MD-Blog_Web Creative
発見! Google Sitesの活用法
2016年11月にリニューアルされ、Webサイトを簡単に作成することができるサービスと知られている「Google Sites」(G Sites)。
今回は実際にプロジェクトで利用した例をご紹介します。
デザインシステムにGoogle Sitesを活用しよう!
Google Sitesは、いわゆるWebサイトの制作用途で使用されるのが一般的かと思っていましたが、企業によっては例えば社内共有ツールとして利用している場合もあるとか。
今回、私はWebサイトの「デザインシステム」を掲示する場としてGoogle Sitesを利用しました。
なぜGoogle Sitesはデザインシステムの利用は向いているのか?
「デザインシステム」とは、いわゆる定義書。デザインルールの統一化を目的としたものですね。
私は定義書というものは「作り上げたらあまり手を入れたらいけない! 書類納品して完了だ!」と思っていたのですが、デザインシステムという役割は、その「書類」という概念をより柔軟で論理的にしたものだと知りました。
どんなときに役立つかというと、例えば、
- 自社サイトにビジュアルを掲載するエリアがある。
- そのビジュアルを更新したいけれど、規格サイズがわからない。
といった状況、よくありますね。その結果、運用が煩雑になり、自社サイトの顔となるメインビジュアルですらトーンが揃っていない、サイズが合っておらず画像の端が切れる、画像解像度が低いなどなど、残念な状況に陥ったりします。
それって、せっかく最初にかっこいいサイトを作ったとしても、結果、美しくないと思うんです。
運用フェーズにおいては多くの人が更新・編集に参加するケースが多いので、考慮が必要です。
そこで必要となるのが、デザインのルール定義を明確にする「デザインシステム」。
いわゆる定義書は「必要に応じて参照される」ものですが、デザインシステムは更新運用の実務に活用できるよう、Webサイトのデザインの考え方そのものを説明しつつ、現実に適したかたちでアップデートされていくべきものなのです。
ブラウザベースで更新ができる「Google Sites」なら、その更新もリアルタイムで柔軟に可能。
デザインシステムを初期制作するプロダクション側にとっての利便性だけでなく、Webサイトを運用するクライアント企業にとっても、デザインのルールを周知・維持しながら、運用フェーズで新たな装飾や機能の追加も積極的に行うことができるという利点があります。
その利点を具体的にご紹介します。
Google Sitesで作ると、ここが便利!
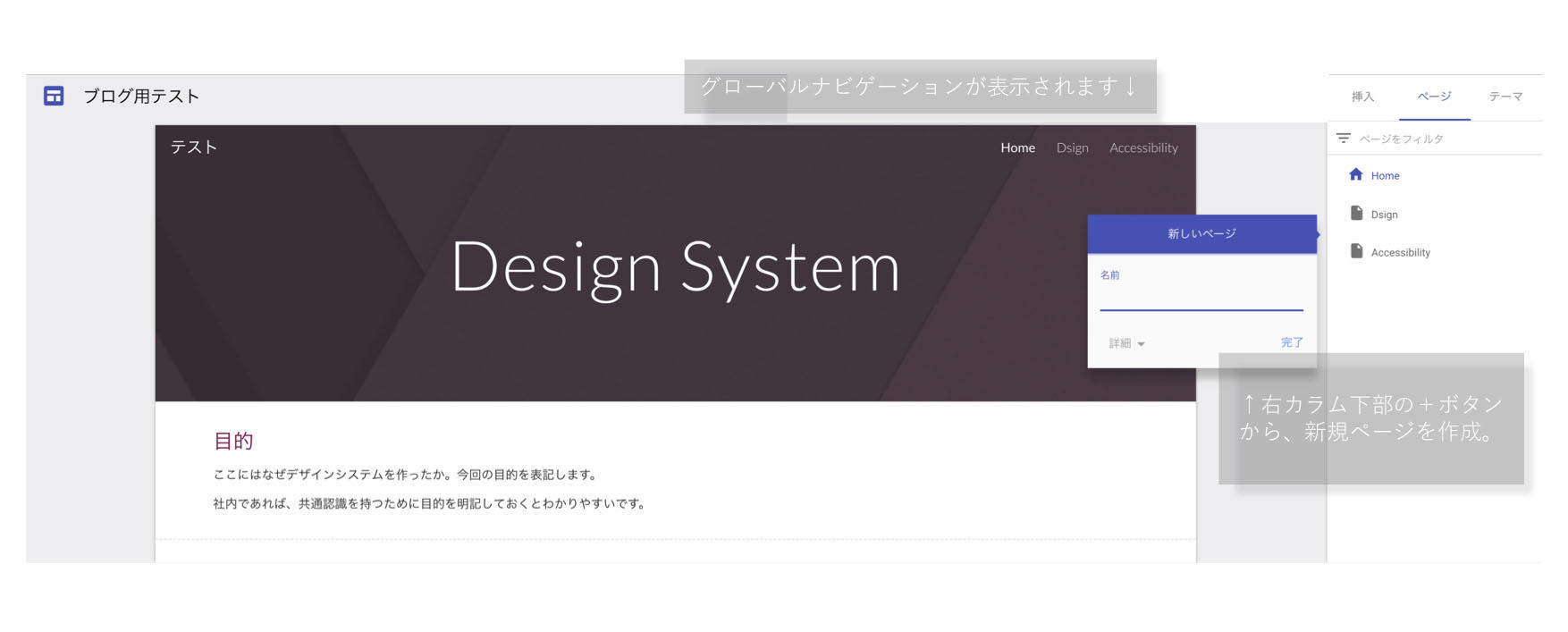
1. 見やすいページ構成に区切ることができる
例えば、Home画面には、そのデザインのルールに関する共通認識を置きます。
このデザインシステムの利用目的、つまり「なぜデザインシステムを作ったのか」という内容を、1ページ目に設けることで、利用するメンバーに認識確認・共有を促すことができます。

また、Google Sitesでは、メンバーに編集権限があれば常にファイルの更新が可能です。
新しくページが増えた、運用ルールを変更する、フォーマットが変わった、などWbサイトに変更があった場合に、対象のURLを送るだけで社内共有・編集共有ができるのは便利です。
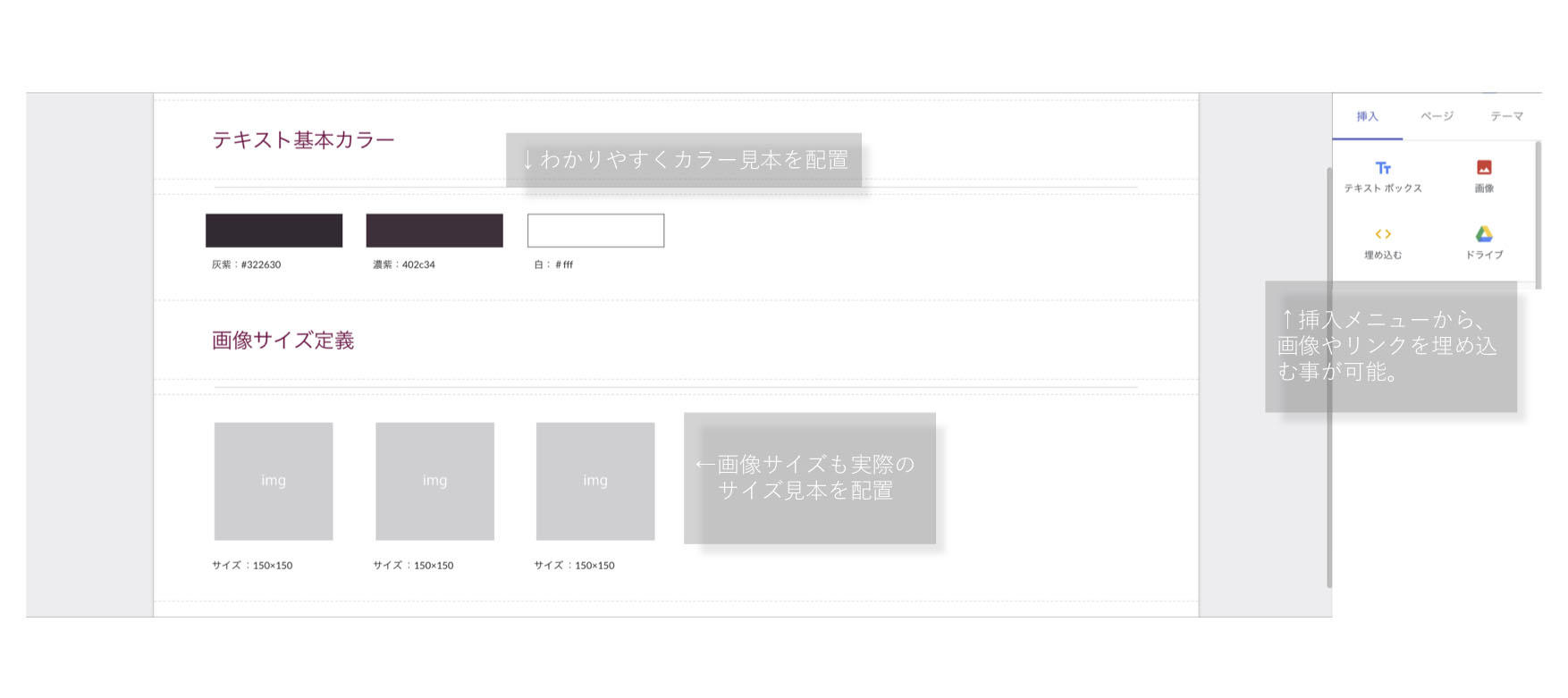
2. デザインルールを視覚的にわかりやすく配置できる
ルールを明示する上で、視覚的なわかりやすさはとても重要です。
例えば、
- ロゴ画像のサイズ
- タグのカラー定義
- 〇〇場合には△△とする
など、テキストだけではなく実物のWebサイトのキャプチャ画像を差し込むことで、Webサイトのどこを示したルールなのかをわかりやすい見た目で作成することができます。下図のような形にすることで、文章で示すだけよりも、明確に共通認識を持つことができると思います。

3. コードサンプルを置くことで、運用しやすくなる
ソースコードだけを教えられて「これで更新・運用してください!」と申し送りされても、初めて運用する方たちにはとてもわかりにくいものだと思います。
実際に頻繁に変更が必要と考えられる部分については、キャプチャ画像とコードサンプルをセットで見本として掲載することで、親切かつわかりやすいものになります。
Google Sitesは画面内にコードを埋め込むことができるので、こういった利用シーンに向いていると思います。

今後のおすすめ
Webサイトを制作する際には、デザインのルールだけでなく、ウェブアクセシビリティへの対応方針などもデザインシステムとしてページを作成して、チーム内で共有・更新していくことも大事だと思います。また、目標を設定してその経過や達成を明示すると尚良です。
事実、ウェブアクセシビリティはそのガイドラインも変化していくものですし、Webサイトを運用するにあたり、より良い状態を目指していくことが重要だと思います。
ウェブアクセシビリティの目標例
- 対応方針を項目としてあげる。(一般的なもので良いと思います)
- 対象範囲を明記する。
Webサイト全体で適合していくのが理想ですが、例えば先行して一部のページをリニューアルして始めていく形でも良いと思います。 - 目標とする適合レベルを設定する。
「ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン」などを参考すると良いと思います。 - 目標を達成する期限を明記する。
このように、常に更新しながら共有出来るツールだからこそ、目標を共有できるページを作成するのはいいことですよね。
いろんな発見がたくさん!
簡単にWebサイトが作れるサービスと思いきや、実際に作ってみると、色んな発見ができますね。
「デザイナーさんがここにこだわっていたんだ!」という点に気づくことができたり、コーダーさんが運用しやすいように裏側を設計してくれていることに気づいたり。
ルールや目標を設定することで、Webサイトの改善点も明確になり、工程全体を見直す良いキッカケになると思います。
今回挙げたデザインシステムでの利用例だけでなく、Google Sitesには、もっと良い活用方法があるかもしれません!
- Recent Entries
-
- 配信・収録・バーチャルプロダクションまで。 「MONSTERSTUDIO乃木坂」の活用方法を紹介
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #ストリーミング配信
- #オーサリング
- #クレバー藤原
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
