調整すれば完成です。

1-6.デフォルトテキストレイヤーの特徴
- 文字パレット(メニューウィンドウー→文字、Ctrl+6)で線に色をつけるとへベルの箇所に色が着色する
- マテリアルオプションで全体のマテリアルの調整は可能
- フォントの入っている文字であれば簡単にAfter Effectsだけで3Dテキストが作成できる
1-END.まとめ
Photoshopでの3D機能もいいのですが、どうも使いづらい(個人の感想です)し重いので、簡単な3DテキストであればこのようにAfter Effectsでベースを作ってPhotoshopで加工などするのも一興かと思います。あくまで「何を作るか」が大切な部分なので作り方、ツールは知識として知っておいて損はないと思います。
After Effectsのライトアニメーションだけでもそれっぽくなったりもしますしぜひお試しくださいませ。
After Effects CC 3Dテキスト作成
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
