MD-Blog_Web Creative
Webデザインで心理学を活用してみよう
何気なく見ているWebサイトやアプリには、心理学が使われているそうです。
操作にストレスを感じなかったり、思わず押してしまうボタンなどは、人の心理をうまく利用しています。
今回はWebデザインに取り入れたい「心理学の手法」をご紹介したいと思います。
クレショフ効果
ソビエト連邦の映画作家・映画理論家のレフ・クレショフ氏が示した"認知バイアス"です。
ひとつの映像で、その前後に位置する他の映像に対して、意味や解釈に影響を及ぼします。
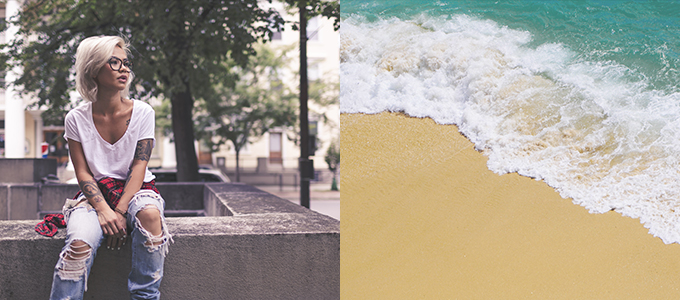
同じ1枚の写真でも、2枚目の画像が違うだけで、印象が変わってしまいます。
「女性とケーキの写真」は空腹をイメージさせて、「女性と海の写真」は夏をイメージさせます。


Webサイトの場合だと、カルーセルで複数枚の画像を使用することでストーリーを作ることができ、人と商品との繋がりを想起させることができます。

アフォーダンス
アメリカの知覚心理学者ジェームス・J・ギブソン氏により造語です。物の形状から経験したことがある行為を引き出すこと。
例えば、自動販売機のコインを入れる差込口は、特に説明がなくてもコインを入れる部分だとわかります。それは今までの経験から想起させたもので、これが「アフォーダンス」です。
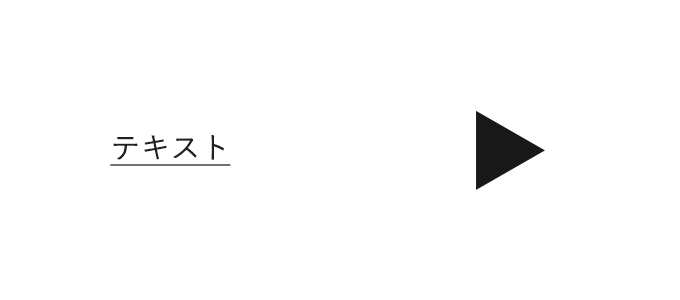
Webでは、テキスト部分に下線があればリンクがあるとわかります。
また、右向きの三角形を見れば動画の再生マークとわかります。
ユーザーが認識している形状から逸脱しないことがユーザービリティを向上させます。

マジカルナンバー
人が瞬間的に記憶できる「短期記憶」の限界数を表したものです。
アメリカの認知心理学者であるジョージ・ミラー氏が、短期記憶の限界数を「7±2個のチャンク」として発表したものです。
しかし、2001年にネルソン・コワーソン氏によって「4±1」が正しいマジカルナンバーとして発表して定説になりました。
人が短時間で覚えられるのは3~5チャンク(かたまり)になります。
例えば、電話番号は「03」「0000」「0000」で「3チャンク」になります。
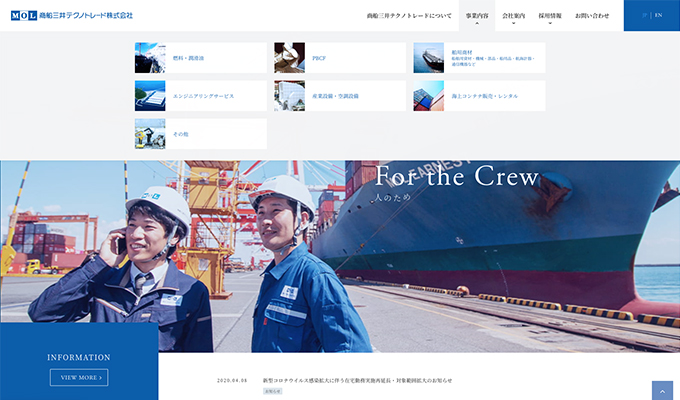
Webサイトのナビゲーションおいては、10〜20個をまとめても、わかりづらくなります。
4個か5個に絞りカテゴリに分け、その他の階層はメガメニューを使用するとわかりやすくなります。

コントラスト効果
対比効果ともいいますが、ひとつのことに対して良い悪いの判断をする際には、対比するものがないと判断できません。
評価には絶対評価と相対評価があり、絶対評価は比較なしで評価し、相対評価は比較対象ありで評価します。
コントラスト効果は相対評価でもあります。
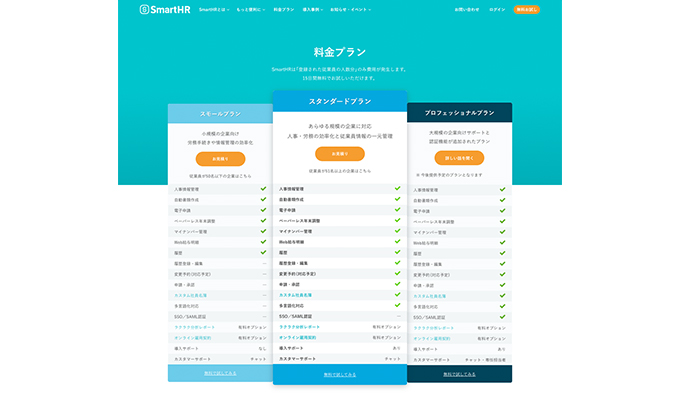
例えば、料金プランを説明するときに、ひとつのプランを提示するよりも、その上下に、機能が制限されたプランと簡易版と最上級版を提示することで、標準を選択させやすくなります。これは3つの選択があると真ん中を選びたくなるという「松竹梅の法則」にも当てはまります。また、並列に並べずにオススメのプランだけ強調して、ユーザーの注意をひくことができます。

まとめ
今回紹介したのはほんのわずかなものです。他にも様々な法則があります。
心理学を取り入れることで、UIやUXを向上させることができます。そして、説得させる材料となります。
心理学を取り入れることは、デザインだけでなく、コピーライティングにもよく使われています。 ユーザーとして、思わず購入してしまったり、惹きつけられる広告は、もしかしたら心理学が利用されているのかもしれませんね。
参考書籍
- Recent Entries
-
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- 「仕事と私生活の調和」 〜ワークライフバランスって素直に書くと照れるので日本語で〜
- MD EVENT REPORT
-
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- よいモノづくりは、コミュニケーションから始まる
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #効率化
- #MD社内イベント
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
