MD-Blog_Web Creative
フォントについて、改めて考えてみよう。【第3回】
Webデザインを生業にしているみなさん、こんにちはこんばんは!
夏休み明け、みんなからでっかくなったと言われたので体重を量ってみたところ...、
2kgほど増量してたMD-USHIDAです。
やったぜ!
さてさて、今回のテーマは、第3回「フォントについて考えてみよう ~タイポグラフィ編~」です。
デザインにおいて、重要なタイポグラフィ。
今回は、タイポグラフィの基礎について、改めて勉強してみましょう!
タイポグラフィとは
"タイポグラフィ"(英:Typography)は、活字(あるいは一定の文字の形状を複製し反復使用して印刷するための媒体)を用い、それを適切に配列することで、印刷物における文字の体裁を整える技芸である。(Wikipediaより)
情報があふれる現代において、より正確に必要な情報を伝える事が重要になっています。
その溢れる文字情報を、より正確に読みやすく伝えるためのテクニックが『タイポグラフィ』です。
もちろん、現代の情報伝達を担っているWebデザインにおいても、その重要性は日々高まってきています。
『デザイン』『可読性』の両立
大雑把にいうと、タイポグラフィは『文字や文字組をデザイン』し『情報を整理』することで『印象を付け』や『可読性を高める』手法です。
巧く活用することで、書体に含まれる特長をアイキャッチやフックとして使用したり、逆に、可読性が高い(特長のすくない)書体で、読みやすさを向上させるなど、情報伝達能力が格段に変わってきます。
タイポグラフィの基本
では、タイポグラフィの基本中の基本テクニックをいくつかご紹介します。
大きさ・空きを整える
タイポグラフィの基本は、文字を揃えることです。
特に、和文書体は「ひらがな」「カタカナ」「漢字」と、同じ書体でも文字間や大きさがが異なるため、乱雑な印象を与えがちですが、左右の空き・大きさを揃えることで、一つの固まりとして強調できたり、目線の流れを作るなど、文章にまとまりがでます。
文字を大きくすることで重みも増しますので、タイトルやアイキャッチなどに使用する場合には『必須』です!

文字が大きくなるにつれ、余白も多くなりますが、カーニング調整することで整った印象になります。

もっとも大きい文字を基準に、横組の場合は高さを。縦組の場合には文字幅を調整します。
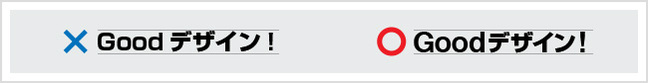
和文書体に含まれるアルファベットはあまりきれいでないので、英文を欧文書体に変更すると、より見た目が整います。
文字を変形する
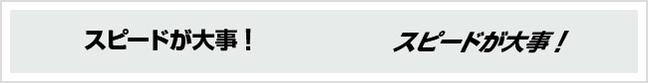
文字を、長体や斜体に変形させることで、書体に新たなイメージを追加することができます。
使い方次第で文字の印象が大きく変わりますので非常に効果的ですが、可読性を損なわない範囲で使用しましょう。

変形すると、書体によっては可読性が大きく変化します。斜体を使う場合にはしっかりと変形させた方が効果的です。
行組、行間、行調を調整する
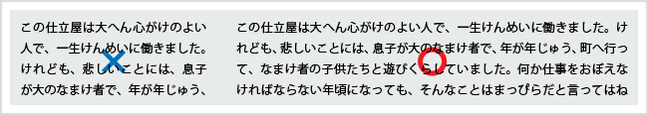
複数行に渡る文章は、行組の行間と行長を調整することで、読みやすさが格段に変わります。
行間と行長はデザインによって読みやすい条件が変わるため、はっきりとした基準などは無いようですが、基本としては、
- 行間は150%~190%
- 行長は30~40文字くらいが最長、最短でも13~15文字
くらいが、目線を迷子にさせず読みやすいされています。
また、行長が短いときに行間を広げ過ぎたり、行長が長い時に行間を狭めると可読性が下がりますので、バランスをとる事が大事です!
タイトルやアイキャッチのような目立たせたい短文の場合には、行間を狭めにとることでまとまりが強くなり際立ちます。

同じ大きさ、行間でも、行長が変わるだけで読みやすさが変わるので、読みやすいバランスを取る事が大事です。
上下左右の余白を調整する
上下左右に余白をとることで、文章にブロック感(要素としてまとめられた印象)を作ることが出来ますので、より読みやすく、情報をグループ化して伝えることが出来るようになります。

余白をしっかりとることでインデントが不要になり、行頭のバラツキも抑えられます。
応用編
では、上記のテクニックを使用して、基本的なタイポグラフィを作ってみます。
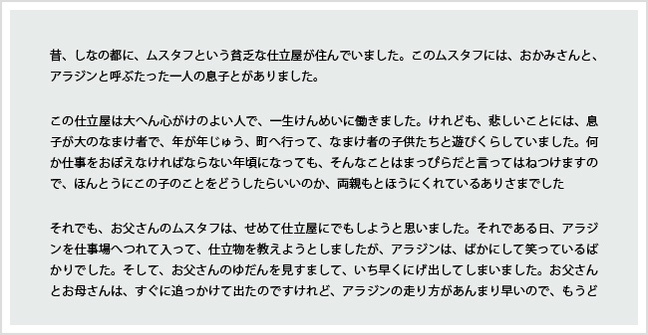
そのままだと、こんな感じ。

さすがに、そのままだと読みづらいですね。
では、先ほどのテクニックを反映させつつ、メリハリを付けたいと思います。
このメリハリを「ジャンプ率」といいます
ジャンプ率についてカンタンに説明すると、文字サイズに強弱をつけることで情報を整理し、「何を伝えたいか」をより分かりやすくする便利なテクニックなのです。
目立たせたい文章を他より大きくすることで、目を引きやすくすり、印象付けしやすくなりますが、比率が高いほど、ポップな印象になりがちなので、フォーマルなデザインには、控えめに使用しましょう。
ジャンプ率については、掘り下げるとかなり長いテーマになりますので、また別の機会に勉強できればと思います。
では、基本テクニックとジャンプ率を反映させるとこんな感じです。

どうでしょう?
情報が整理され、格段に読みやすくなったと思いませんか?
これなら、ある程度ざっくり斜めに読んでも、書き手が何を伝えたいかが認識されやすいと思います。
まとめ
今回、紹介させて頂いたテクニックは、タイポグラフィの基礎中の基礎ですが、これらを取り入れるだけで、デザインの仕上げに大きな違いが出てくると思います!
タイポグラフィに関しては、現在においてもWebよりもDTPデザインの方に一日の長がありますので、雑誌などを見て『文字間のバランス』を勉強するのもよいですね!
ではでは。
今回のブログは、こちらの本を参考にさせて頂きました。
タイポグラフィについて、細かな事から丁寧に解説してくれてますので、とても分かりやすい本です。オススメ!
- Recent Entries
-
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
