MD-Blog_Web Creative
「CLSに関する問題」を解決するために行ったこと

どうも、ヒゲことディレクターSUGです。
今回は、今年の6月頃(正確には5月末)に、突如、Search Consoleの指標に現れた「CLS に関する問題」への対処で実践した事と、その苦悩の日々を書き留めておきます!
そもそもCLSとは?
「CLS」(Cumulative Layout Shift)は、日本語にすると「累積レイアウト変更」のことです。
......で「累積レイアウト変更」ってなんだ......? ってなるわけですね。。
直訳ではありますが「web.dev」(Googleが開発しているwebサイトのパフォーマンスを分析できるWebアプリ)の見解では、
ユーザーが予期せぬレイアウトシフトを経験する頻度を定量化するのに役立つため、視覚的な安定性を測定するユーザー中心の重要な指標です。CLSが低いと、ページが快適であることが保証されます。
参照元:https://web.dev/cls/
とあります。
"ユーザーが予期しないレイアウトのズレが生じている場合は、誤った動作を促すことになるので、ユーザー体験を改善しましょう"ということですね。上の参照元に掲載されている動画は視覚的にわかりやすいので、是非ご覧ください。
ちなみに、今回対象となったサイトは、その当時の評価としては「CLS に関する問題: 0.25 超(モバイル)」と「ステータス: 不良」という状態でしたので、早急に改善せねば! ということで、まず対象となる「レイアウトのズレ」がどこを指しているか調査しました。
何が原因かがわからない...
評価対象となったサイトで、「レイアウトのズレ」というのが何を指しているのかを調査。
- 特に広告を入れてるサイトではない。
- 写真の品質が重要なため、lazyloadで遅延読み込みを入れているから?
といったことを洗い出したのですが、どれも「レイアウトのズレ」に当てはまる感じがしません。
6月上旬の当時はググっても同現象への対処をされたような例は挙がっておらず、もちろんSearch Consoleで改善方法が載っているわけでもないので、恥じずに Search Consoleのコミュニティに投稿してみました。(執筆時点、「CLS に関する問題」でググると、私が最初に投稿したものが上位でヒットします)
コミュニティ メンバーから、ズレは「ページ読み込み中のレイアウトのガタつきでは」というご意見をいただいたき、ようやくココで該当箇所の見当がつきました。
該当箇所を対処してみたが...
該当サイトは、レコメンド機能を外部サービスと連携しているのですが、確かにページ読み込み時にガタついていました。
ただ、その機能を外すことはできないので、該当となるブロックの背景の高さをCSSとJSで固定しました。
ページ読み込みが終わる前でも、ページの高さが変わらなければ、「レイアウトのズレ」にはならないはず、という見解です。
上記の修正した後に、Search Consoleで再検証!
検証は「28 日以内に完了します」ということ(結構待つな...というのが正直な気持ち)で、あとは待つのみ。
ポク、ポク、ポク、チーン
検証が終わった時期に、再確認。
が、数値は変わらず、評価も「ステータス: 不良」のまま...。
評価基準に対してまだ不足がある? 該当箇所と検討していたところと違う?
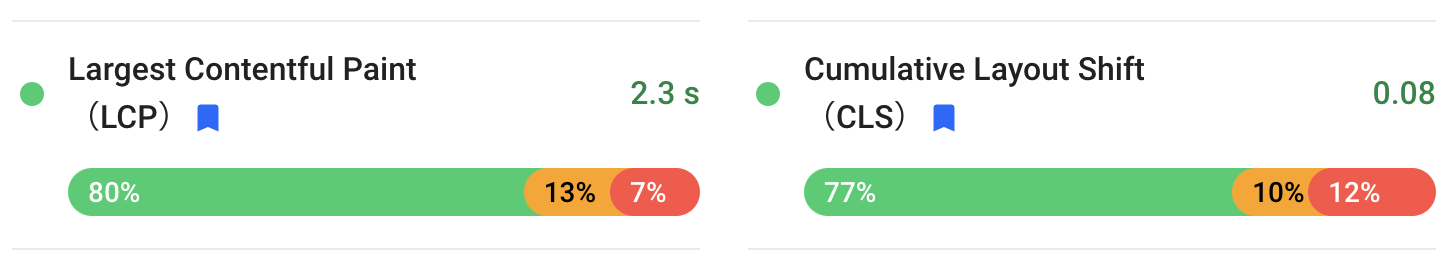
CLS対象となるページの詳細確認として、PageSpeed Insightsでもフィールド データのCLSは合格判定がされている。

では、なぜ。。。
再度、Search Consoleのコミュニティに投稿してみました。
コミュニティ メンバーからの回答としては、
フィールド データは、Chrome ユーザーのこれまでのデータ(過去のデータ)が元になっており、これからレポートの数値が良くなっていく可能性があります。
待つしかないのか。。。
ということで、再検証をしつつ定期的にチェックを何回かしていたのですが、評価は変わらず。。。
見当がつく箇所への対処をし、ただ、改善方法がこれで合っているのか? といったこの状態で待つしかないというのは非常に辛いです。。。
ようやく合格判定!
待てど暮らせど、変化が見えない評価に、シビレをきらしてSearch Consoleのコミュニティに投稿(3回目)してみましたが、Lighthouse やデベロッパーツールのPerformanceでのチェックを促されましたが、特にエラーになっているところがなく。
やはり、過去のデータとして溜まるまで、解消されないものなのか。
結果として、何故この時期にブログを上げたかというと、先月、合格判定に変わったからです!
まとめ
Google では、多くのサイト所有者が COVID-19(新型コロナウイルス感染症)の影響への適切な対応に注力していることを認識しています。この記事で説明するランキングの変更は来年まで行われません。
公式ブログで、CLS含む「ウェブに関する主な指標」が反映されるランキングも来年までは変更されないとのことですが、Chromeユーザーのこれまでのデータ(過去のデータ)が溜まらないと評価判定が変わらないということを考えると、同じような症状が出ているサイトに関しましては、早めの対応を推奨します!
- Recent Entries
-
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- フロントエンド開発における自動テストの導入
- SRTを用いた映像伝送:海外中継編
- セレクションへのサポートから得られた「人を育てる力」
- 給与明細の"天引き"の向こう側 ─社会保険料に込められた、会社と社員の支え合い─
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Web開発
- #Webプロモーション
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #CSS
- #Webクリエイティブ
- #撮影
- #プランニング
- #Webディレクション
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
