MD-Blog_Web Creative
ワイヤーフレーム制作におけるXDからFigmaへの移行について、ディレクター視点で考察してみた

出典:アドビ公式ブログ
こんにちは、自社サービスである「LiveSESAMi」のプロダクトマネージャー兼、WEBプロダクション事業部のプロダクションコーディネーターの、IZMです。
仕事柄、ウェブサイトのワイヤーフレームを作成することがわりとあるんですが、作成するのに主に使っているのが、Adobe XD。そのAdobe社が、昨年Figmaの買収を発表したことで、弊社内も主にデザイナーが、ざわっとしました。
私としては、使用頻度は彼らほどではないのですが、ツール変更は、一時的に効率も下がりますし、もしXDがなくなるとしたら、同じことを2回やるってことがあまり好きじゃない自分には、微妙に死活問題だな、、という思いも少しあります。
ということで、もしXDからFigmaにツール移管するとしたら、を考えてみました。
そもそもどんなニュース?
AdobeがFigmaを買収
かなりざっくり強引に要約すると、こんな感じかなと思います。
※矢印以降は完全に個人的な所感で全く根拠はありません。
Adobe各製品の機能をFigma(=ウェブで完結するコラボレーションアプリケーション」のプラットフォーム)に導入することで、製品をより迅速かつより多く設計できるようになり、プロダクトデザインプロセスのすべてのステークホルダー(デザイナー、プロジェクトマネージャー、開発者)に対して利益をもたらします。
→つまりFigmaで直接Adobeの機能を使えることにより、一つのツールで設計から開発までウェブベースでワンストップで行えるようになるということ?
そして、Adobeの活気に満ちたクリエイティブコミュニティと、Figmaの熱心なコミュニティが提携することで、クリエイティブと開発者の距離が縮まります。
→AdobeとFigmaの両コミュニティの融合?
個人的にはここが各社がこの買収に期待するところなのかな⁉️と推察しちゃいました。
買収の取引は2023年に完了する予定で、取引が完了するまで、各企業は独立して運営を続けます。
→サービスの変化が起こるのは2024年から...かな?
参照元
- Adobe to Acquire Figma 2022.9.15
- アドビはFigmaを買収する意向を表明しました。共同クリエイティビティは新時代へ 2022.9.16
そもそもFigmaとXDって?
すでにこちらをご覧の多くの方は、それぞれがなんなのかということはご存知かとは思いますが、ここでは、両方のツールを、ワイヤーフレーム作成視点から、メリット・デメリットを含めてざっくり整理しました。
XD
- Adobe社提供
- 2017年に正式リリースされたUI/UXデザインツール
- インストールしたアプリケーション上で操作
- 作業はローカル環境で行う
- クラウド上にファイルを保存して、共同編集者と同時に編集が可能
- →何を選択・編集しているかがわかる
- 閲覧画面は、プレビューのURLを発行して共有。プレビュー画面の更新は、ファイル所有者のみ可能。「更新」は手動。
- 軽い(Photoshop、Illustratorと比べて)
- ただし画像やアートボードが多いと重くなる
- 画像の加工ができない
- 有料(Adobe CC コンプリートプラン6,480 円/月 (税込)の契約が必要)※無料や単体プランの新規申し込み不可
Figma
- Figma, Inc.社提供(ただし2023年中にAdobe社による買収完了予定)
- 2016年にリリースされたUI/UXデザインツール
- ブラウザ上で操作可能(インストール不要)
- デスクトップアプリもある
- クラウド上にファイルを保存して、同じファイルを同時に作業できる
- →共同編集者のカーソルも見える!
- 「閲覧のみ」「編集可」のいずれかを選択してURLを共有していれば更新は即時反映される!
- 軽い!
- 無料プランがある
- 画像の調整ができる
- オフラインでは動かない
- Photoshop、Illustratorと互換性がない(買収により変わることが期待されています)
ユーザーシェアの比較
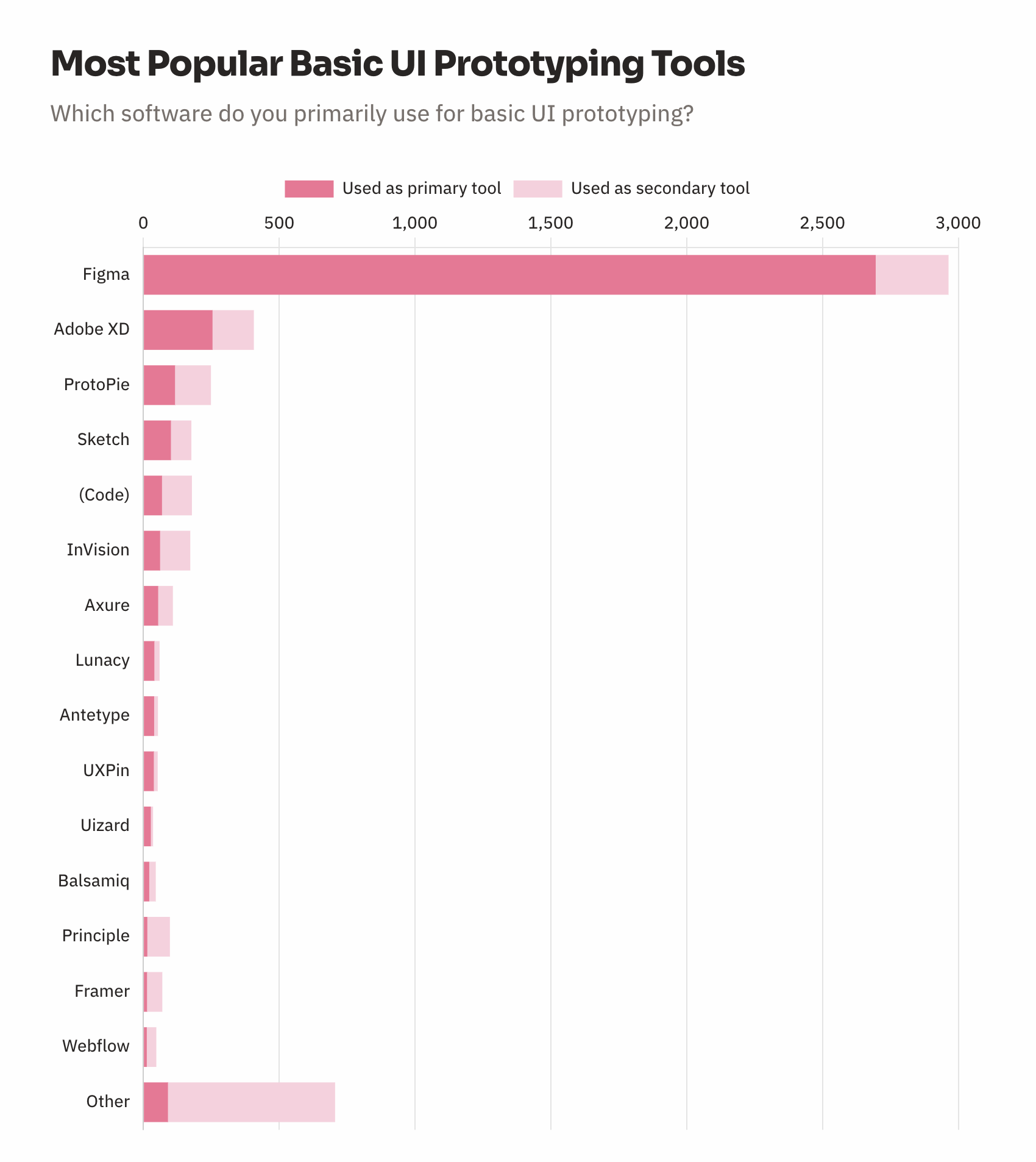
ちなみに、世界でUIデザインに使用されているツールですが、驚くほどに、主にウェブ系の制作現場でFigmaのシェアが高いということがよくわかります(2022年データ)

Most Popular Basic UI Prototyping Tools|uxtools.co
1位がFigmaで 3105票に対して、今弊社が主に使用しているXDは263票。10倍以上の開きがあります!
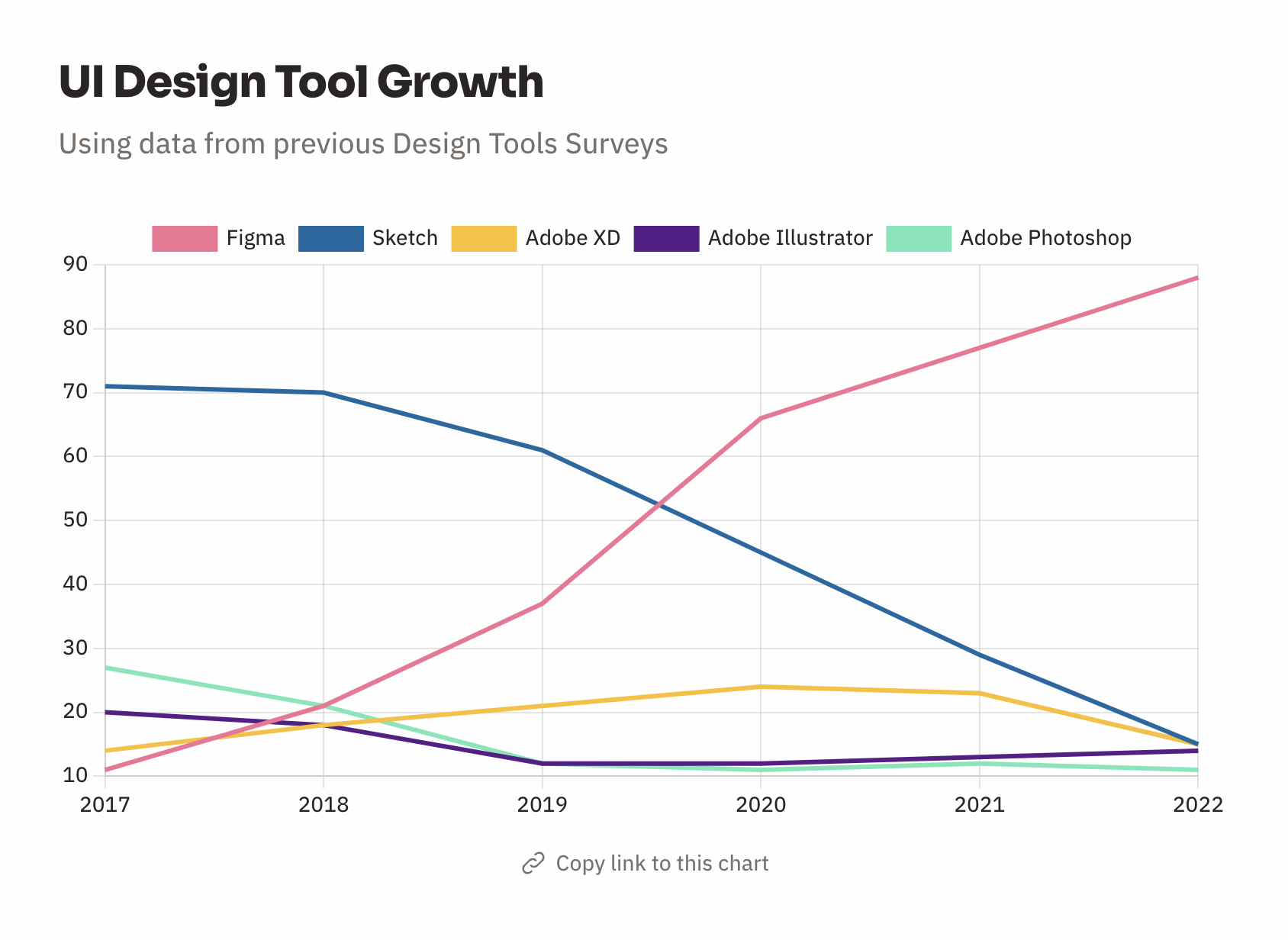
過去6年間で、どれだけ大きく変化したか、こちらのグラフからもよくわかります。

UI Design Tool Growth|uxtools.co
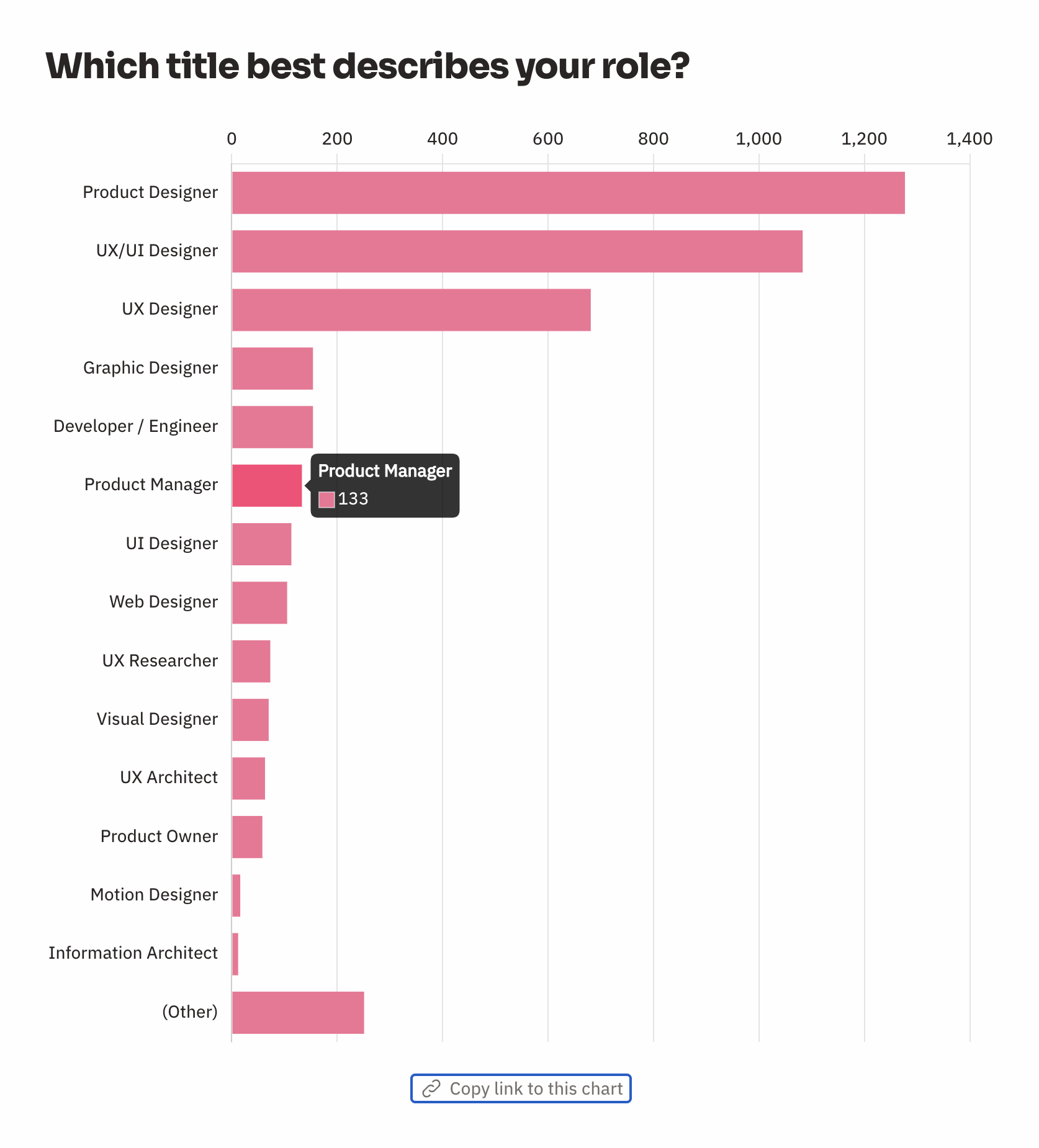
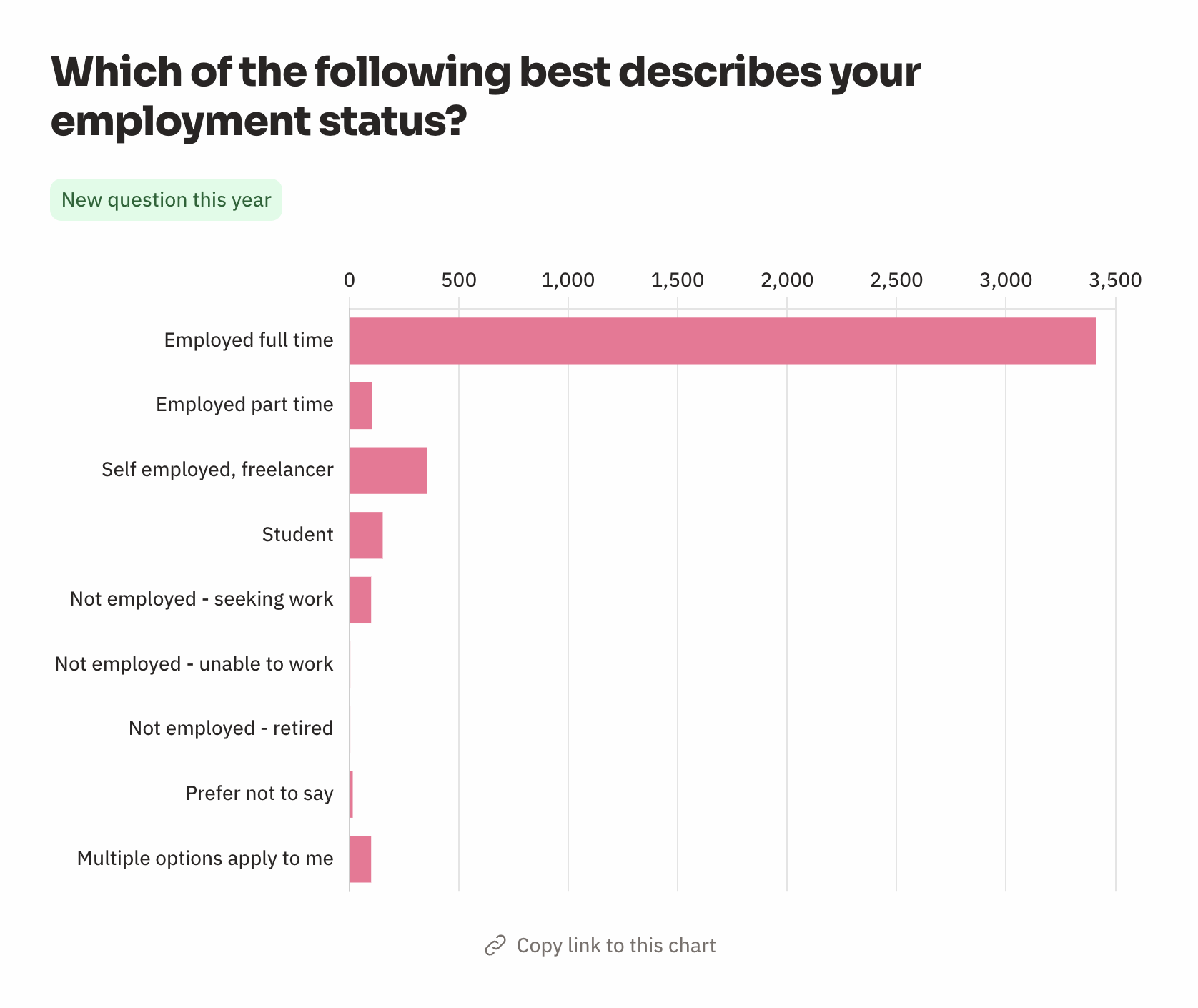
ちなみにこれらのデータの回答者は、フルタイムの、ウェブAPPやウェブサイトのデザイナー職への従事者がほとんどを占めます。


https://uxtools.co/survey/2022/demographics
ツールの移行(XD→Figma)
ワイヤーフレームとは?
さて。ようやく本題です。
※もしワイヤーフレームってなんだ?という方がみてくださった場合のために、ワイヤーフレームについて解説します。
ワイヤーフレームとは、WEBサイトの構成「どこに、なにを、どのように配置するか」が書かれた「Webサイトなどの設計図」のようなものです。
家を建てる時に作る、間取りや設計図をイメージするとわかりやすいかもしれません。
弊社でのWEBサイトの制作は、基本的にチーム戦です。
ワイヤーフレームは、デザイナーやエンジニアなどのチームメンバーと、これから制作しようとしているWEBサイトの全体像を共有し、イメージや認識のすり合わせをし、ブラッシュアップするためには欠かせません。
そういった意味で、Figmaの共有機能は、魅力的です。
今後、社外のクリエイターとお仕事をご一緒する場合も考えると、ワイヤーフレームなどの共有資料作成に使用するツールのひとつとして、Figmaも使えるようにしておきたいところです。
XDとFigmaの互換性
※今回、ゼロからの使用方法や各ツールのポイント解説などは、すでに公式サイトのユーザーコミュニティサイトや、多くの方のブログなどたくさんの情報がありますので、ここでは割愛します。
私が担当している案件の中には「STREAM TICKET」や「LiveSESAMi」といった自社サービスもあり、それらのサイトのワイヤーフレームは、既存のものをベースにアップデートすることが多いです。
またそれらの進行では、XD(ワイヤーフレーム)やプレゼンテーションツールベースでの、複数のチームメンバーとの認識のすり合わせや共同編集が、わりと頻繁に発生します。
XDで困っていたのは、ファイル更新がダイレクトにプレビューに反映されないこと、そして、共同編集者以外のチームメンバーへの共有のためにプレビューURLを発行できるのが、ファイル所有者のみである、というところでした。
そこで、現ファイルをそのままFigmaへ移行して、この問題が発生しないFigmaで更新管理することはできないか?と考えました。
そして、それを実現させるために、できるだけ現ファイルを損なわずツール移行する方法がないか調べました。
XDからFigmaへ移行する手順、ツール
SVGコードのコピー
「複雑な構成でなければ」、コピー・ペーストで移管することはできます。
その時にコツとしては、XDでコピーをする時に「SVGコードのコピー」でコピーしてからFigmaでペーストすると正確な情報で移管できる可能性が高くなります。
ということですが、Figmaの Communityフォーラムによると、完璧ではないようです。
- デザインに使用した全てのイメージは失われます
- type属性は、XD の状態のままではありません
- エフェクト、透明度、オーバーレイも失われます
書いてある通りXDで「SVGコードのコピー」によりコピーをしてから、Figmaでペーストをしてみたところ、概ね上の情報の通り、ほぼ全てのイメージが失われました。
なにより、アートボード(※XDではアートボード、Figmaではフレームと呼びます)の情報がうまく変換されないことが、使い勝手としては悩ましいです。
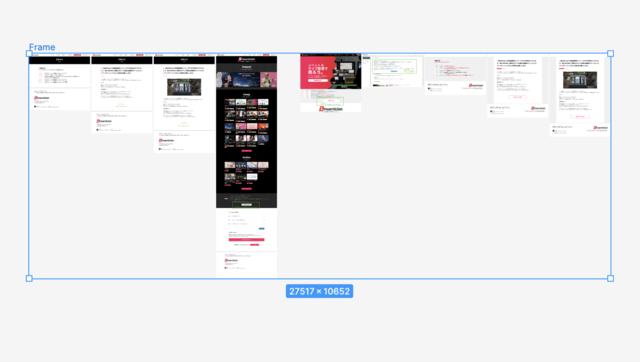
例えばアートボード約40個をまとめてペーストすると、以下のように、すべてのXDのアートボード(XD)のデータがひとつのフレーム(Figma)にぐちゃっとペーストされてしまいました。。。

ひどい状態です。。
とはいえ、アートボード10個以下であれば、もう少しマシになります。
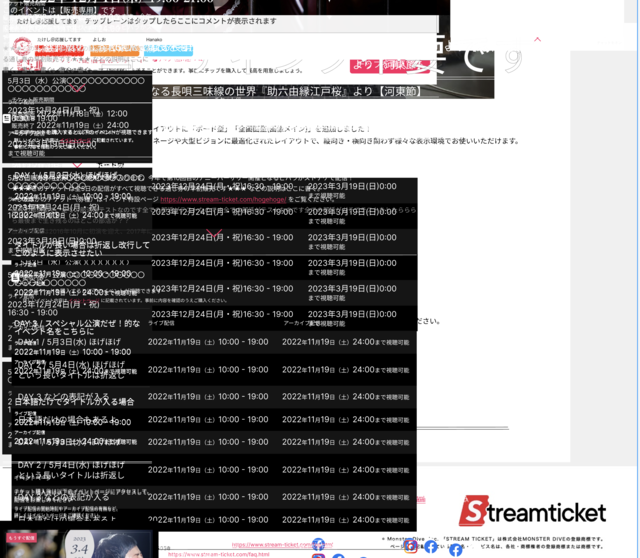
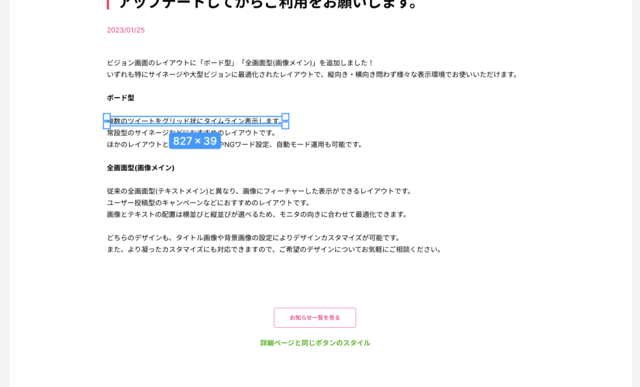
以下、9個のアートボードをペーストした場合。

惜しいのが、位置関係は保持されるのですが、複数のフレームに分かれてくれないところです。

さらに、ひとつのテキストブロックが1行単位で分割されてしまいました。
ここから整えて使う気にはなりません。
有料サービスによる変換-1|有料コンバーター
ちなみに、代表的な有料サービスとしては以下があるようです。
「Magicul」社のコンバーター
https://magicul.io/converter/xd-to-figma
サイトの紹介によると全てのシンボルと、可能な限りのコンポーネントをコンバートするそうです。
「可能な限りの」というのがどの程度かは不明です。
1ファイル$94〜(ボリュームディスカウントあり)という価格設定です。
正直なところ、ワイヤーフレームを変換するためだけに使用するには割高感があります。
有料サービスによる変換-2|Sketch経由
Sketchを経由してエクスポートする方法です(30日のトライアル期間あり)。
Sketchのアカウントをお持ちの方であれば、こちらの方がうまくいきそうです。
「Avocode」というプラグインをしようすることで、さらにうまくいくようです。
ただこのプラグインに関しては、現在は稼働していますが、2023年で終了するという話もあるので、いつまで使えるかは不明です。
Figmaに組み込まれたプラグインのコンバーターによる変換
Figmaのコミュニティで開発元より紹介されていたプラグイン「Convertify」。
こちらはサードパーティー製の有料プラグインですが、10回まで無料トライアルができます。
まだXDからFigmaへの変換はベータ版であり一部不備もあるようですが、Figmaのコミュニティでは「amazing!」「saved my life bro <3」など大歓迎されていましたので、試しに使ってみました。

実際試したのは2パターンになるので、もちろんもっといい方法はあるかもしれませんが、気軽に試せて、かつ、ほかのサービスの契約や購入をすることなく使える方法の中では、一番マシではないか!?という感じがしました。
なにより、約40個のXDのアートボードが、ちゃんとFigmaでフレームに分かれています。
とはいえ実際に細かいところを見ると、困ったところは散見します。
が、SVGコードでのペーストの時に困ったように、テキストが1行ごとに分割されていることもありませんでした。

ただそれなりに手間はかかりそうです。
結論。
残念ですが、今回の簡易調査の中では、少なくとも現段階では、元の体裁を綺麗に保ったままデータを変換してくれる方法は見つかりませんでした。。
とはいえ先述の通り、案件によってはFigmaに移行するメリットがあることは事実。
多少の手間は惜しまず、移行にチャレンジしたいと思っています!
とはいえ、、
とはいえ、たった6年でシェアひと桁から90%近くにまで成長したFigmaのように、次のツールが現れる可能性もゼロではありません。
注目されているツールにリストアップされていたもののかかでも、以下などはちょっと気になります。
ProtoPie
UI/UXデザインというよりは、XD/Figmaとも連携可能なプロトタイピングツール。
Meta、WORNER BROS、Microsoft、Google、サイバーエージェントなどでの利用実績もあり、利用者拡大中。 無料プランあり。
Penpot
Figmaに類似したブラウザベースのデザインツールというこちらも、気になります。
オープンソースのプラットフォームではあるが、すでに1万社以上が導入。個人やスタートアップだけでなく、GoogleやMicrosoft、ByteDanceといった大手テック企業も活用している。利用は無料だ。
Penpotの登録者数はAdobeによるFigmaの買収発表直後から急増している。月間の新規登録者数は月次で前月比56倍にまで跳ね上がったと、米テックメディアのTechCrunchが報じている。
https://signal.diamond.jp/articles/-/1441
- Recent Entries
-
- チームリーダーとして、バラバラな強みをひとつのチームにするということ
- 【18年目の挑戦】MONSTER DIVE 2026 KICK-OFF!
- 「課題を解く力」で世の中を動かす--WEBプロダクション事業部2026年の決意
- 2025年17期を振り返って。さらなる高みを目指す18期への決意
- Webデザイナー、急にYouTuberデビュー
- PowerCMS Xで、 ブロックエディタ(コンポーネントブロック プラグイン)を使いやすくカスタムする。
- 「想像力」と「判断力」:都内イベントの現場で気づいた、即応性が求められる仕事の醍醐味
- 『AI時代のSEO品質チェック』 WEBディレクターが押さえるべき最新基準
- よいモノづくりは働く仲間づくりから始まる。 その"採用の裏側"の話。
- Webディレクターが、AIを「5人の専属アシスタント」として雇っている話。
- MD EVENT REPORT
-
- よりよいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2025年活動報告!
- MDの新年はここから。毎年恒例の新年のご祈祷と集合写真
- 2024年もMONSTER DIVE社内勉強会を大公開!
- 社員旅行の計画は「コンセプト」と「事前準備」が重要! 幹事さん必見! MONSTER DIVEの社内イベント事例
- 5年ぶりの開催! MONSTER DIVE社員旅行2024 "Build Our Team"!
- よいモノづくりは、よい仲間づくりから 「チームアクティビティ支援制度」2023年活動報告!
- 2023年のMONSTER DIVE勉強会を大公開!
- リフレッシュ休暇の過ごし方
- 勤続10周年リフレッシュ25連休で、思考をコンマリしたりタイに行った話。
- 俺たちのフジロック2022(初心者だらけの富士山登山)
- What's Hot?
-
- 柔軟に対応できるフロントエンド開発環境を構築する 2022
- 楽しくチームビルディング! 職場でおすすめのボードゲームを厳選紹介
- ライブ配信の現場で大活躍! 「プロンプター」とは?
- 名作ゲームに学べ! 伝わるUI/UXデザインのススメ
- 映像/動画ビギナーに捧げる。画面サイズの基本と名称。
- [2020最新版] Retinaでもボケない、綺麗なfaviconの作り方
- ビット(bit), バイト(Byte), パケット。ついでにbps。 〜後編「で、ビットとバイトって何が違うの?」〜
- 有名企業やブランドロゴに使われているフォントについて調べてみる。
- 算数ドリル ... 2点間の距離と角度
- 画面フロー/システムフローを考えよう!
- タグリスト
-
- #Webデザイン
- #JavaScript
- #MONSTER DIVE
- #ライブ配信
- #映像制作
- #Movable Type
- #CMS
- #ワークスタイル
- #MONSTER STUDIO
- #Webプロモーション
- #Web開発
- #Webディレクターのノウハウ
- #アプリ
- #Creators Lab まとめ
- #MTタグを極める
- #MD社内イベント
- #効率化
- #Webクリエイティブ
- #CSS
- #撮影
- #Webディレクション
- #プランニング
- #コーディング
- #オーサリング
- #クレバー藤原
- #ストリーミング配信
- #スマートフォン
- #早朝がいちばん捗るヒト
- #PowerCMS
- #WEBサービス
- #グラフィックデザイン
- #ライブ中継
- #人事
- #サマンサ先生
- #AI
- #Android
- #Webメディア
- #まとめ
- #ディレクション
- #HTML5
- #iPhone
- #プログラミング
- #新入社員
- #iOS
- #jquery
- #RIDE HI
- #UI/UXデザイン
- #アニメーション
- #プラグイン
- #Adobe
