MD-Blog_Web Creative
UI/UXデザインツール「Figma」を使ってみた!
最近は、Web制作で便利ないろいろなオンラインツールが発展してますね!
そのなかでも、オンラインで操作可能なUI/UXデザインツール「Figma」があります。
なぜ「Figma」をブログで紹介しようと思ったかというと、いま、作業を効率化するためにいろいろと試行錯誤しているからです。
UIデザインの基礎となるワイヤーフレームの制作においては、これまで主にPowerPointを使っていましたが、最近ではAdobeXDを使ってみたりもしています。そんななかで今回取り上げるのがこの「Figma」です。
このツールは、実案件での利用を通じて知ったのですが、周囲の先輩方からもオススメされました。
まず今回は、触ってみて感じた便利な機能を紹介したいと思います。
ブラウザで操作できるデザインツール
Adobe XDは、ソフトウェアがインストールされていないと触ることができませんが、Figmaはブラウザでそのまま操作できるので、PCさえあれば気軽に始めることができます。ちなみに私はGoogleアカウントでサインアップしたので、ほんの数秒でスタートできました!
一般的に、デザイン用のソフトウェアを使いたい!と思っても、多くの機能を扱えるだけのマシンスペックが必要だったり、Photoshopなどのデザインツールは購入が必要でした(XDは無料ですが)。ところがFigmaなら、ワイヤーフレームを作成したい!と思ったときに、すぐにブラウザから触ることができるので、PC環境をほとんど選ばずに利用することができます。個人で使う分には無料版でもかなり使えます。
また、ブラウザ、つまりオンラインで操作できるため、例えば複数人でデザインを作る場合にも、共同で操作/編集できるので便利です。
時間的に制約があって、メインデザインの担当とサブデザインの担当が同時に作業にあたる...などといったプロジェクトにも最適だなと思いました。
かんたんに言うと、Googleドキュメントの共同編集のようなイメージですね。
Professionalプランが必要になってきますが、コストパフォーマンスは高いのではないでしょうか。
コメント機能が便利!
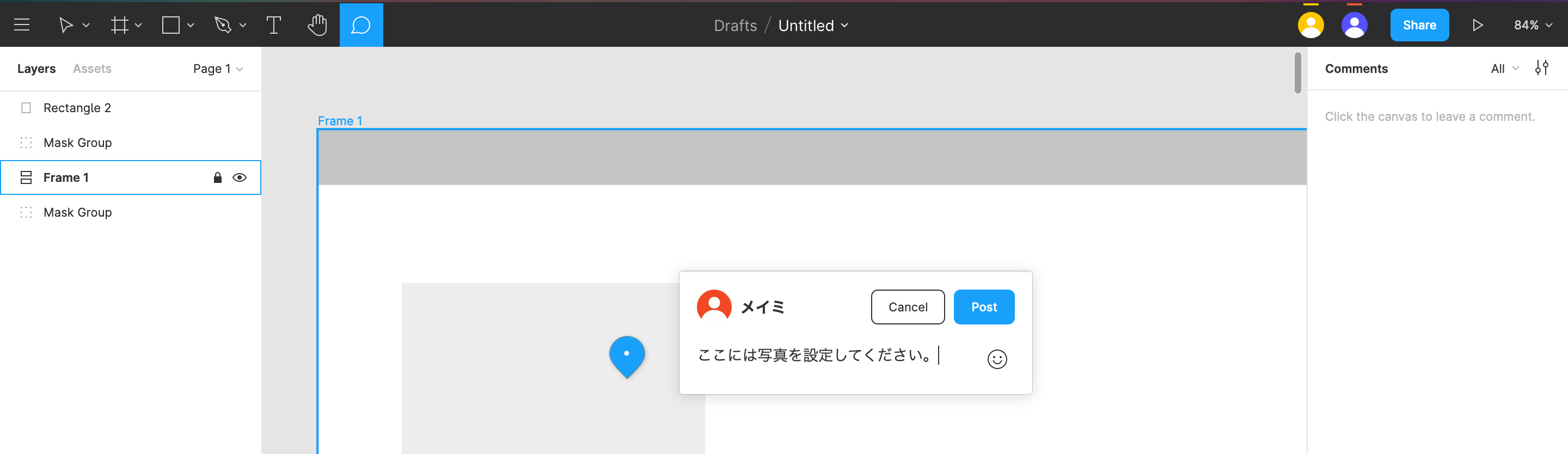
画面上にコメントも出来るので、関係者でのやり取りも出来ます。
これはXDにもある機能ではありますが、画面内でコメントを付けたエリアで送信/返信できるのは使いやすいなと思いました。

メールやSlackとも連携できる!
コメントされると、通知がメールで届きます。
タイムラグもほとんどなく届くので、このままメールでも十分なのですが、弊社で主に使われているコミュニケーションツール「Slack」に連携することもできます。

※プロジェクトごとにSlackと連携するにはProfessional版にアップグレードが必要です。
Slack設定方法
複数メンバーで共有できる「Share機能」
私はワイヤーフレームの書類を管理するのが苦手です!
でもFigmaならURLで共有が出来るので「あれ、あのファイルどれだっけ...」といった悩みから解放されます。
昨今の状況を踏まえて、弊社ではリモートワークが導入されているのですが、複数メンバーでワイヤーフレームを制作するときや、途中段階で先輩にチェックしてもらうときも便利だなと思いました!
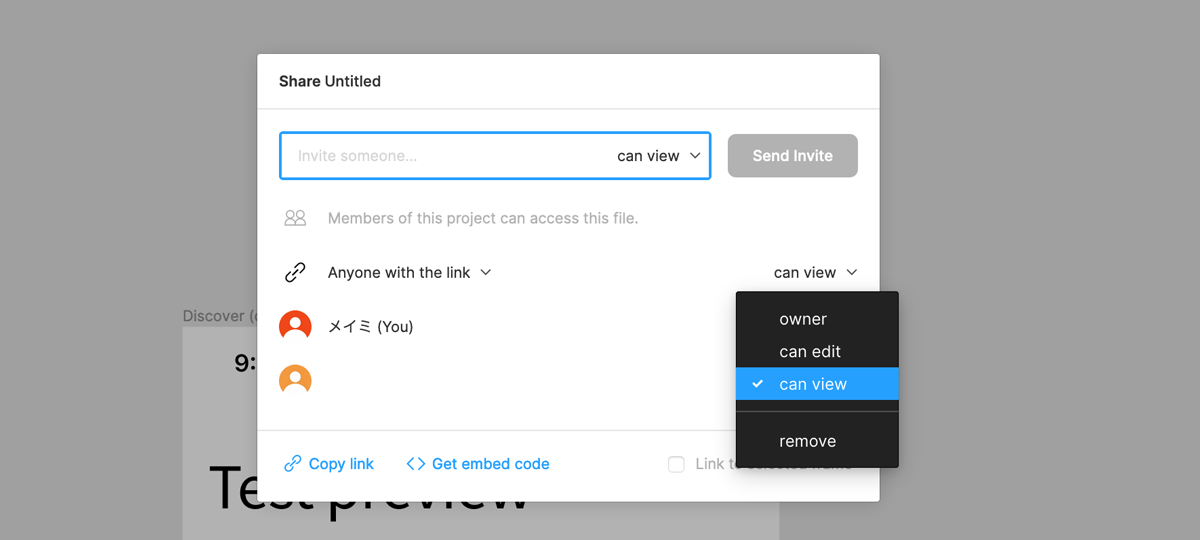
ブラウザ画面で右上のShareボタンを押すと、下記のようなダイアログが表示されます。

基本的に社内メンバーへの共有であれば「Copy link」からURLをコピーして、SlackやBacklogで共有するが一番ラクだと思います。
共有相手のメールアドレスが分かっていれば、メールでリンクを送ることも出来ます。
権限も細かくユーザごとに設定が可能です。
プラグインをインストールすれば、QRコードリーダーの表示もできる!
縦長の画面構成に適している!
Webサイトといえばスマートフォンファーストになっている時代ですので、縦に長いページのワイヤーフレームを作成する機会が非常に多いです。
以前はPowerPointを使用してワイヤーフレームを作っていたのですが、ページが分割されてしまい、画面単位の構成を伝えるのが困難でした。 その点ではXDも快適でしたが、Figmaも同様に縦に長いデザインを構成するのに適しています。
直感的に触れる、動線をイメージすることに優れているので、デザインというより、UI/UXを考えるシチュエーションに向いてるのではないかと思います。
Googleフォントが連携されている!
フォントファイルをPCにインストールしなくても、Figmaのフォント設定からGoogleフォントと連携できるので、かんたんにWebフォントを利用することができます。そして、フォントの表示・動作が重くなく軽い!
Photoshopのデータファイルでデザインを共有する場合、自分のPCにインストールしていないフォントは、別のフォントに置換されてしまうことがよくありますが、FigmaでGoogleフォントを指定しておけば、その心配が要らなくなりますね。
最初に知っておきたい便利なショートカットキー
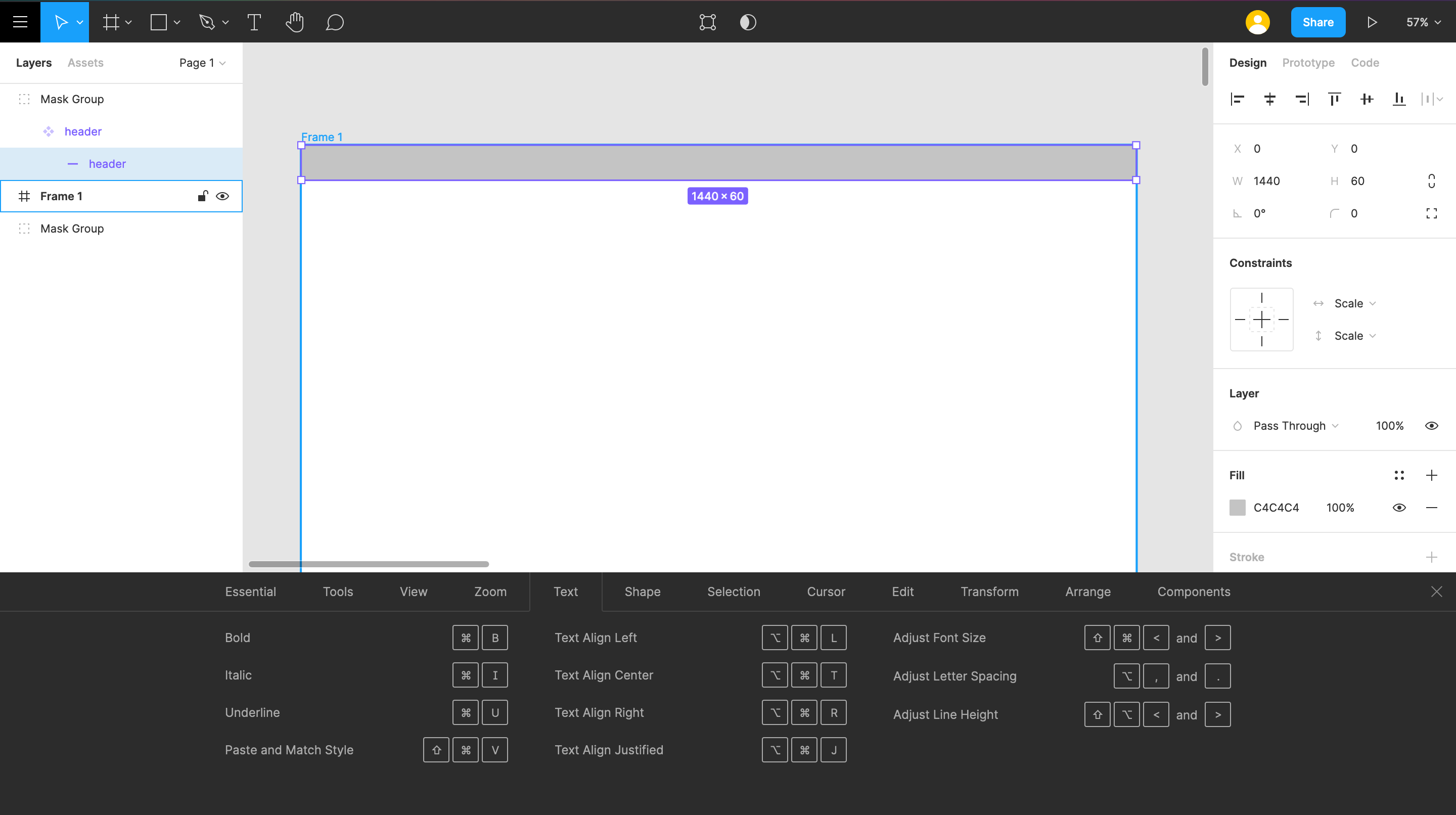
私はまだ使い始めたばかりなのですが、まず、役立つのがこのショートカットキーの一覧表示です。
画面下部に固定表示されるので、慣れるまでショートカットを探せます。
最初のうちはこの一覧を表示しておくと、色々な機能を見つけることができるので、便利です。
- Help & Account > Keyboard Shortcut (control+Shift+?)

Figmaならではの遊び心も
なんといってもFigmaは、デザイン性が心地良いです。
公式Webサイトのデザインは、トーン・カラーもビビットな色使いで、キャッチーだけど、線はしっかりしていて正確性が表現されているような感じ。フォントはあえて形を削って、崩して、計算してない柔らかい印象を与えているような。サンプルもかなり手の込んだ設計が施されているように思いますし、しっかりとしたプロダクトだなと思いました。
このサイトの404エラーページは、パスで「404」の文字を変形できちゃうんです。
なんだか遊び心あふれる感じがいいですね。お時間あたらぜひ遊んでみてください。
以上、Figmaを始めてみた!というご紹介でした。
とにかく、基本的な操作がかんたんで、ブラウザでの操作なので使いやすいです。
リモートワークを効率化するために、新しいツールに触れてみるのもいいと思います!
- Recent Entries
-
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
