MD-Blog_Web Creative
MD流 XDデザインデータの作り方
MONSTER DIVEでは、クリエイターが各々で"オレオレルール"に陥りがちな事柄、「HTML5」「jQuery」「Sass」「Git」「サーバ環境」「ローカル開発環境」「デザインデータの制作ルール」などを標準化するために、それらの基礎をチーム内で共有する「Creator's Basic」というイベントを、月に1回、行っています。
今回は、そのなかでも、デザインデータの制作についてご紹介します。
その名も「Design Rule」と呼ばれる講座なのですが、これまでは主にPhotoshop(PSD)でのデザイン制作を前提としていましたが、弊社も業界の流れに沿って「Adobe XD」を用いた制作工程を取り入れており、先日、講座の内容を一新しました。
このブログでは、エンジニアメンバーからも意見をもらいながらデザインチームで定めた「XDデータのデザインルール」を抜粋してご紹介したいと思います。
意外と厳密にはルール策定していないという制作会社さんもいらっしゃるようなので、参考程度に、ご覧いただければと思います。
アートボード・レイヤー・レイヤー名の管理
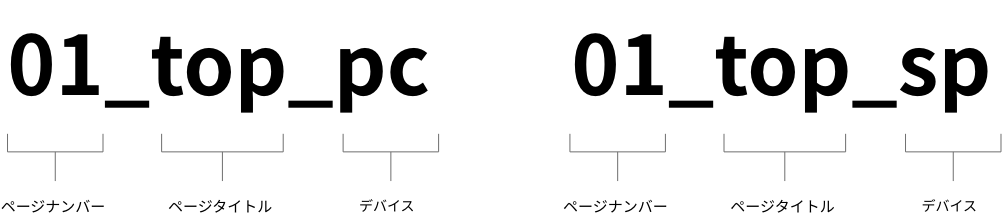
01 アートボードの命名
- ファイル名はわかりやすい名前で。日本語は使わない。
- 頭に数字などを振ると、一覧などで、より見分けやすくなります。
- 数字はPC用とスマートフォン用で分けています。

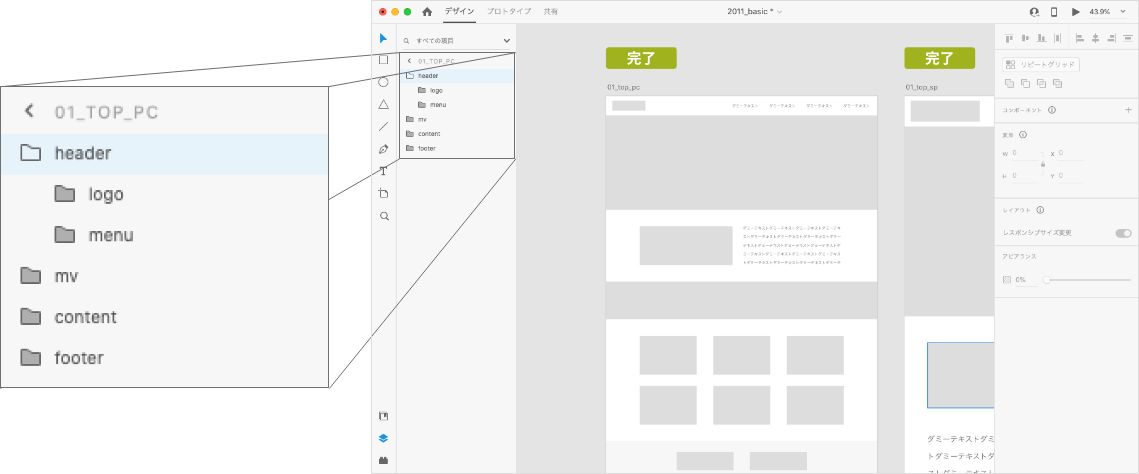
02 レイヤー名を整理する
- "階層"を考えて、ヘッダー/コンテンツ/フッターなど、順番通りに並べておく。
- 必要に応じてフォルダを追加する。
- エンジニア側にきちんと意図が伝わるようなレイヤー名にする。

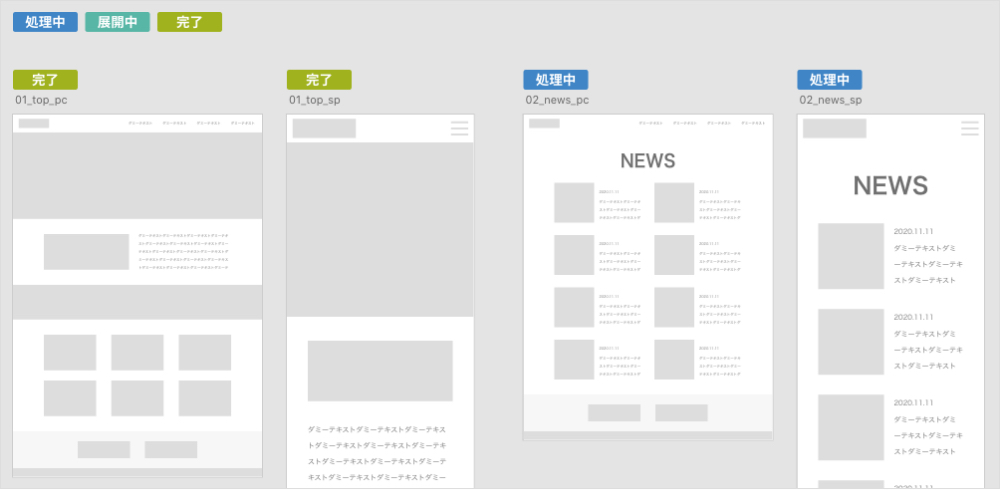
03 アートボードの上部に現状のステータスを記載する
- クラウドドキュメントでデータを共有するときに、どのページのデザインがFIXしているか、XD内でわかるようにステータスを表すバッジをつける。
- 種類は「処理中」「展開中」「完了」の3種類。

テキスト・シェイプ・ドキュメント
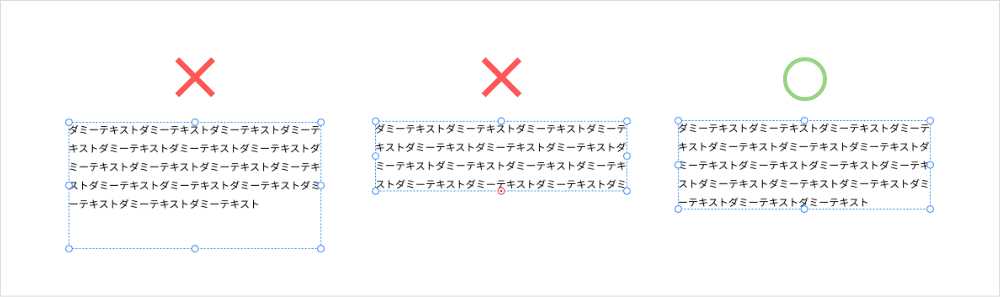
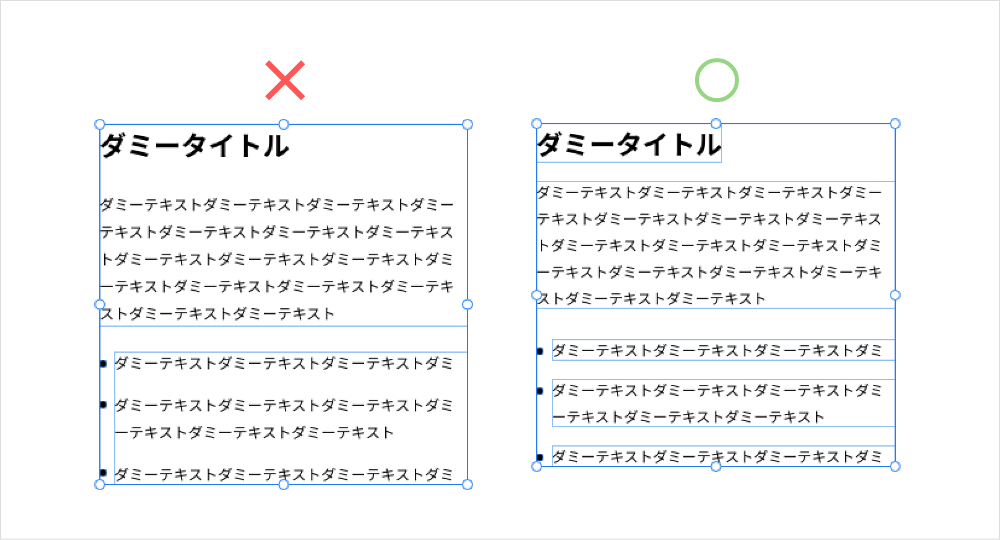
01 テキストのline-heightの余白を基準に間隔をあける
- テキストボックスの下部に余白を出さない。
- テキストが隠れている状態にしない。

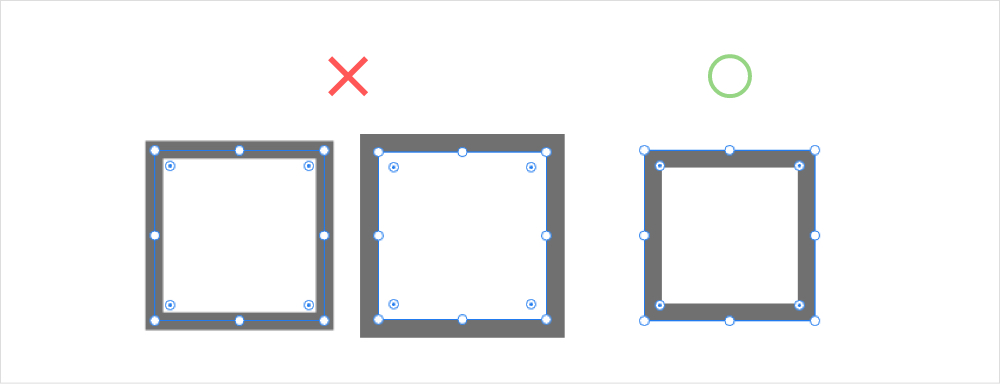
02 線は内側に指定する
- 外部のストロークを使用すると、図形の幅に影響を与える可能性がある。

03 見出し・リストなどは、ボックスを分けて配置
- テキストボックスは、タイトルと本文で分けてデザインする。
- リストも、一列一列ボックスを分けて配置する(この方がエンジニアがマークアップ時に作業しやすいんだとか)

カラー・文字スタイル・コンポーネントの登録
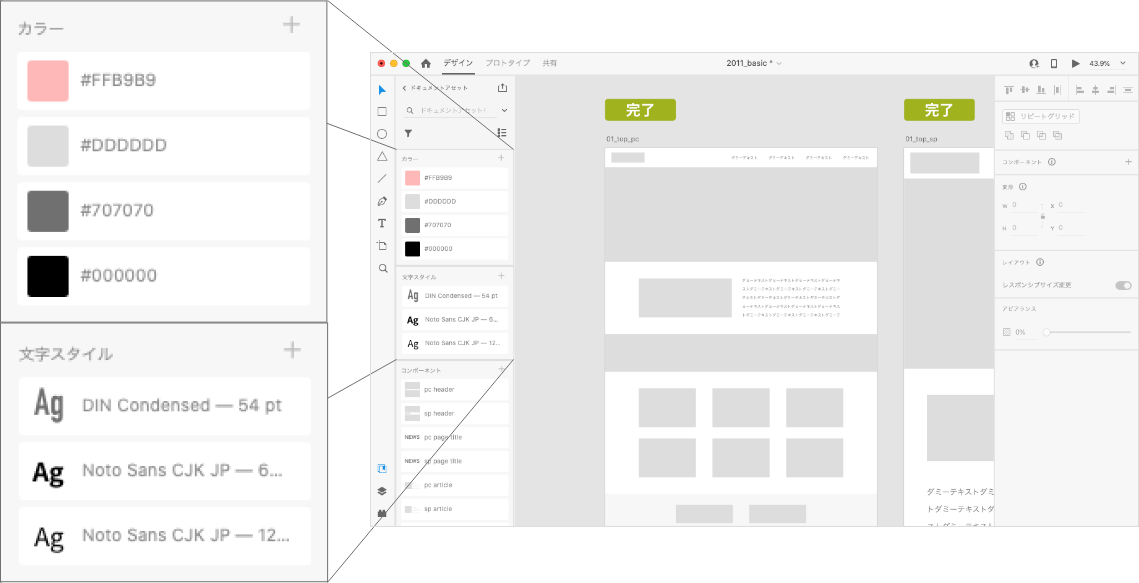
01 使用したカラーや文字スタイルはアセットに登録する
- あとで修正しやすいように、アセットを活用して、登録しておく。
- 必要に応じてアセット名も設定する。

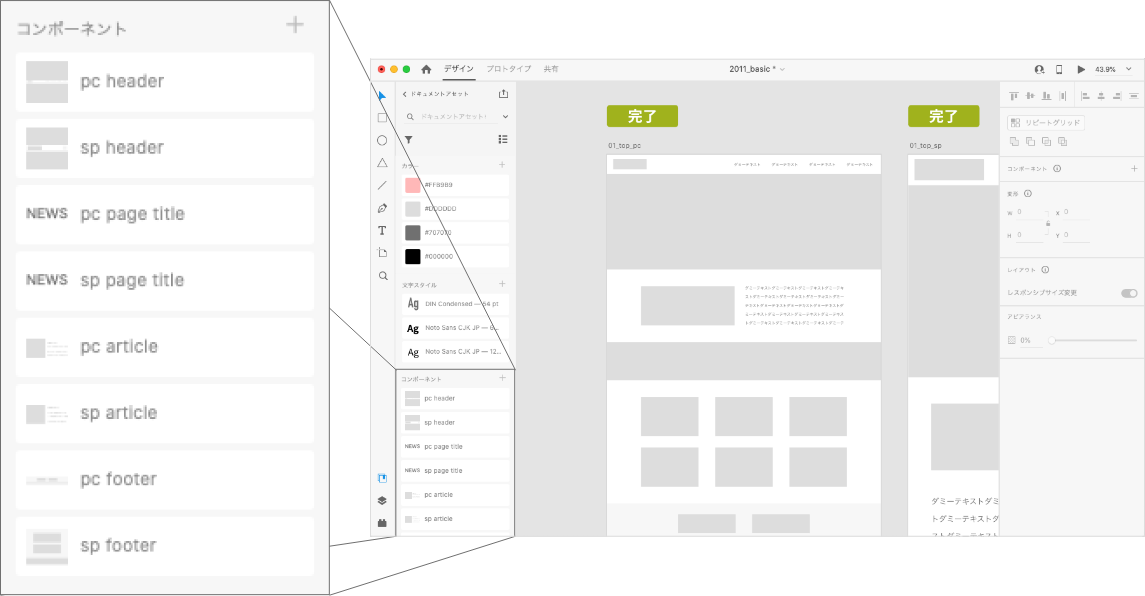
02 複数回使用するパーツはコンポーネント化する
- あとで修正しやすいように、コンポーネントを活用して、登録しておく。
- 必要に応じてコンポーネント名も設定する。

おわりに
XDは、次々と新機能やプラグインが出てきているため、このルールも随時アップデートが必要です。今回ご紹介したものは、あくまでその中から抜粋したものではありますが、弊社ではできるだけ社内共有するルールを作って、デザイン制作をしています。
まだまだ「CCライブラリ」(Adobeソフト間でデータ共有をできる機能)なども活用が出来ていないため、今後、もっと使い勝手が良くなってきたら試してみたいと思っています。
今後も、"後工程に優しいデザインデータ作り"ができるよう、精進したいと思います。
最後までお読みいただきありがとうございました。
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
